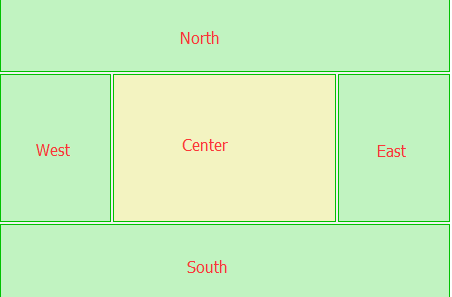
一般对于后台界面都是采用BorderLayout进行布局的。BorderLayout也就是将界面分成五块,如下图所示,分别有:North、East、South、West、Center
其中比较特殊的是Center这块区域,它是不固定的,会随着四块区域的变化而做出相应的调整。比如将West向左缩小10px,那么Center则会向West方向扩张10px。其实这个easyUI已经帮我们实现好了,我们只需要使用它的layout就可以完成。
<body class="easyui-layout">
<div data-options="region:'north'" style="height:70px; text-align: center">
<h1>EasySpring后台管理</h1>
</div>
<div data-options="region:'south',split:true" style="height:50px;"></div>
<div data-options="region:'west',split:true,title:'菜单栏',iconCls:'icon-ok'" style="width:250px;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<!-- 这里由于只有一个,所以不设置title-->
<div data-options="fit:true,collapsible:false" style="padding:10px;"><!-- 每一个div都是accordion中依赖的panel -->
<ul class="westBar" id="admin">
<li id="adminUser"><span class="icon-search" style="height:16px;width:16px;display:inline-block"></span>用户管理</li>
<li id="adminRole"><span class="icon-search" style="height:16px;width:16px;display:inline-block"></span>角色管理</li>
<li id="adminPermission"><span class="icon-search" style="height:16px;width:16px;display:inline-block"></span>权限管理</li>
</ul>
</div>
</div>
</div>
<div data-options="region:'center',iconCls:'icon-ok'">
<div id="admin_tabs" class="easyui-tabs" data-options="fit:true,border:false,plain:true">
</div>
</div>
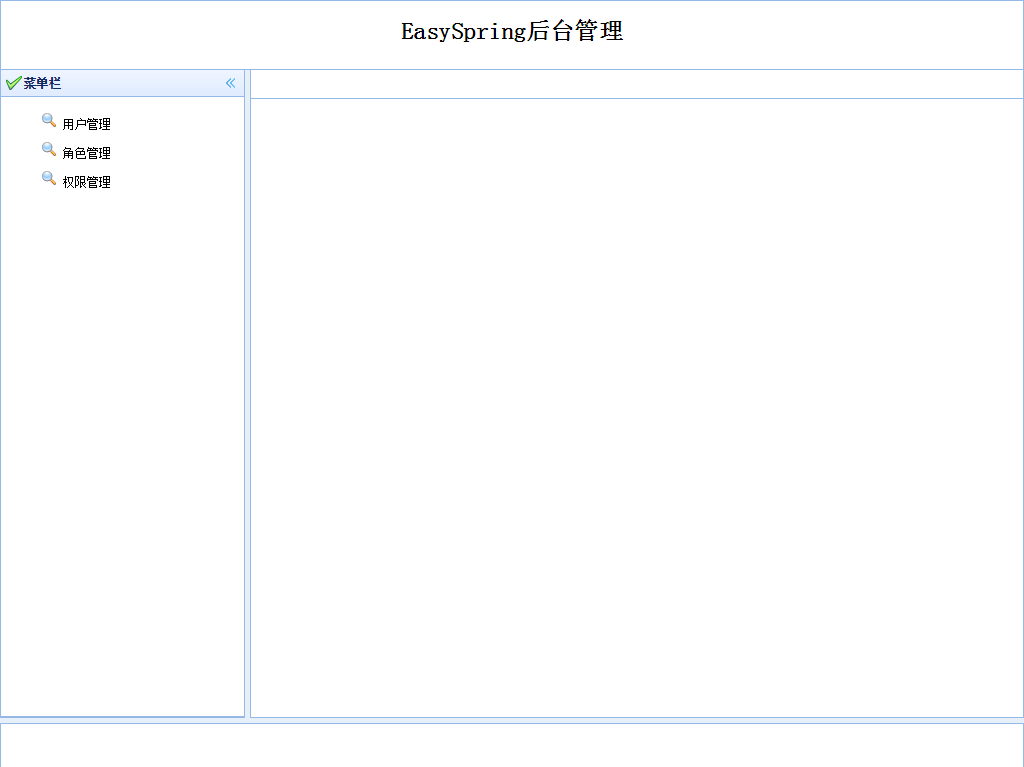
</body>这里我们将easyui-layout这个class设到<body>标签上,那么就表示对整个页面执行layout。当然也可以对局部的div执行layout。另外这里对于左边的菜单栏运用了accordion组件,accordion中的子级div就代表了每一个滑块,这里我们只用到一个滑块,所以将collapsible设置为false。那么下面就要构建菜单栏中的菜单了,我们用ul+li来进行布局。ok,布局完成,效果应该如下所示(1024 * 768):
下面要处理的就是点击菜单后,在center中添加或选中响应的tab了。为了达到便于扩展的目的,我们应该设计一套统一的逻辑:比如这里的accordion下的每个panel都作为一个模块,然后该panel下面的菜单都归属于这个上级panel,那么在url的设置时就有一个关联了,比如模块为admin,菜单为adminUser,那么请求url就是.../admin/adminUser,具体可以看下面的代码:
$(function(){
$("ul.westBar li").on("click", function(){
// 添加选中样式
$("ul.westBar li").removeClass('active');
$(this).addClass('active');
var id = $(this).attr('id');
if($(this).hasClass('zdialog')){ // 这里可以扩展对话框菜单
$('#' + id + '-dialog').dialog('open');
return;
}
var id = $(this).attr('id');
var title = $(this).text();
var iconCls = $(this).find("span").attr('class');
var parent = $(this).parent().attr('id');
addTabs(id, title, iconCls, parent);
})
});
function addTabs(id, title, iconCls, parent){
if($('#admin_tabs').tabs('exists',title)){ // 处理已打开过的tab
$('#admin_tabs').tabs('select',title);
return;
}
if(!iconCls){
iconCls = 'icon-ok';
}
$('#admin_tabs').tabs('add',{
title: title,
href: contextPath + '/' + parent + '/' + id, // 这里用parent + id来定义url
iconCls: iconCls,
closable: true,
onLoadError:function(data){
// 这里对于非200状态码的都会加载不出来界面,而需要在这里手动处理
var tab = $('#admin_tabs').tabs('getSelected');
var body = tab.panel('body');
if(data.status == 401){
body.html(data.responseText)
}else{
body.html('<h1>加载出错</h1>');
}
}
});
}























 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








