对View类一些代码的翻译和理解:
View是UI控件最基本的构件,它在屏幕上是一块矩形的区域,主要用于组件的绘制和事件处理。
ViewGroup是View的子类,它是容纳和管理View的一个类,并且去定义布局的一些属性。
-
- Android从Activity里面的setContentView( )方法来设置一个布局,我也是从这个方法一步一步的去了解View的绘制过程的
-
- Android会为Activity使用当前的Window,在代码中用getWindow( )方法去获得当前Activity的Window
- setContentView( )方便LayoutParams类能从Layout resource中去设置屏幕的内容,这个资源将会被填充,会将所有顶层视图添加到屏幕上面
- LayoutParams是ViewGroup的类,LayoutParams被View用来通知它的父类“它想如何布局”,也就是描述控件的width和height有多大,对于每个维度,它可以指定:
-
- fill_parent(Android API 8以后被重命名为match_parent)---它意思是保持和父控件的大小一样
- wrap_content---它的意思是该控件大到能包含它的内容
- Android提供MeasureSpec类来帮助我们测量View
-
- 这个类封装了从父控件到子控件布局的要求,每一个MeasureSpec即有width的需求,也有height的需求
- MeasureSpec的测量模式可以分为以下三种:
-
- UNSPECIFIED---父控件不能强加任何约束给子控件,子控件可以是任何大小
- EXACTLY---父控件能够确定一个固定值给子控件
- AT_MOST---子控件可以保持和它指定的大小一样大
从setContentView( )阅读时,对一些类的理解:
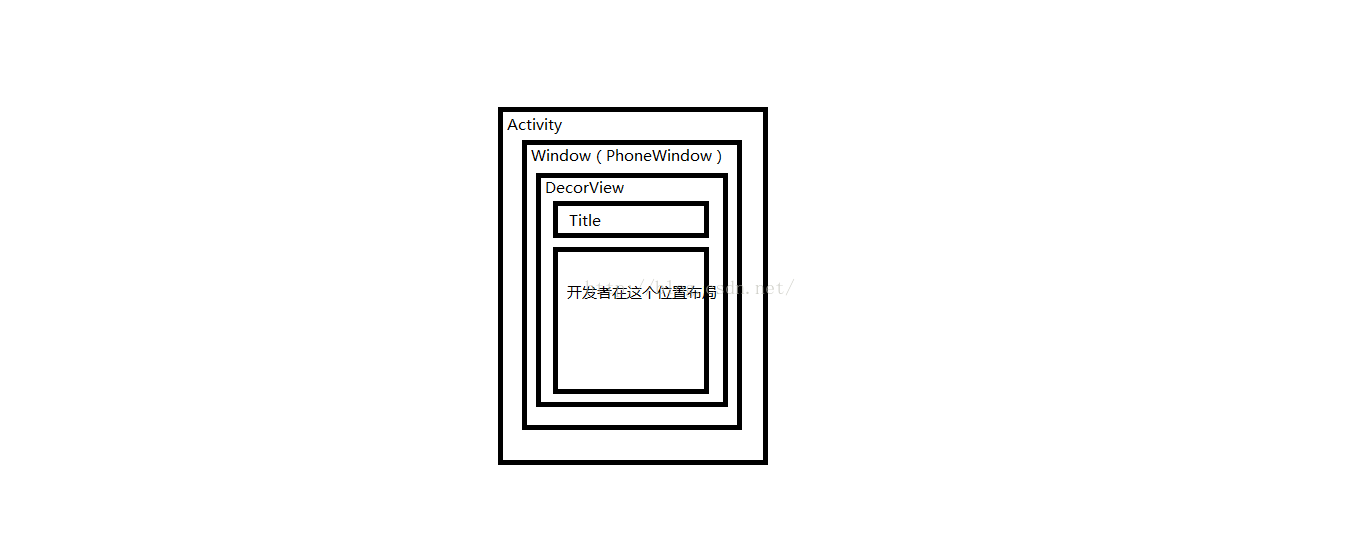
弄清楚这些类之后,就会明白一个UI界面的架构图是如何设计的
- Window:一个静态类,提供顶层窗口外观和行为的规则,使用Window类的一个实例作为顶层窗口视图来添加到窗口管理器。Window类提供标准的UI规则:如背景、标题栏的区域、默认的关键进程等。Window类唯一的一个具体实现类是android.policy.PhoneWindow
- PhoneWindow:是extends了Window的一个类,PhoneWindow用DecorView作为Window窗口的根View(android.jar看不到这个类,在SDK的/source文件下可以看到 )
- DecorView:在PhoneWindow里面DecorView是一个变量,包含了一些窗口的装饰,它extends了FrameLayout(android.jar看不到这个类,在SDK的/source文件下可以看到)
- ViewRootImpl:它是View层级的顶端,实现了View(也就是DecorView)和WindowManager之间所需要的协议。它里面的performTraversals( )是View绘制的开始:
- 从performMeasure( ) 方法开始View的测量,其中会执行measure( )方法,然后会调用onMeasure( )来标记测量
- 从performLayout( ) 方法开始View的布局,其中会执行layout( )方法,然后会调用onLayout( )来标记布局
- 从performDraw( ) 方法开始View的绘制,其中会执行draw( )方法,然后会调用onDraw( )来标记绘制
弄明白上面的东西后,就知道了UI界面的架构:

Android下View的绘制流程:
了解View的UI架构设计会对View绘制有一个全面的认识,而View的绘制流程在以下的这三个类里面完成:
- onMeasure( ):通过onMeasure( )方法来对View进行测量,在该方法里会回调View.measure( )方法来真正完成一个View的测量。当重写这个方法时,应该调用setMeasuredDimension( )方法去存储这个View的width和height
- onDraw( ):通过onDraw( )方法,在Canvas对象上面进行绘制所需要的图形,而要去绘制一些View,我们需要4个最基本的组成:
- 一个Bitmap用来存储像素
- 一个Carvas用来主持写入数据到Bitmap
- 一个绘制的源(就是你想画的东西)
- 一支画笔(paint)
- onLayout( ):通过onLayout( )方法将Layout中的View显示到指定的位置,对于子View的派生类,需要重写这个方法,对于绘制他们的子View都需要调用View.layout( )






















 890
890

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








