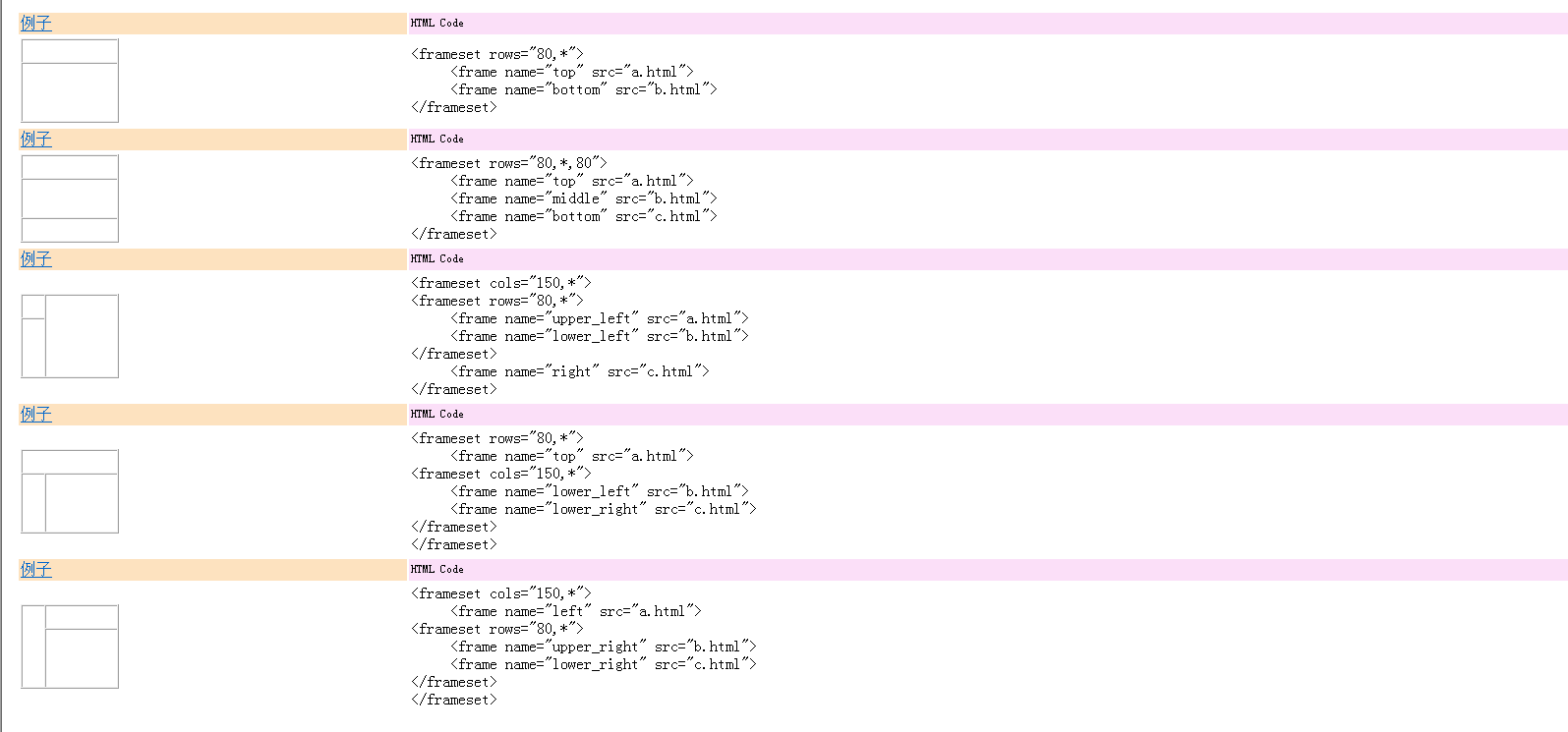
框架标签
称框架标记,用以宣告HTML文件为框架模式,并设定视窗如何分割。
则只是设定某一个框窗内的参数属性。
<frameset rows="90,*" frameborder="0" border=0 framespacing="2" bordercolor="#008000"> 参数:
cols:垂直切割
rows:横向切割
frameborder:框架边框
border:框架边框的厚度
bordercolor:边框的颜色
framespacing:框架与框架保留的空白距离
<frame name="top" src="a.html" marginwidth="5" marginheight="5" scrolling="Auto" frameborder="0" noresize framespacing="6" bordercolor="#0000FF"> 参数:
SRC="a.html":设定此框窗中要显示的网页档案名称
NAME="top":设定这个框窗的名称,这样才能指定框架来作连结,必须但任意命名
frameborder=0:设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框
bordercolor="#008000":设定框架的边框颜色
scrolling="Auto":设定是否要显示卷轴,YES 表示要显示卷轴,NO 表示无论如何都不要显示, AUTO是视情况显示
noresize:设定不让使用者可以改变这个框框的大小,亦没有设定此参数,使用者可以很随 意地拉动框架,改变其大小
marginhight=5:表示框架高度部份边缘所保留的空间
marginwidth=5:表示框架宽度部份边缘所保留的空间
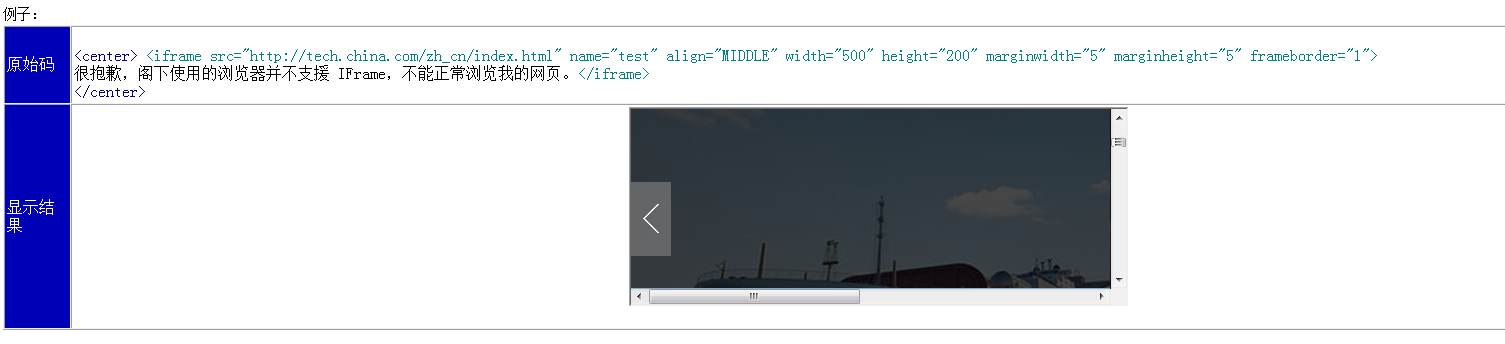
内嵌框架
这标记只适用於 IE。 它的作用是在一页网页中间插入一个框窗以显示另一个文件。它是 一个围堵标记,但围著的字句只有在浏览器不支援 iframe 标记时才会显示
<iframe src="iframe.html" name="test" align="MIDDLE" width="300" height="100" marginwidth="1" marginheight="1" frameborder="1" scrolling="Yes">
src="iframe.html"
欲显示於此框窗的文件来源除档案名称,必要加上相对或绝对路径。
name="test"
此框窗名称,这是连结标记的 target 参数所 要的,
align="MIDDLE"
可选值为 left, right, top, middle, bottom,作用不大
width="300" height="100"
框窗的宽及长,以 pixels 为单位。
marginwidth="1" marginheight="1"
该插入的文件与框边所保留的空间。
frameborder="1"
使用 1 表示显示边框, 0 则不显示。(可以是 yes 或 no)
scrolling="Yes"
使用 Yes 表示容许卷动(内定), No 则不容许卷动。























 3155
3155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








