CSS属性
- CSS尺度单位
1.绝对单位:lin = 2.54cm = 25.4mm = 72pt = 6pc(pt是点或磅,pc是派卡)
2.相对单位:px,em(印刷单位相当于12个点),%(相对于周围文字)
字体属性
p{
font-size:50px; /*字体大小*/
font-style:italic ; /*斜体*/
font-weight:bold; /*粗体*/
font-family:幼圆; /*字体类型*/
font-variant:small-caps; /*小写变大写*/
}文本属性
p{
letter-spacing:0.5cm ; /*字母间距*/
word-spacing:1cm; /*单词间距*/
text-align:center; /*在所包含容器的中间*/
text-decoration:overline; /*字体修饰 underline下划线 line-through中划线 overline上划线*/
text-transform:lowercase; /*单词字体大小写*/
color:red ;
}背景属性
body{
background-color:#ff99ff ; /*背景颜色*/
background-image:url(images/2.gif) ; /*背景图片*/
background-repeat: no-repeat; /*no-repeat不要平铺,repeat-x,横向平铺,repeat-y 纵向平铺*/
background-position:center right; /*背景位置*/
background-attachment: scroll ; /*背景的移动 ,fixed跟着滚动条一起移动,scroll 不动*/
}列表属性
ul li{
list-style:none; /*列表前样式*/
list-style-image:url(images/2.gif) ; /*列表项前图片*/
margin-left:80px;
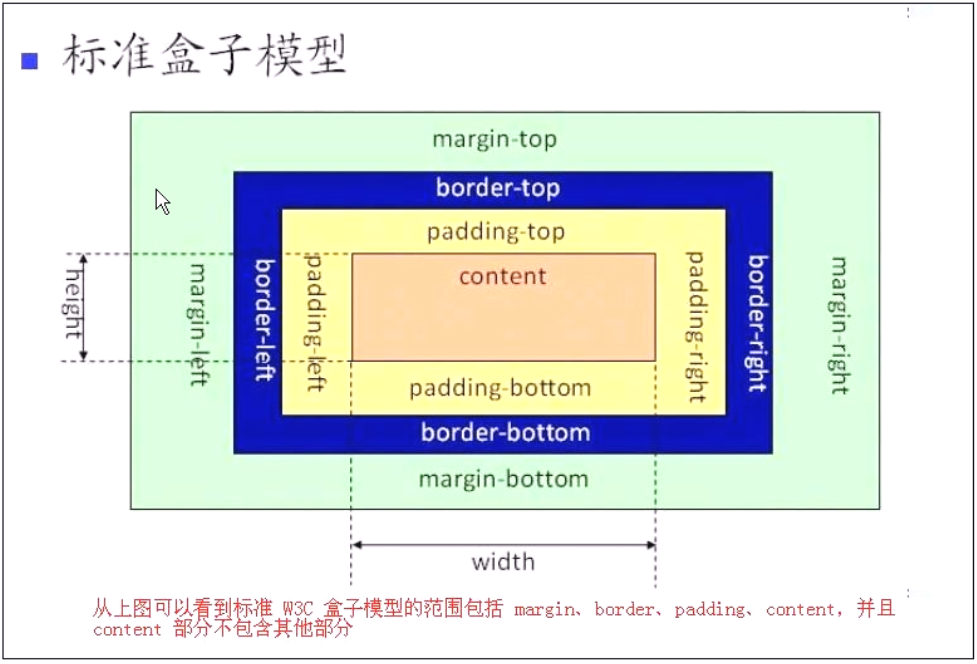
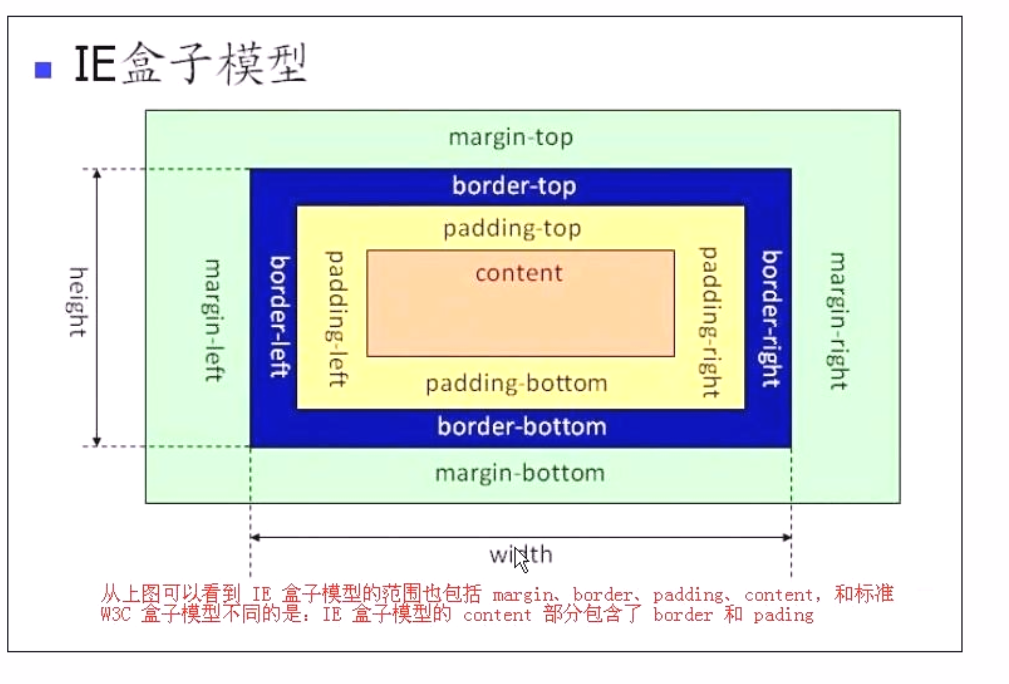
}盒子模型
padding:是内容到边的距离
border: 是边的粗细
margin:是控件到控件的距离
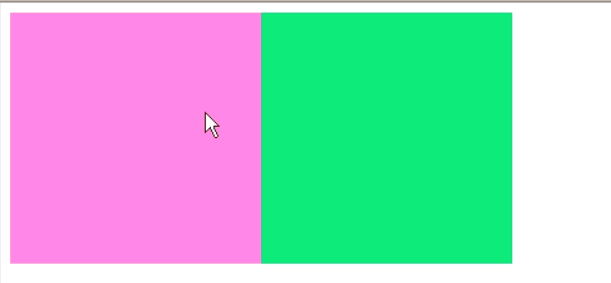
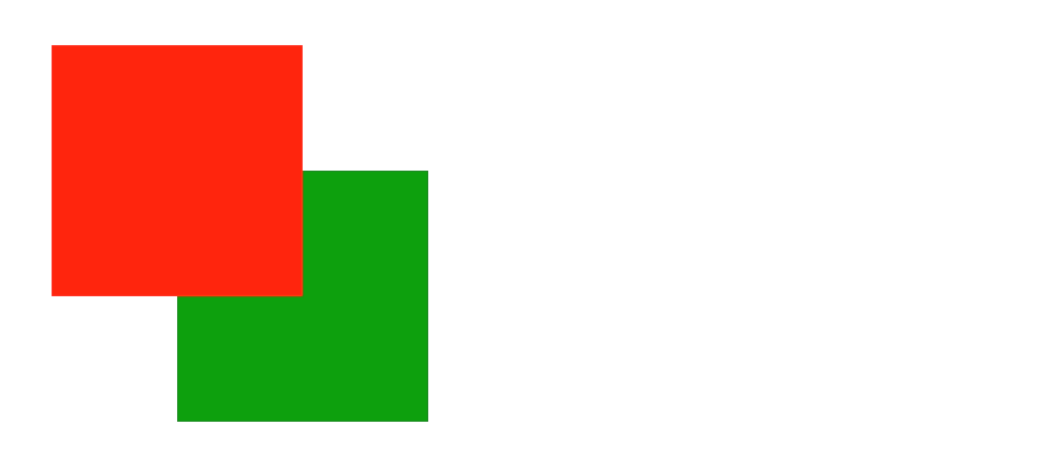
定位设置
#d{
position: absolute; /*
1.绝对定位: 定义横纵坐标 .脱离了本身的顺序流
2.相对定位: 相对的是自己在顺序流中原来的位置
*/
left:100px; /*横坐标*/
top:100px; /*纵坐标*/
border:1px solid red ;
width:100px;
height:100px;
background-color:#ff66ff;
}
#d1{
position: relative; /*相对位置*/
left:100px;
top:100px;
border:1px solid green ;
width:100px;
height:100px;
background-color:#339900;
}float
该属性的值指出了对象是否及如何浮动基本语法 float : none | left | right 语法取值 none : 默认值。对象不飘浮 left : 文本流向对象的右边 right : 文本流向对象的左边
overflow
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容基本语法
overflow : visible | auto | hidden | scroll语法取值
visible : 默认值。不剪切内容也不添加滚动条。假如显式声明此默认值,对象将以包含对象的 window 或 frame 的尺寸裁切。并且 clip 属性设置将失效auto : 在必需时对象内容才会被裁切或显示滚动条 hidden : 不显示超过对象尺寸的内容 scroll : 总是显示滚动条z-index
检索或设置对象的层叠顺序。较大 number 值的对象会覆盖在较小 number 值的对象之上基本语法
z-index : auto | number
语法取值
auto : 默认值。遵从其父对象的定位。
number : 无单位的整数值。可为负数。


























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








