HTML标记语言中通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
一,框架概述通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架
都独立于其他的框架。
使用框架的坏处:
(1)开发人员必须同时跟踪更多的HTML文档(2)很难打印整张页面
二,框架结构标签(<frameset>)
(1)框架结构标签<frameset>定义如何将窗口分割为框架
(2)每个<frameset>定义了一系列行或列
(3)rows/cols属性的值规定了每行或每列占据屏幕的面积
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>HTML框架标签演示</title>
</head>
<!--
定义框架,使用标签frameset
-->
<!--frameset标签的rows属性将网页分为上下两部分-->
<frameset rows="30%,*">
<frame src="top.html" name="top" noresize="noresize"/>
<!--frameset标签的cols属性将网页分为左右两部分-->
<frameset cols="30%,*">
<frame src="left.html" name="left" noresize="noresize"/>
<frame src="right.html" name="right" noresize="noresize" />
</frameset>
</frameset><noframes></noframes>
<body>
</body>
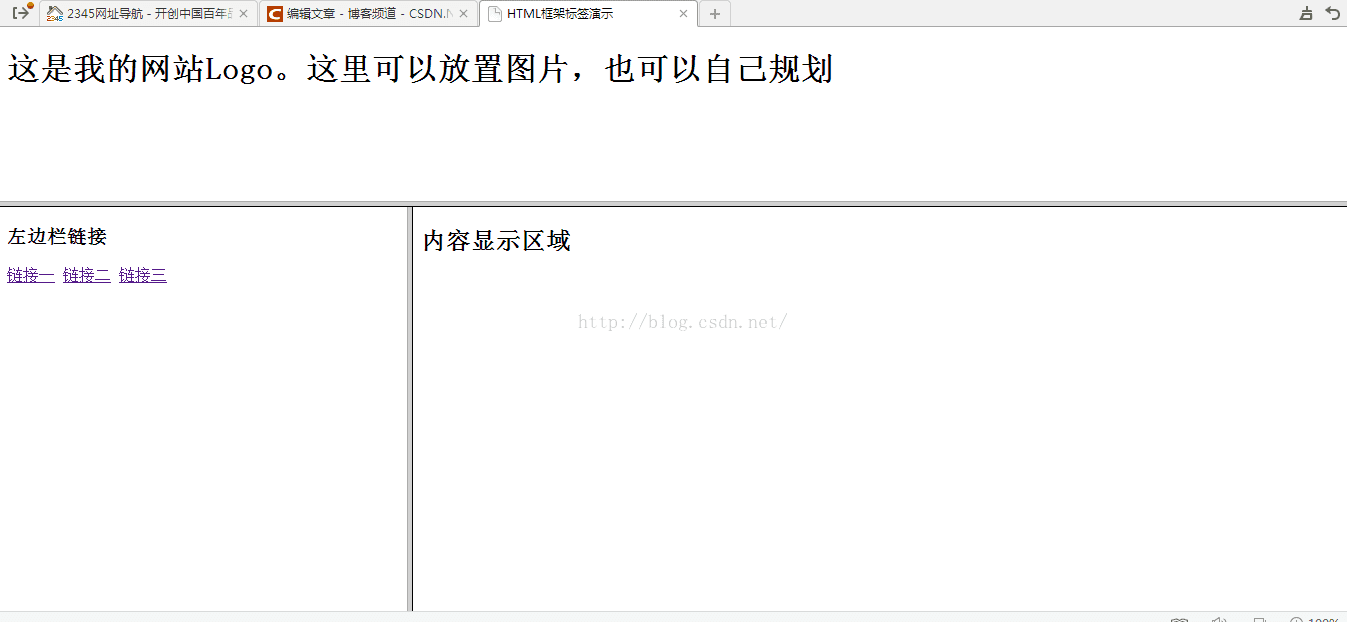
</html></span>浏览器显示的结果为:
三,框架标签(Frame)
<Frame>标签定义了放置在每个框架中的 HTML 文档。在上面的代码中有出现过!
五,内联框架<iframe>
(1)<iframe>标签用于在网页内显示网页。添加<iframe>标签的语法:
<iframe src="URL"></iframe>
URL 指向隔离页面的位置。
(2)<Iframe>标签设置高度和宽度
height 和 width 属性用于规定 iframe 的高度和宽度。属性值的默认单位是像素,但也可以用百分比来设定(比如
"80%")。
(3)<Iframe>标签删除边框
frameborder 属性规定是否显示 iframe 周围的边框,设置属性值为 "0" 就可以移除边框。
(4)某些老式的浏览器不支持内联框架。如果不支持,则<iframe>标签内的内容是不可见的。
(5)使用<iframe>作为链接的目标
<iframe>可用作链接的目标(target)。链接的target属性必须引用<iframe>的name属性。
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内联框架标签演示</title>
</head>
<body>
<div align="center">
<iframe src="14-130R1115208.jpg" height="300" width="280" name="iframe_a">
这是画中画标签,你如果看到了该文字,很遗憾,你的浏览器不支持该标签
</iframe><p><a href="http://www.sina.com" target="iframe_a">新浪网站</a></p>
</div>
</body>
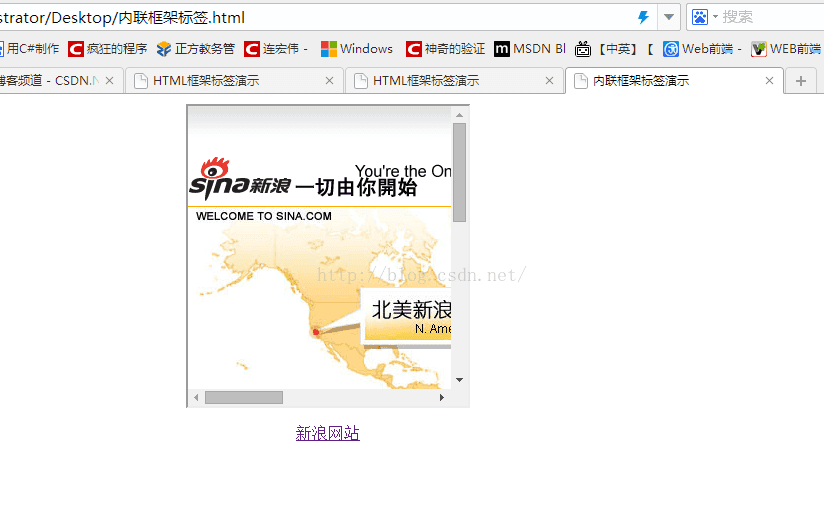
</html></span>浏览器显示的结果为:
点击新浪网站后的结果为:
六,基本的注意事项
(1)假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在<frame>标签
中加入:noresize="noresize"。
(2)为不支持框架的浏览器添加 <noframes> 标签。
(3)不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的
<noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。
演示框架的例子:
七示例
1在上面的网页框架中已经有了第一个网页的代码。
2框架的顶层显示的Logo网页页面的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h1>这是我的网站Logo。这里可以放置图片,也可以自己规划</h1>
</body>
</html>3下半部分左半部分显示的网页代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h3>左边栏链接</h3>
<a href="表格标签.html" target="right">链接一</a>
<a href="超链接标签.html" target="right">链接二</a>
<a href="画中画标签.html" target="right">链接三</a>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h2>内容显示区域</h2>
</body>
</html>6网页显示结果:
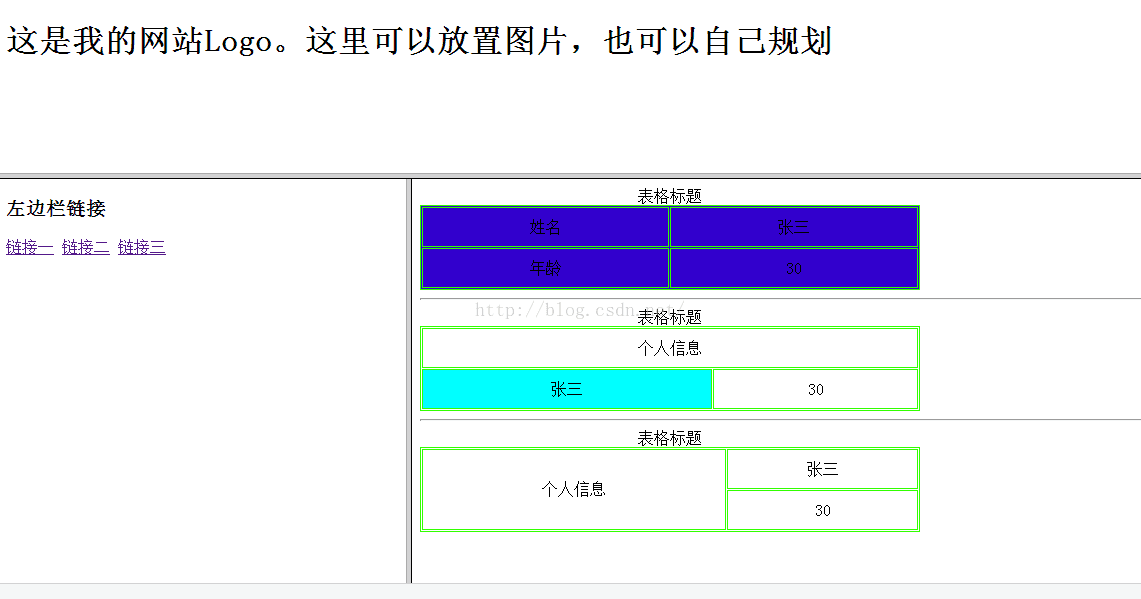
点击链接一:
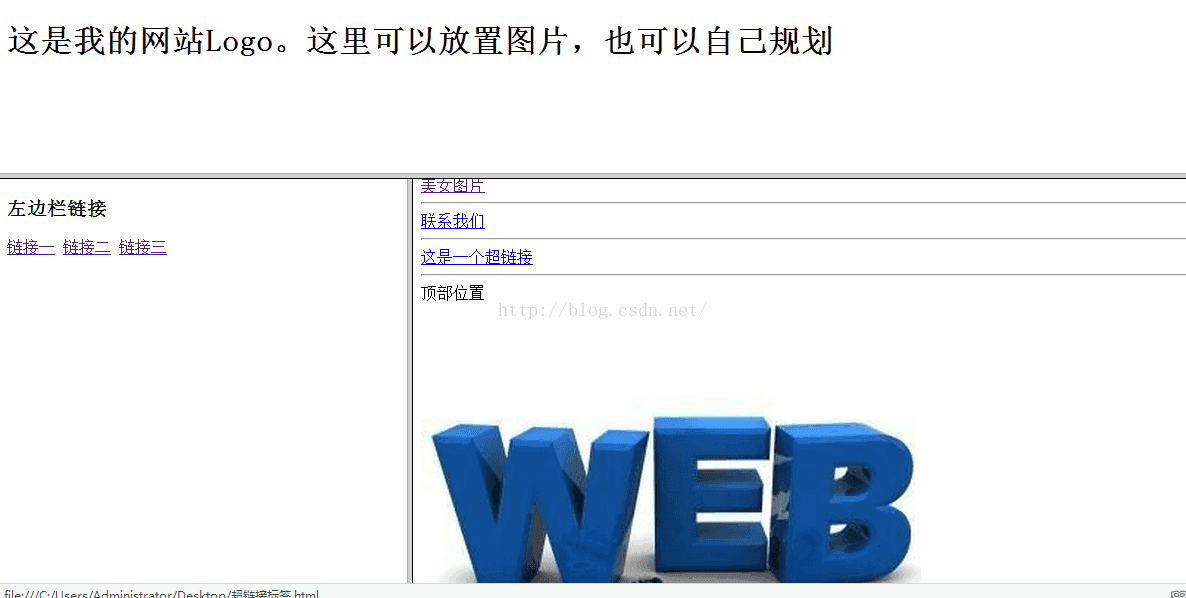
点击链接二:
点击链接二:































 1987
1987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








