android开发常规笔记—-云视频播放
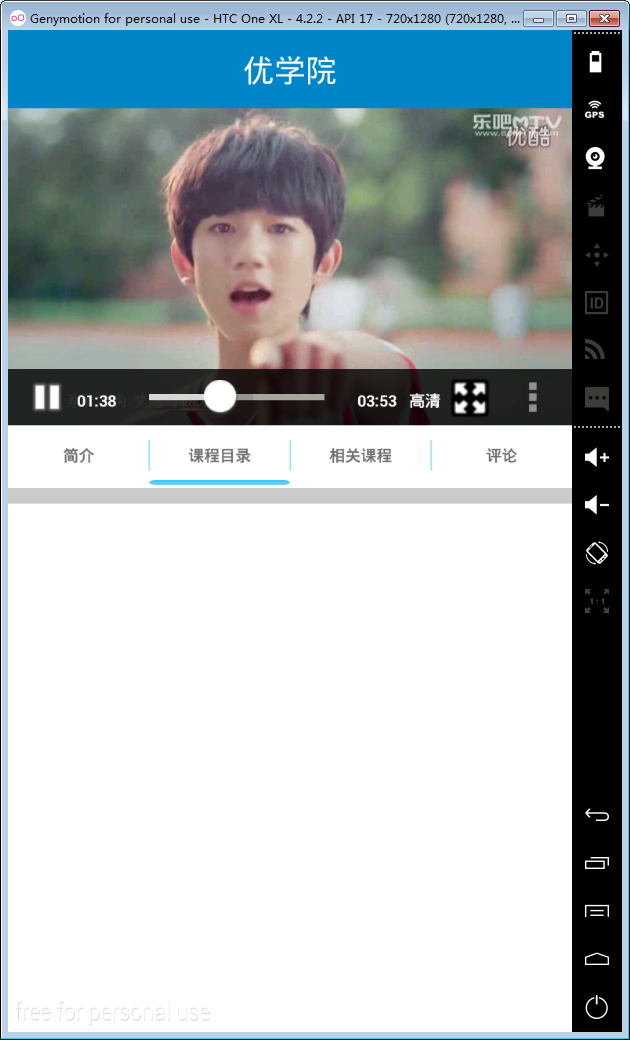
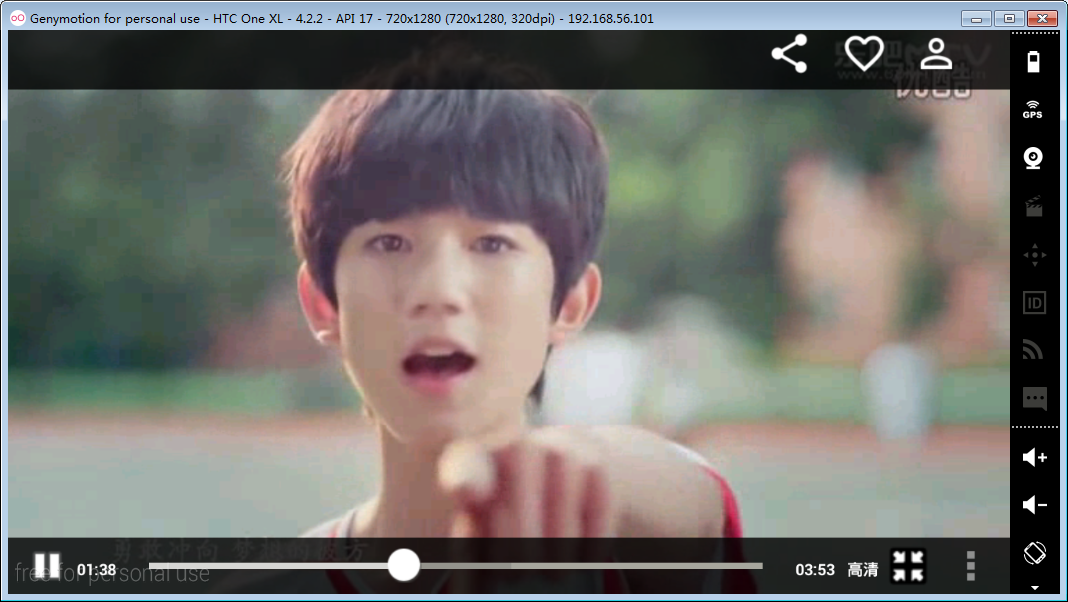
先上效果图:

使用的sdk:
腾讯云视频点播SDK:http://www.qcloud.com/product/vod.html
点评:个人觉得腾讯云在web端还可以 移动端提供的SDK蛮渣的,不过代码比较少,易读性也比较强,适合新手使用,需要自己花很多的功夫去美化,内部提供的功能不是很丰富,但是公司web+H5都是用的腾讯云 所以我也没办法了,一下技术介绍以腾讯云SDK为主
参照的SDK:
暴风云视频点播SDK:http://www.baofengcloud.com/apisdk/sdk/saas/androidsdk.html
点评:播放界面基本不不要自己去进行什么改动,可以说是拿来就能用,但是内部模块多,可修改性相对腾讯的来说就要低很多,内部提供的方法蛮多的,我研究了一下能满足大部分流媒体播放的需求,
腾讯云点播SDK使用说明:
SDK集成我就不多说了,查看官方文档,我这边只说一下 官方没有写的以及很难发现的点.

图中的三个布局文件分别对应播放器的视频播放区域 播放器下方进度条那一块 播放器上方分享那一块,自己可以修改这三个布局文件,只播放器的界面达到自己理想中的效果,或者公司需要的效果,
核心代码展示:
List<TitleMenu> videoTitleMenus=new ArrayList<TitleMenu>();
TitleMenu icon1=new TitleMenu();
icon1.iconId=R.mipmap.ic_share;
icon1.action=new PlayerActionInterface(){
@Override
public void action() {
Toast.makeText(payActivity.this,"share icon taped", Toast.LENGTH_SHORT).show();
}
};
videoTitleMenus.add(icon1);
TitleMenu icon2=new TitleMenu();
icon2.iconId=R.mipmap.ic_favorite;
videoTitleMenus.add(icon2);
TitleMenu icon3=new TitleMenu();
icon3.iconId=R.mipmap.ic_perm_identity;
videoTitleMenus.add(icon3);
player.setMenu(videoTitleMenus);
List<VideoInfo> videos=new ArrayList<VideoInfo>();
VideoInfo v1=new VideoInfo();
v1.description="标清";
v1.type=VideoInfo.VideoType.MP4;
v1.url="http://testplayer-10014562.video.myqcloud.com/TFBOYS-%E5%B0%91%E5%B9%B4%E8%AF%B4%5B68mtv.com%5D.mp4.f10.mp4";
videos.add(v1);
VideoInfo v2=new VideoInfo();
v2.description="高清";
v2.type=VideoInfo.VideoType.MP4;
v2.url="http://testplayer-10014562.video.myqcloud.com/TFBOYS-%E5%B0%91%E5%B9%B4%E8%AF%B4%5B68mtv.com%5D.mp4.f0.mp4";
videos.add(v2);
player.setListener(new PlayerListener(){
@Override
public void onError(Exception arg0) {
arg0.printStackTrace();
}
@Override
public void onStateChanged(int arg0) {
Log.d("pay", "player states:" + arg0);
}
});
player.play(videos);就这么简单的几步就能实现视频的播放了(自己可以上传视频到腾讯的云服务器里面去,它会自动给你转码,高清,标清都有了)























 7258
7258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








