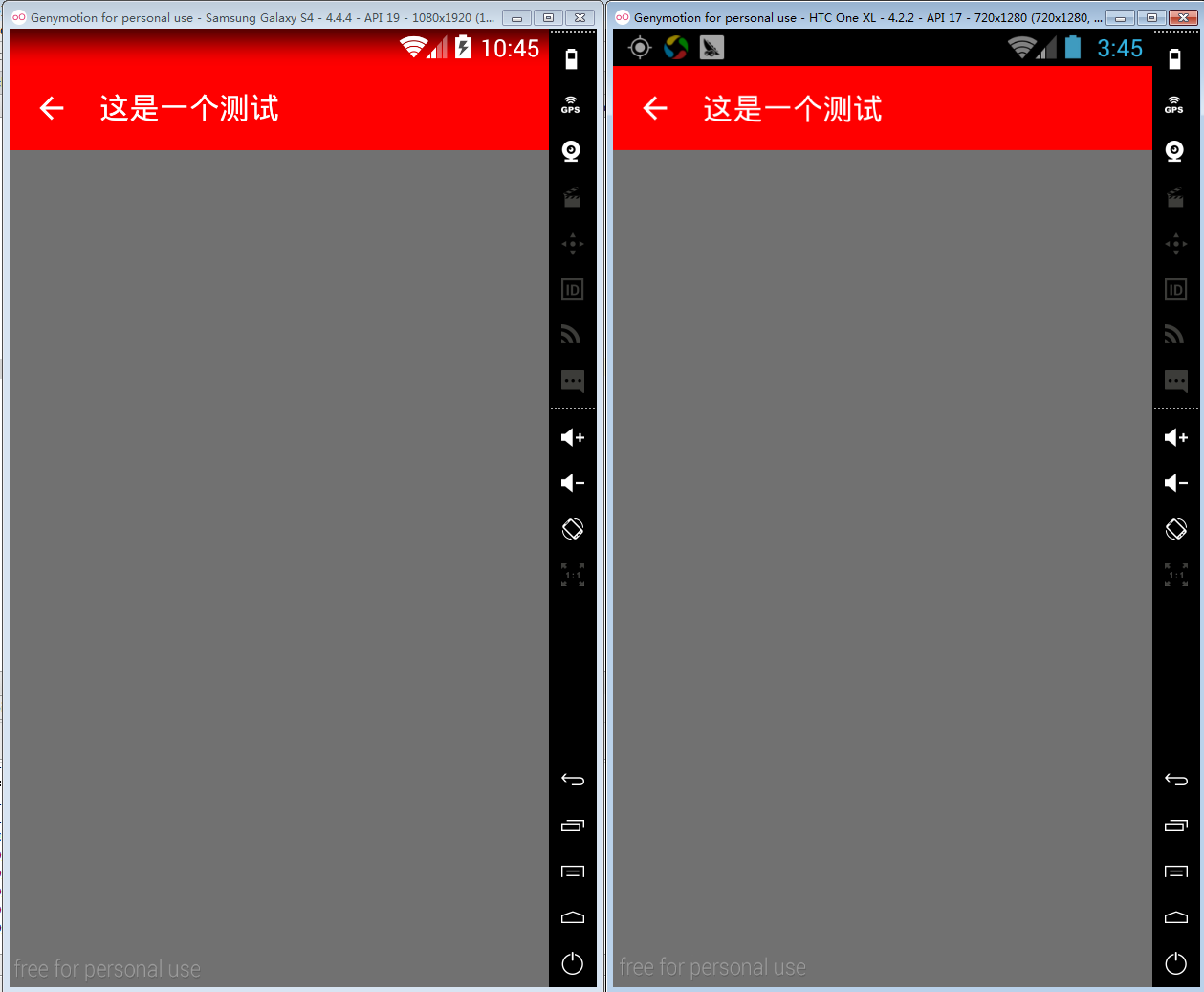
首先上效果图
说明:只有api大于等于19的才能实现这种透明效果
之前我也相过实现这种效果,网上的方法很多,有简单的也有复杂的,我现在的这种方式是不需要你去动任何代码,自定义一个AppTheme,轻松实现,
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xiaochao.weishopsteward" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="orientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>AppTheme展示
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:textColorPrimary">@android:color/white</item>
<item name="drawerArrowStyle">@style/DrawerArrowStyle</item>
<item name="android:windowTranslucentStatus" tools:targetApi="19">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="windowActionBar">false</item>
</style>
<style name="DrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">true</item>
<item name="color">@color/drawerArrowColor</item>
</style>其实核心的东西就是上面的一部分,简单的东西我就不上源代码了,我把activity_main.xml的代码也贴出了
实在不懂的私聊我
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#A333">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f00">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/MVP_AppTheme.ActionBarTheme"
app:navigationIcon="?attr/homeAsUpIndicator"
tools:background="#F00" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#A222"
android:gravity="center">
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"/>
</LinearLayout>
</LinearLayout>
希望能帮助到正好需要的小朋友,起点到终点有很多种走法,我希望能给你指出一条相对近点的路























 1995
1995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








