CSS概述
定义
*.CSS : Cascading Style Sheet 层叠样式表
*.CSS 作用就是给HTML页面标签添加各种样式HTML、CSS优缺点
HTML缺点:
1.不能够适应多种设备
2.要求浏览器必须智能化足够庞大
3.数据和显示没有分开
4.功能不够强大
CSS优点:
1.使内部数据和显示分开
2.降低网络流量
3.使网站视觉效果一致
4.提高开发效率语法
p{color: red;}
选择器{属性名: 属性值}
选择器后一定是大括号.属性名后必须用冒号隔开.属性值后用分号
属性名和冒号之间最好不要有空格
CSS与HTML的结合方式
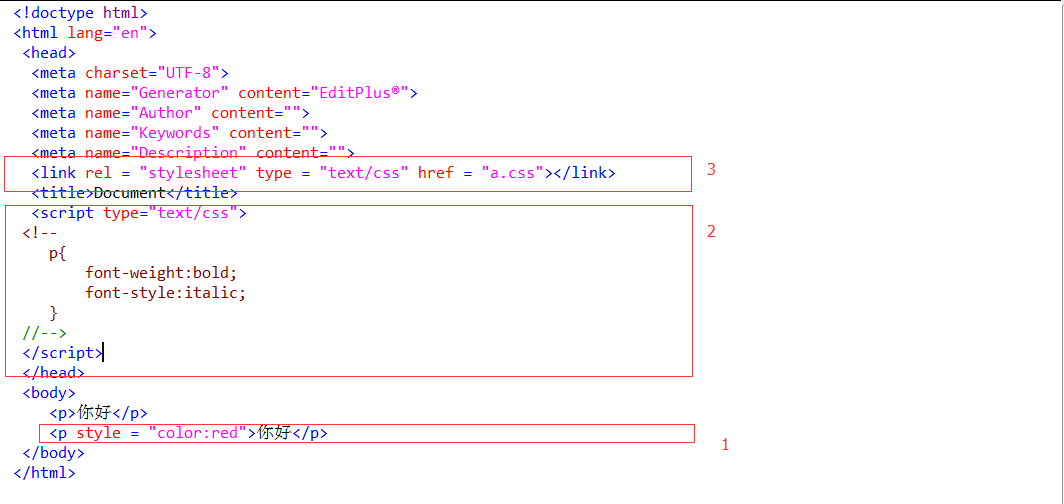
- 行级样式表
采用style属性来完成,采用style属性,范围只针对此标签适用
<div style = "border:1px solid red ;">大家好</div>内嵌样式表
采用style的标签来完成,采用style标签完成。范围针对此页面外部样式表
采用外部的css文件来完成,采用建立样式表文件。针对多个页面.
引入样式表的方式:
1.采用<link>标签
eg.<link rel = "stylesheet" type = "a.css"></link>
2.采用import,必须写在<style>标签中,并且必须第一句
eg. @import url(a.css);
两种引入方式的区别:
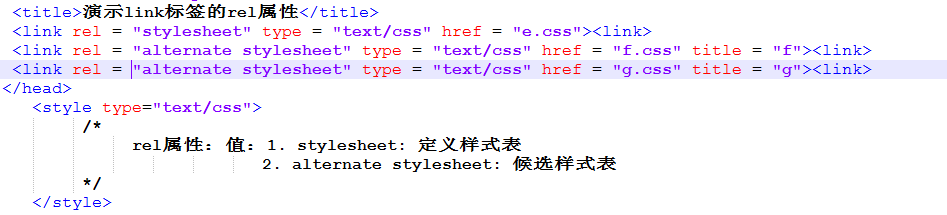
外部样式表中不能写<link>标签,但是可以写import语句- link的rel属性
CSS选择器
- 分类
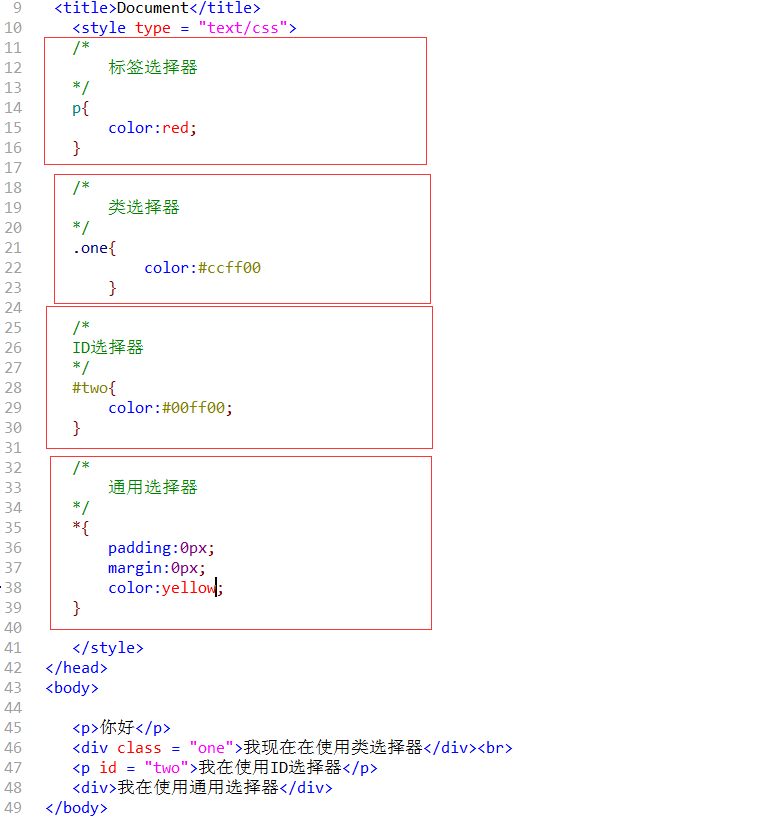
1.基本选择器
a.标签选择器
指的是选择器的名字代表html的标签
p{
color: red;
border: 1px dashe green;
}b.类选择器
规定使用圆点 . 定义
.one{
color: red;
border: 1px dashe green;
}c.ID选择器
规定使用#符号来定义
#one{
color: red;
border: 1px dashe green;
}d.通用选择器
规定是用 * 符号来定义
*{
color: red;
border: 1px dashe green;
}
2.扩展选择器
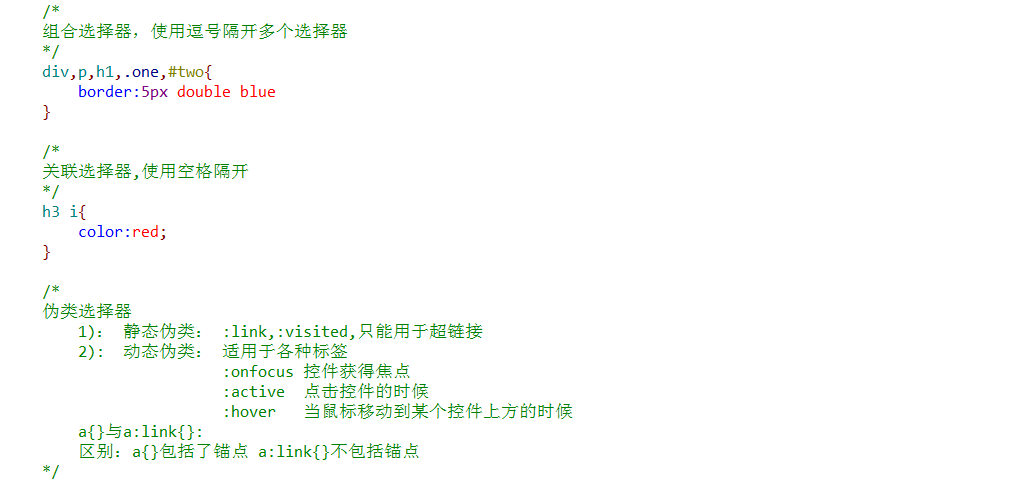
a. 组合选择器:采用逗号隔开
eg: p,h1,h2,.one,#two{color:red ; }
b. 关联选择器(后代选择器): 采用空格隔开
eg: h4 span i{color:red ; }
表示h4标签中的span标签中的i标签的样式
h4和span和i标签不一定是紧挨着的。
c. 伪类选择器
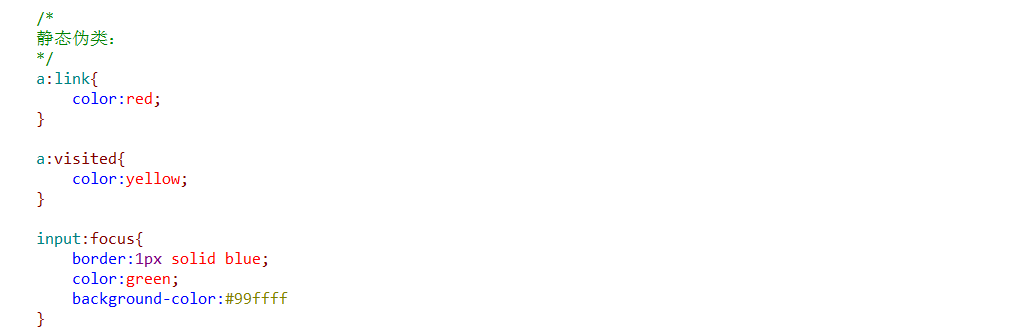
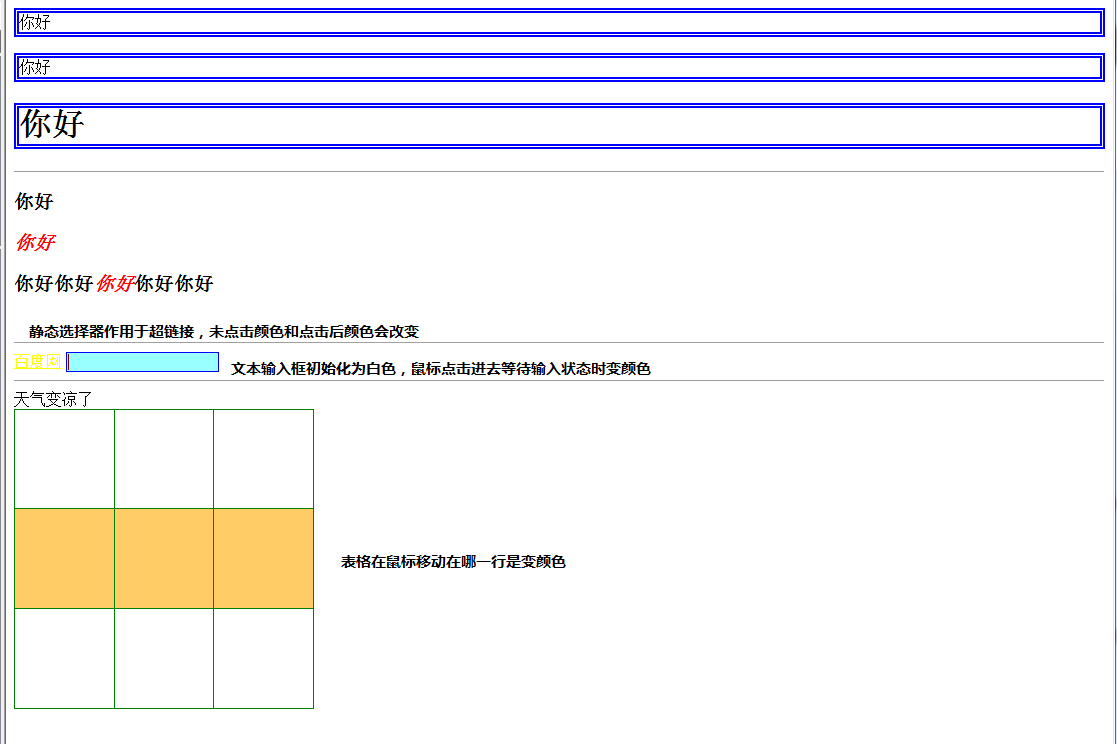
1) :静态伪类:规定是用:来定义.只有两个.只能用于超链接.
:link表示超链接点击之前的颜色
:visited表示链接点击之后的颜色
eg:a:link{color:red ;}
a:visited{color:yellow;}
注意: a:link{}定义的样式针对所有的写了href属性的超链接(不包括锚)
a{}定义的样式针对所有的超链接(包括锚)
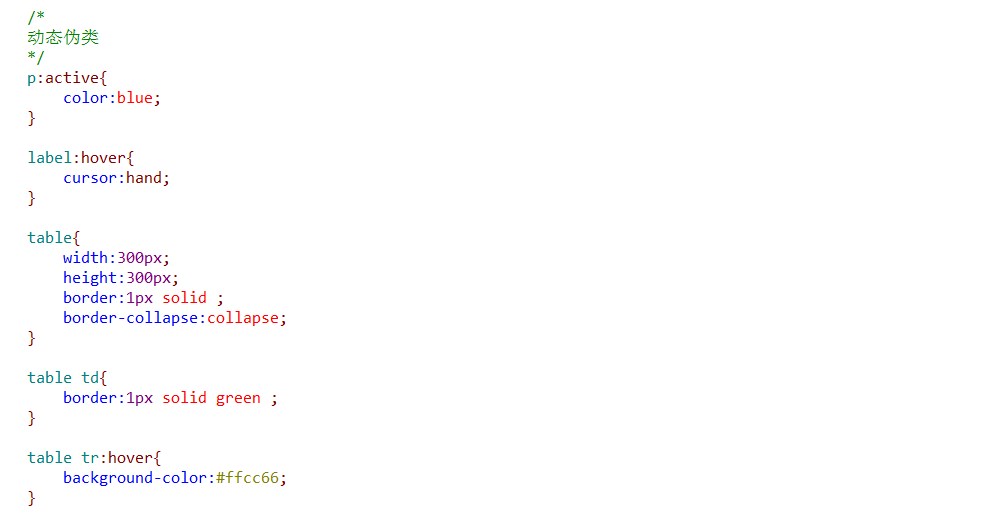
2) :动态伪类 : 针对所有的标签都适用
:hover : 是移动到某个标签上的时候
:focus : 是某个标签获得焦点的时候
:active : 点击某个标签没有放松鼠标时
eg: label:hover{color:#00ff00; }
input:focus{
background-color:#ff9999;
border:1px solid red;
}
a:active{
color:blue;
}



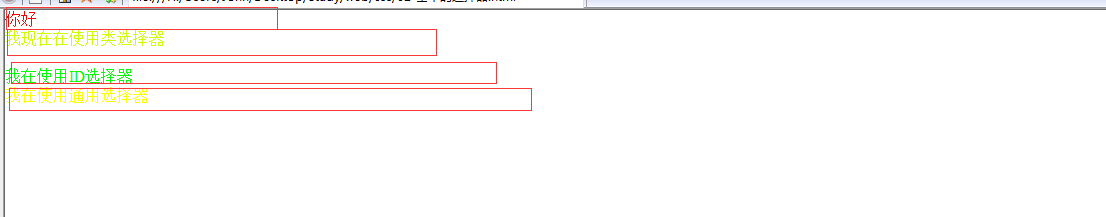
CSS各种样式选择器的冲突
css样式的冲突:
1.ID选择器 > 类选择器 > 标签选择器
2.行级样式表 > 内嵌样式表 > 外部样式表
外部样式表的ID选择器 > 内嵌样式表的标签选择器
就近原则


























 3040
3040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








