- 伪类选择器
根据链接的当前状态进行格式选择
a:link{
color: red;
}
a:visited{
color: orange;
}
a:focus{
color: black;
}
a:hover{
color: green;
}
a:active{
color: blue;
}
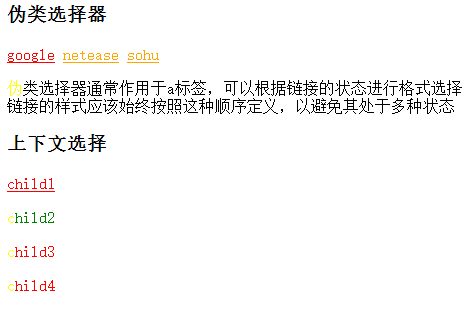
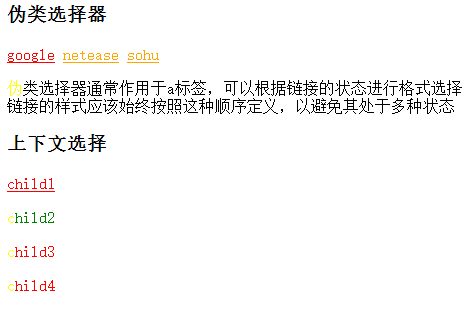
<h3>伪类选择器</h3>
<a href="http:\\www.google.com">google</a>
<a href="http:\\www.netease.com">netease</a>
<a href="http:\\www.sohu.com">sohu</a>
<p>
伪类选择器通常作用于a标签,可以根据链接的状态进行格式选择
<br>
链接的样式应该始终按照这种顺序定义,以避免其处于多种状态
</p>
- 按上下文选择
div a{
color: yellow;
}
div >p{
color: red;
}
div >p:first-child{
text-decoration: none;
}
div a+p{
color: green;
}
<h3>上下文选择</h3>
<div id="parent">
<a href="www.child1.com">child1</a>
<p>child2</p>
<p>child3</p>
<p>child4</p>
</div>
























 3706
3706

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








