在做表单验证码功能的时候,思路是当验证码错误的时候,提示错误信息,同时return false,不执行post请求。验证码正确的时候执行post请求。
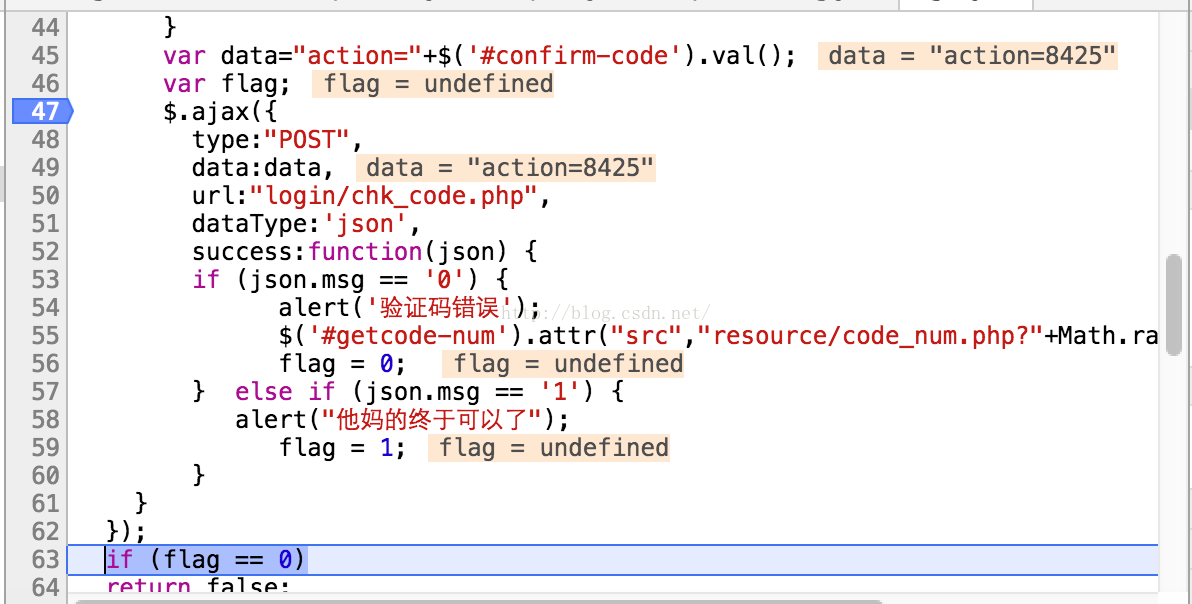
var data="action="+$('#confirm-code').val();
var flag; //作为是否执行post请求的标记
$.ajax({
type:"POST",
data:data,
url:"login/chk_code.php",
dataType:'json',
success:function(json) {
if (json.msg == '0') {
alert('验证码错误');
$('#getcode-num').attr("src","resource/code_num.php?"+Math.random());
flag = 0; //验证码错误标记为0
} else if (json.msg == '1') {
alert("他妈的终于可以了");
flag = 1; //验证码正确标记为1
}
}
});
if (flag == 0) //如果标记为0,则不执行post请求
return false;原因在于,ajax默认是异步执行,也就是说当js执行到ajax语句的时候,并不会等待ajax执行完,而是继续执行下面的语句,而这个时候,flag的赋值语句还没有执行。
解决方法是,设置ajax为同步请求
var data="action="+$('#confirm-code').val();
var flag;
$.ajax({
type:"POST",
async:false, //设置同步请求
data:data,
url:"login/chk_code.php",
dataType:'json',
success:function(json) {
if (json.msg == '0') {
alert('验证码错误');
$('#getcode-num').attr("src","resource/code_num.php?"+Math.random());
flag = 0;
} else if (json.msg == '1') {
alert("他妈的终于可以了");
flag = 1;
}
}
});
if (flag == 0)
return false;
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








