微信支付
场景介绍
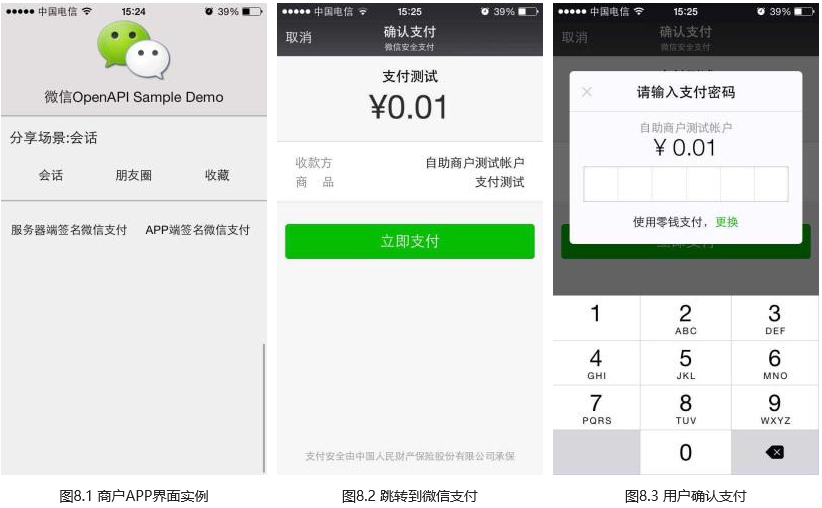
步骤1:用户进入商户APP,选择商品下单、确认购买,进入支付环节。商户服务后台生成支付订单,签名后将数据传输到APP端。以微信提供的DEMO为例,见图8.1。
步骤2:用户点击后发起支付操作,进入到微信界面,调起微信支付,出现确认支付界面,见图8.2。
步骤3:用户确认收款方和金额,点击立即支付后出现输入密码界面,可选择零钱或银行卡支付见图8.3。

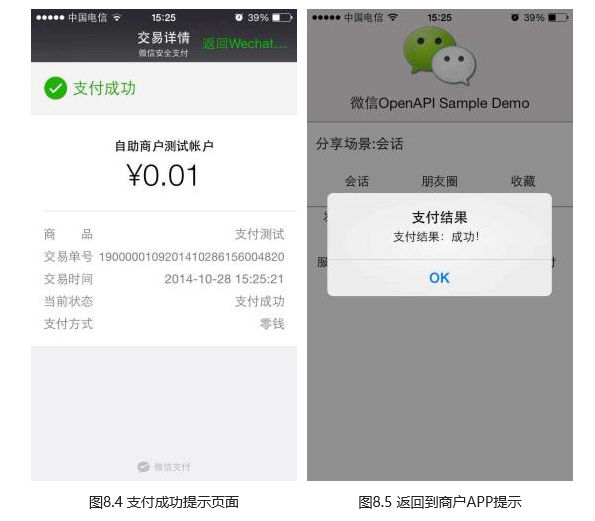
第四步:输入正确密码后,支付完成,用户端微信出现支付详情页面。见图8.4。
第五步:回跳到商户APP中,商户APP根据支付结果个性化展示订单处理结果。见图8.5。

业务流程

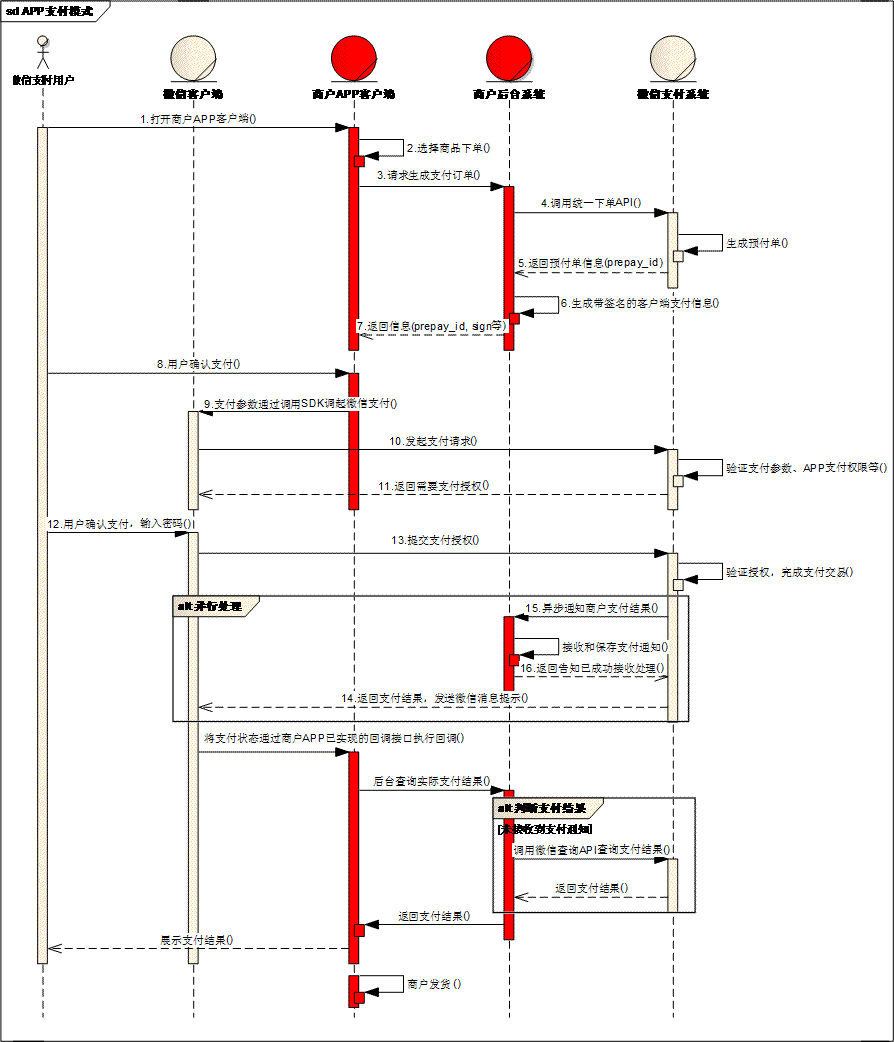
商户系统和微信支付系统主要交互说明:
- 步骤1:用户在商户APP中选择商品,提交订单,选择微信支付
- 步骤2:商户后台收到用户支付单,调用微信支付统一下单接口。参见【统一下单API】。统一下单API需要商户后台系统去调用,但需要移动客户端传递数据去商户后台系统。
- 步骤3:统一下单接口返回正常的prepay_id,再按签名规范重新生成签名后,将数据传输给APP。参与签名的字段名为appId,partnerId,prepayId,nonceStr,timeStamp,package。注意:package的值格式为Sign=WXPay
- 步骤4:商户APP调起微信支付。api参见本章节【app端开发步骤说明】
- 后台设置
- 注册APPID
- 调起支付
- 支付结果回调
- 步骤5:商户后台接收支付通知。api参见【支付结果通知API】,需要商户后台系统去接收
- 步骤6:商户后台查询支付结果。,api参见【查询订单API】
官方Demo
- 調起支付
package net.sourceforge.simcpux;
import org.json.JSONObject;
import com.tencent.mm.sdk.constants.Build;
import com.tencent.mm.sdk.modelpay.PayReq;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class PayActivity extends Activity {
private IWXAPI api;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pay);
api = WXAPIFactory.createWXAPI(this, "wxb4ba3c02aa476ea1");
Button appayBtn = (Button) findViewById(R.id.appay_btn);
appayBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = "http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=android";
Button payBtn = (Button) findViewById(R.id.appay_btn);
payBtn.setEnabled(false);
Toast.makeText(PayActivity.this, "获取订单中...", Toast.LENGTH_SHORT).show();
try{
byte[] buf = Util.httpGet(url);
if (buf != null && buf.length > 0) {
String content = new String(buf);
Log.e("get server pay params:",content);
JSONObject json = new JSONObject(content);
if(null != json && !json.has("retcode") ){
PayReq req = new PayReq();
//req.appId = "wxf8b4f85f3a794e77"; // 测试用appId
req.appId = json.getString("appid");
req.partnerId = json.getString("partnerid");
req.prepayId = json.getString("prepayid");
req.nonceStr = json.getString("noncestr");
req.timeStamp = json.getString("timestamp");
req.packageValue = json.getString("package");
req.sign = json.getString("sign");
req.extData = "app data"; // optional
Toast.makeText(PayActivity.this, "正常调起支付", Toast.LENGTH_SHORT).show();
// 在支付之前,如果应用没有注册到微信,应该先调用IWXMsg.registerApp将应用注册到微信
api.sendReq(req);
}else{
Log.d("PAY_GET", "返回错误"+json.getString("retmsg"));
Toast.makeText(PayActivity.this, "返回错误"+json.getString("retmsg"), Toast.LENGTH_SHORT).show();
}
}else{
Log.d("PAY_GET", "服务器请求错误");
Toast.makeText(PayActivity.this, "服务器请求错误", Toast.LENGTH_SHORT).show();
}
}catch(Exception e){
Log.e("PAY_GET", "异常:"+e.getMessage());
Toast.makeText(PayActivity.this, "异常:"+e.getMessage(), Toast.LENGTH_SHORT).show();
}
payBtn.setEnabled(true);
}
});
Button checkPayBtn = (Button) findViewById(R.id.check_pay_btn);
checkPayBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean isPaySupported = api.getWXAppSupportAPI() >= Build.PAY_SUPPORTED_SDK_INT;
Toast.makeText(PayActivity.this, String.valueOf(isPaySupported), Toast.LENGTH_SHORT).show();
}
});
}
}
- 接收回调结果(类名及路径必须固定 WXPayEntryActivity)
package net.sourceforge.simcpux.wxapi;
import net.sourceforge.simcpux.Constants;
import net.sourceforge.simcpux.R;
import com.tencent.mm.sdk.constants.ConstantsAPI;
import com.tencent.mm.sdk.modelbase.BaseReq;
import com.tencent.mm.sdk.modelbase.BaseResp;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.IWXAPIEventHandler;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
public class WXPayEntryActivity extends Activity implements IWXAPIEventHandler{
private static final String TAG = "MicroMsg.SDKSample.WXPayEntryActivity";
private IWXAPI api;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pay_result);
api = WXAPIFactory.createWXAPI(this, Constants.APP_ID);
api.handleIntent(getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
api.handleIntent(intent, this);
}
@Override
public void onReq(BaseReq req) {
}
@Override
public void onResp(BaseResp resp) {
Log.d(TAG, "onPayFinish, errCode = " + resp.errCode);
if (resp.getType() == ConstantsAPI.COMMAND_PAY_BY_WX) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle(R.string.app_tip);
builder.setMessage(getString(R.string.pay_result_callback_msg, String.valueOf(resp.errCode)));
builder.show();
}
}
}




















 7311
7311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








