原文链接:http://android-developers.blogspot.sg/2014/10/implementing-material-design-in-your.html
材料设计 是一个全面的方法来可视化、交互和运动设计的多屏幕的世界。 Android 5.0棒棒糖和更新的支持库帮助您创建ui。 这里有一个破旧的一些材料设计和api的主要元素和小部件,您可以使用它们来实现它们 你的应用 。
有形的表面
在材料设计、ui是由数字 纸张和油墨 。 表面和阴影他们提供视觉线索的结构应用程序,你可以触摸和如何移动。 这个数字材料可以移动,扩大和改革创建灵活的用户界面。
阴影
一个表面的位置和深度导致细微变化照明和阴影。 新高程属性允许您指定一个视图框架z轴上的立场,然后投射一个实时动态阴影背后的物品。 你可以设置高程以声明的方式在你的布局,定义在下降:
<ImageView …
android:elevation="8dp" />
你也可以设置从代码使用 getElevation()/ setElevation() (与垫片 ViewCompat )。 影子投视图定义的轮廓,默认情况下是源自其背景。 例如,如果你设置一个圆形可拉的背景 浮动操作按钮 ,然后将一个适当的影子。 如果你需要更好的控制一个视图的影子,你可以设置一个 ViewOutlineProvider 可定制 大纲 在 getOutline() 。
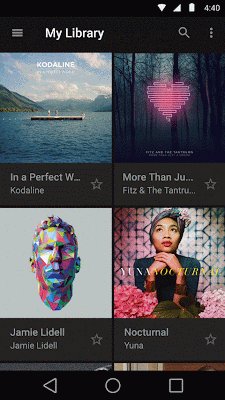
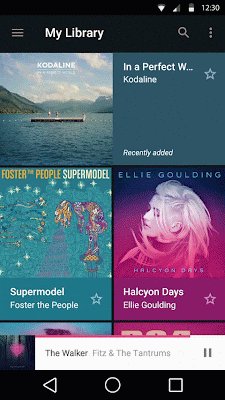
卡片
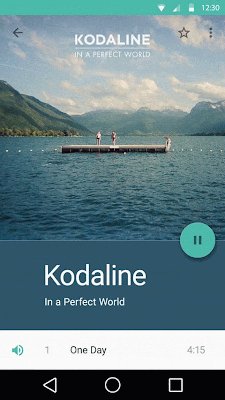
卡片 是一种常见的模式创建表面持有截然不同的信息。 新 CardView 支持库允许您轻松地创建它们,为你提供轮廓和阴影(相当于行为之前平台上)。
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Your card content -->
</android.support.v7.widget.CardView>
CardView 扩展 FrameLayout 并提供默认高度和圆角半径对你这卡有一个一致的外观平台。 你可以定制这些通过cardElevation 和 cardCornerRadius 属性,如果需要的话。 注意卡并不是唯一的方式实现维数和你应该提防 over-cardifying你的界面!
Print-like设计
材料利用经典原则从印刷设计创造干净、简单的布局,把你的内容前面和中心。 大胆的深思熟虑的颜色选择,故意空格、雅致的排版和强大基线网格创建层次结构、意义和焦点。
排版
Android 5.0更新系统字体Roboto漂亮和清楚地显示文本无论显示大小。 添加了一个新的媒介重量( android:fontFamily = " sans-serif-medium " )和新TextAppearance风格实现建议 排版规模 为平衡内容密度和阅读舒适。 例如您可以很容易地使用“标题”样式的设置 android:textAppearance = " @android:风格/ TextAppearance.Material.Title” 。 这些样式可以在旧平台通过AppCompat支持库,如。” @style / TextAppearance.AppCompat.Title ”。
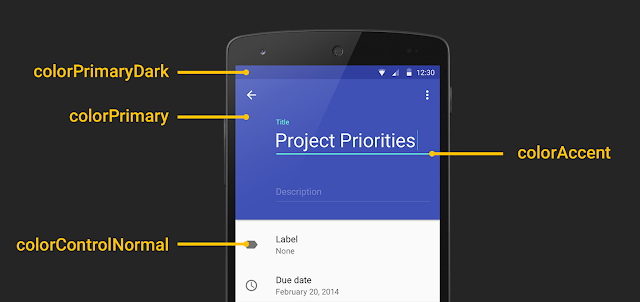
颜色
应用程序的 调色板 让品牌和个性应用程序我们已经使它简单的彩色化UI控件通过以下主题属性:
colorPrimary。 这个应用程序的主要品牌颜色;用作操作栏的背景,最近任务标题和边缘效应。colorAccent。 充满活力的补充主要品牌的颜色。 应用于框架控件(比如EditText和开关。colorPrimaryDark。 深一点儿的主要品牌颜色;应用到状态栏。
进一步的属性让细粒度控制着色控制,见: colorControlNormal , colorControlActivated , colorControlHighlight ,colorButtonNormal , colorSwitchThumbNormal , colorEdgeEffect , statusBarColor 和 navigationBarColor 。
AppCompat提供了一个大的子集上面的功能,允许您再着色控制pre-Lollipop平台。
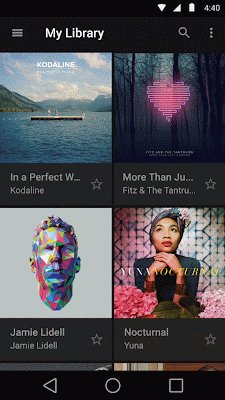
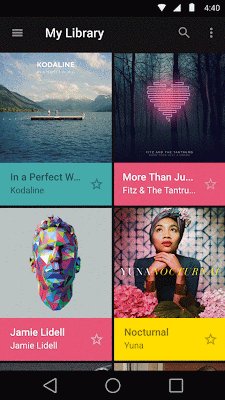
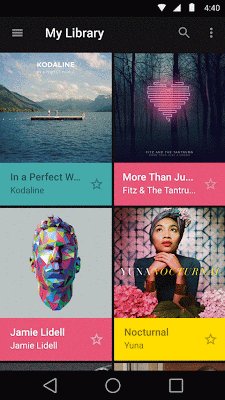
动态颜色
材料设计鼓励动态颜色的使用,尤其是当你有丰富的图片。 新的面板支持库允许您从图像中提取少量的颜色风格匹配你的UI控件;创建一个身临其境的体验。 提取的调色板将包括充满活力和柔和的色调以及前景文本颜色最佳的易读性。 例如:
Palette.generateAsync(bitmap,
new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch vibrant =
palette.getVibrantSwatch();
if (swatch != null) {
// If we have a vibrant color
// update the title TextView
titleView.setBackgroundColor(
vibrant.getRgb());
titleView.setTextColor(
vibrant.getTitleTextColor());
}
}
});
真实的运动
有形的表面并不是凭空出现的,像一个跳越剪辑电影;他们进入地方帮助集中注意力,建立空间关系和保持连续性。 材料响应触摸确认您的交互和从你的触点向外辐射的所有更改。 所有运动都是有意义的和亲密,协助用户的理解。
活动+片段转换
通过声明“共享元素”,是常见的在两个屏幕可以创建两种状态之间的平稳过渡。
album_grid.xml
…
<ImageView
…
android:transitionName="@string/transition_album_cover" />
album_details.xml
…
<ImageView
…
android:transitionName="@string/transition_album_cover" />
AlbumActivity.java
Intent intent = new Intent();
String transitionName = getString(R.string.transition_album_cover);
…
ActivityOptionsCompat options =
ActivityOptionsCompat.makeSceneTransitionAnimation(activity,
albumCoverImageView, // The view which starts the transition
transitionName // The transitionName of the view we’re transitioning to
);
ActivityCompat.startActivity(activity, intent, options.toBundle());
这里我们定义相同 transitionName 在两个屏幕。 当开始新的活动,这种转变是自动动画。 除了共同的元素,你也可以编排 进入和 退出 元素。
涟漪
材料响应用户的联系一个墨涟漪 表面反应 。 交互控件,如按钮表现出这种行为默认情况下当你使用或继承 Theme.Material (如将 ? android:selectableItemBackground )。 你可以添加这个反馈自己的画板通过包装在涟漪元素:
<ripple
xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/accent_dark">
<item>
<shape
android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
自定义视图应该传播触摸位置的画板 视图# drawableHotspotChanged 回调的波纹从触点可以开始。
StateListAnimator
材料也回复联系 提高了 为了满足你的手指,像一个磁引力。 你可以实现这种效果的动画translationZ属性类似于高程,但用于瞬态使用;这样 Z =海拔+ translationZ 。 新 stateListAnimator 属性允许您轻松地动画 translationZ 在触摸(按钮默认这样做):
layout/your_layout.xml
<ImageButton …
android:stateListAnimator="@anim/raise" />
anim/raise.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="@dimen/touch_raise"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueTo="0dp"
android:valueType="floatType" />
</item>
</selector>
揭示
材料过渡标志显示新的内容是揭示它与不断扩大的圆形面具。 这有助于加强用户的接触点过渡的开始,与辐射的影响 向外放射 。 您可以使用以下动画师:实现这个
Animator reveal = ViewAnimationUtils.createCircularReveal(
viewToReveal, // The new View to reveal
centerX, // x co-ordinate to start the mask from
centerY, // y co-ordinate to start the mask from
startRadius, // radius of the starting mask
endRadius); // radius of the final mask
reveal.start();
插入器
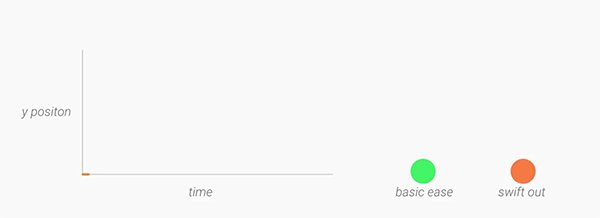
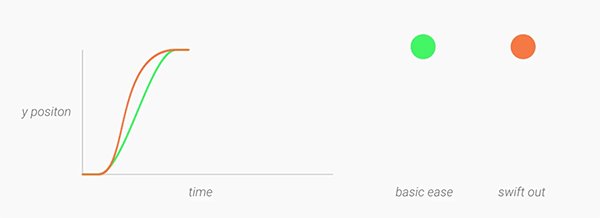
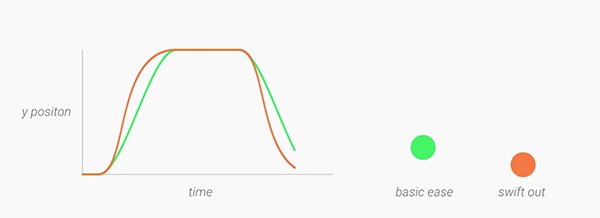
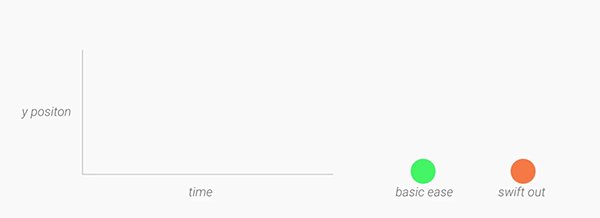
运动应该是深思熟虑的,迅速而精确。 不像典型的ease-in-ease-out过渡,在材料设计中,对象往往开始快速缓解到最终位置。 对象的动画,花更多的时间在它的最终目的地。 结果,用户不离开等待动画完成,和运动的负面影响最小化。 一个新的 fast-in-slow-out插入器 已添加到实现这一运动。
进入和退出屏幕(元素 在峰值速度应该这么做吗 ),检查 linear-out-slow-in 和 fast-out-linear-in 分别插入器。
自适应设计
我们最后的核心材料是创建一个自适应的概念设计工作在所有大小和形状的设备,从手表到巨大的电视。 适应性设计技术帮助我们意识到每个设备的视觉反映出不同的看法相同的底层系统。 每个视图定制适合的大小和交互设备。 颜色、肖像、层次结构和空间关系保持不变。 材料设计系统提供了灵活的组件和模式来帮助你建立一个尺度的设计。
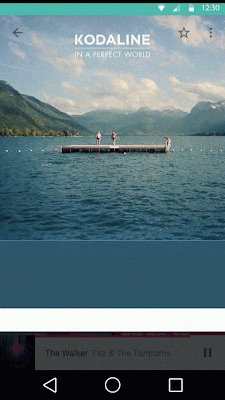
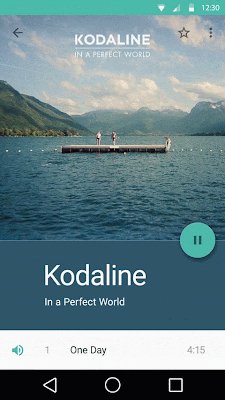
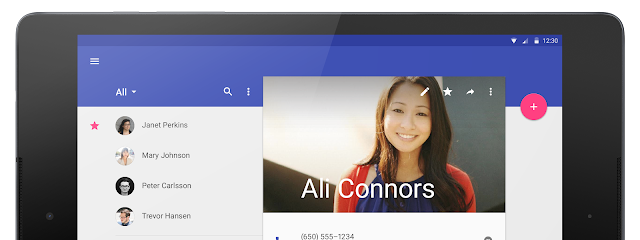
工具栏
工具栏是一个泛化的动作栏模式,提供类似的功能,但更大的灵活性。 与标准动作栏、工具栏是一个视图层次结构就像任何其他,所以你只要你喜欢,可以将实例交错与你其他的观点,动画,对滚动事件等等。 你可以使工具栏作为活动的操作栏通过调用Activity.setActionBar()。
在这个例子中,蓝色的工具栏是一个扩展的高度,屏幕上覆盖的内容和提供的导航按钮。 注意,使用两个工具栏列表和详细视图。
实现工具栏的详细信息,请参见 这篇文章 。
出去和实现
材料设计帮助您构建可以理解的,美丽的和自适应的应用,是活着的运动。 希望这篇文章启发了你将这些原则应用到你的应用和标示的一些新(兼容性)api来实现这一目标。




























 1137
1137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








