devServer通过项目名(非根路径)访问项目的一些配置
项目环境
使用vue-cli4搭建项目,路由使用history模式
配置项目名
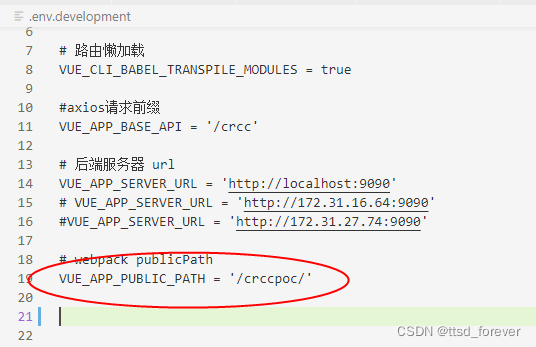
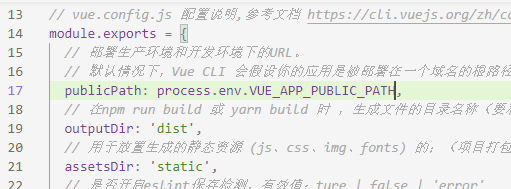
使用vue-cli 构建项目时,本地项目启动通常使用devServer,而devServer启动项目后,访问路径与vue.config.js中的publicPath有关:



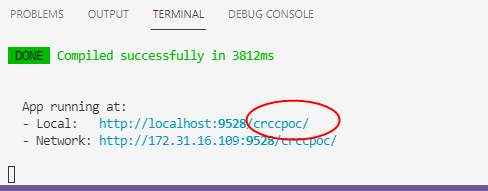
当publicPath配置为/crccpoc/时,项目名即crccpoc,需要通过http://localhost:9528/crccpoc/访问项目
访问根路径时重定向
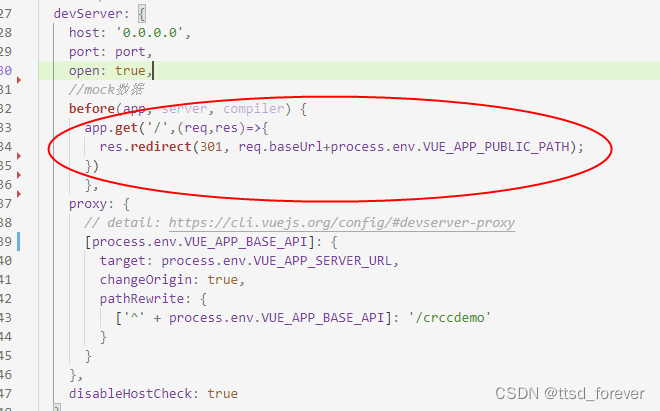
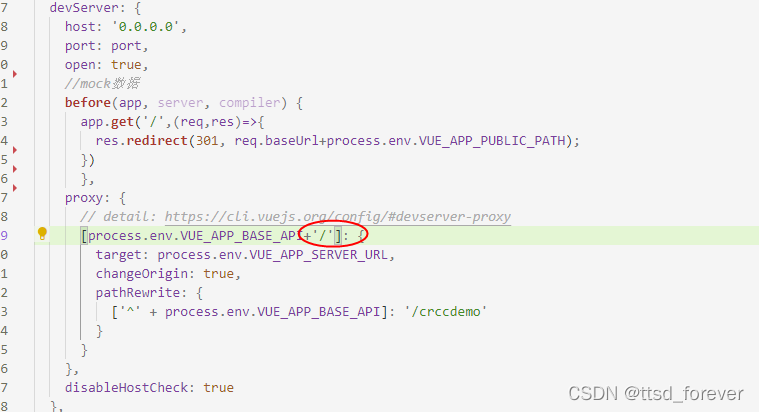
配置before接口,可以实现访问根路径http://localhost:9528/时重定向到http://localhost:9528/crccpoc/

注意项目名和axios api前缀的冲突
完成上述配置后,发现访问项目时,请求被转发到后台服务器,并返回404,原因是devserver的proxy代理路径与项目名冲突,都以/crcc开头,devserver先执行代理,若访问路径与代理路径不匹配才在本地服务器寻找请求的资源,由于项目名是/crccdemo,与代理路径前缀相同,所以被转发到了后台服务器,后台服务器没有html文件,所以返回404:

修改 proxy配置,代理路径添加’/'后缀,问题解决:

配置路由的base路径
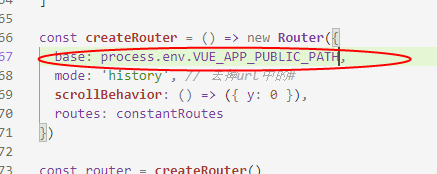
由于使用history模式,所以需要配置路由的base,与项目名保持一致:

base的作用是给路由统一添加前缀,生成新的地址,然后替换掉浏览器地址栏根路径后面的部分,比如路由配置为:
{
path:'/welcome',
component:WelcomeComponent
}
当访问路由,如调用router.push(’/welcome’)时,浏览器的url地址栏显示http://localhost:9528/crccpoc/welcome,若不配置base,虽然能加载welcome页面,但浏览器地址栏变成了http://localhost:9528/welcome,项目名消失了
静态资源未找到时返回200状态码的问题
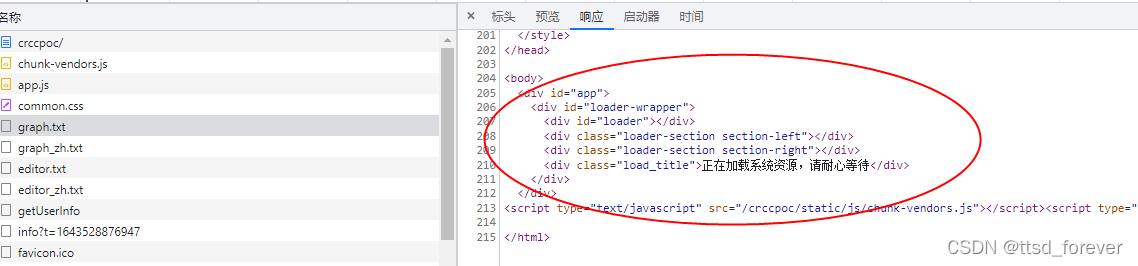
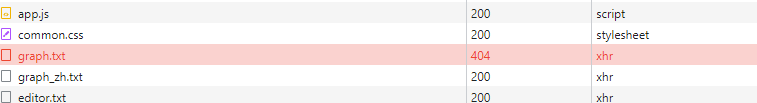
正常情况下,若访问不存在的静态资源,如一张图片,或一个txt文件,应该返回404状态码,但是当路由设置为history模式时,由于刷新页面时可能找不到页面(原因可以百度),所以devServer在history模式下找不到的资源会统一返回index.html,但是这就导致非页面请求,比如图片,txt文件等静态资源不存在时,也会返回index.html,由于f12看到网络请求的状态码为200,可能误以为需要的资源能正常加载,导致潜在的bug(尤其在使用第三方类库时自动加载的静态资源,可能测试不充分,没发现bug),如访问一个不存在的资源graph.txt:


可以看到返回了index.html,并不是真正的graph.txt
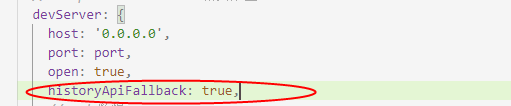
因此需要配置devserver的historyApiFallback选项:

这个选项支持boolean型和object型的值,当设置为true时,访问不存在的非html页面的静态资源(图片,txt等)会返回404状态码:

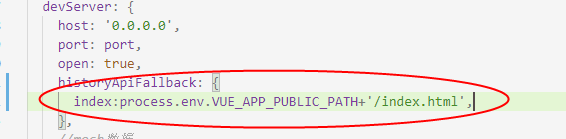
而访问不存在的html页面会返回index.html(historyApiFallback使用connect-history-api-fallback实现,通过http的accept请求头识别静态资源的类型),这在项目路径为根路径时是没有问题的,但是修改项目路径后(/crccpoc),访问不存在的html页面时,返回的index.html有问题,是源码中未编译的index.html,而不是编译后发布的index.html,所以需要修改一下配置,使用object型的值,通过index选项指定index.html的位置

























 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








