大家好,我是若川。最近组织了源码共读活动《1个月,200+人,一起读了4周源码》,已经有超50+人提交了笔记,群里已经有超1500人,感兴趣的可以点此链接扫码加我微信 ruochuan12
create-vue公开了,可以使用npm init vue@next替代vue-cli快速初始化vue3项目。我粗看了源码,发现只有300行左右,打算加入到源码共读计划大家一起学习。
没想到源码共读群里的小伙伴
upupming就很迅速的学习了源码并且输出了文章。本文是upupming投稿。
原标题:create-vue 发布并成为官方推荐,未来将替换 vue cli,看看 Vue Contributor Days 说了哪些内容(附 create-vue 源码解析)
美国时间 2021 年 10 月 7 日早晨,This Dot Media 邀请了 Vue 的核心成员和 Vue Community (例如 Quasar, Ionic 开发者等)的一些主要贡献者举办了一个 Vue Contributor Days 在线会议,长达两个半小时,会上 vue-cli 的核心贡献者胖茶也在同一天公开了全新的脚手架工具 create-vue[1],我也是看到 antfu 发推就关注了一下,看完直播回放[2]之后收获很大,这里做一些总结并且分析一下最新发布的 create-vue 的源码。
主要关注了尤大的 talk,PPT 链接[3]在这里,我转载到了我的 GitHub 上[4],大家可以下载来看一下最新的进展,另外还有胖茶现场演示了如何使用 create-vue。
1. 主要内容
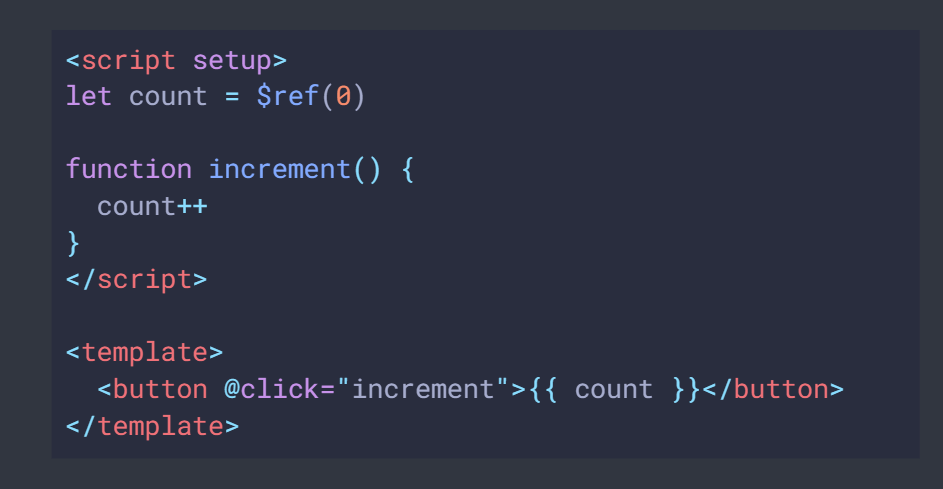
Vue 3.2 在 2021.08.09 就已经发布了,最重要的就是 <script setup> 不再是实验阶段了,可以稳定使用。之前用过 composition API 的朋友都会觉得比较麻烦,<script setup> 主要是为了作为语法糖简化其写法,可以参考文档[5]和 RFC[6]。Vue 3.2 新增了一些新功能,如 defineCustomElement 和 v-memo 等等。
尤大还提到了新的 Ref Transform 提案,虽然现在 TS 环境下多一个 .value 没有什么太大的问题,类型提示能够自动补全做的很好,但是 Ref Transform 提案可以进一步简化省去 .value 这一步,而且 TS 支持也做好了:

使用 cout = $ref(0) 定义之后,使用 count 的时候会被编译成 count.value,同时还有一个反向操作 $$,重新把 reactive value 变成 ref。感觉这个简化确实很有前途,可能会被广泛使用。
另外 Vue 团队正在积极准备 3.3 版本,主要集中精力在优化 SSR 相关的功能。可以期待一下。
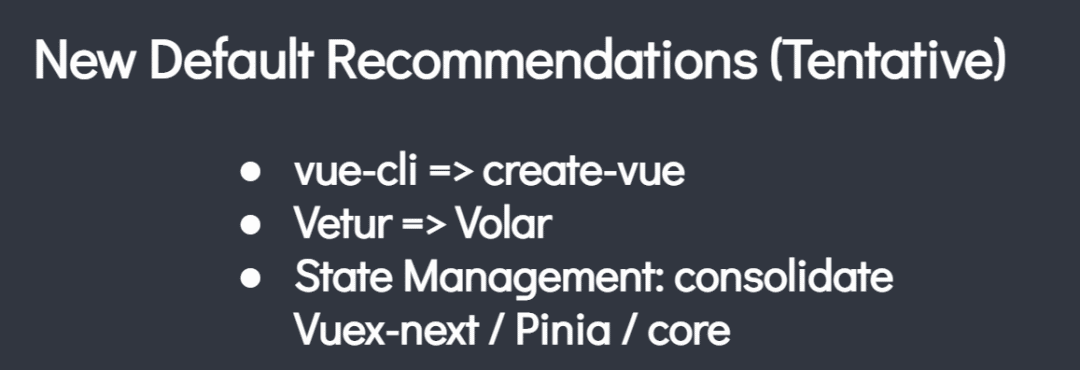
尤大给出了最新的官方推荐:

推荐使用 create-vue 替换 vue cli,注意如果你的项目如果使用 vue cli 创建的,能够稳定使用的话,暂时没有提供转换成 create-vue 项目的方案,而且也不建议修改大型项目的基础配置。以后的新项目大家可以使用 create-vue 来创建更加快的应用,因为 create-vue 的模板项目都是基于 vite 来进行构建的了。
推荐使用 VSCode 的 Volar 插件而不是 Vetur 来获取更好的 TypeScript 支持(script setup 支持地很好,
vue-tsc表现和 volar 一致,因为都是用的一个 language service (@johnsoncodehk 开发的vscode-vue-languageservice)),卸载 Vetur 安装 Volar 即可。状态管理的话,正在考虑在 vuex next / Pinia (也是新出来的一个状态管理工具) / vue core 三者中考虑一个新的主推
另外 Vue 3 的官方文档








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 38
38











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








