昨天收到一个需求要给项目增加一个二维码扫描的功能,然后就找了一些AVFoundation的资料拼拼凑凑把功能完成了,中间也遇到了一些小坑。想了下转IOS也有一段时间了好久不发博客了,就写一篇博客当做时给自己成长的一次记录吧!同时也分享下代码和大家一起学习进步,有哪里做得不到位的还希望各位大神多指教。
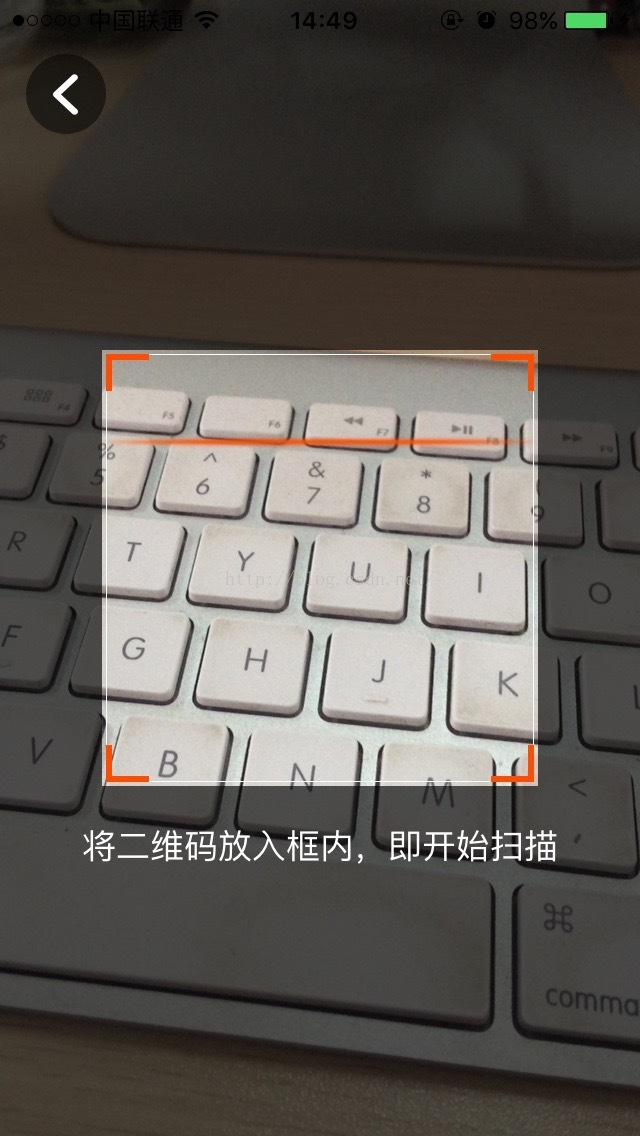
废话不多说,先来说下大致的需求,首先实现二维码的扫描识别功能 ,页面仿造微信扫码,需求如下图:
说下大致实现思路:
UI:基本比较简单整个图层的下方是从摄像头采集到的图像,没关键难点就在于四周半透明中间全透明的视图,以及扫描的线条。
关于半透明视图:我的实现方式是创建一个全透明的view定义好一个识别区然后在识别区的上下左右用Quartz2D分别画4个半透明的矩形。感觉比较挫,本来想用Quartz2d的API处理下,愣是只找到截取没找到裁图,希望有更好思路的大神可以指教下!
//填充区域颜色
[[UIColor colorWithRed:0 green:0 blue:0 alpha:0.65] set];
//扫码区域上面填充
CGRect notScanRect = CGRectMake(0, 0, self.frame.size.width, _scanFrame.origin.y);
CGContextFillRect(context, notScanRect);
//扫码区域左边填充
rect = CGRectMake(0, _scanFrame.origin.y, _scanFrame.origin.x,_scanFrame.size.height);
CGContextFillRect(context, rect);
//扫码区域右边填充
rect = CGRectMake(CGRectGetMaxX(_scanFrame), _scanFrame.origin.y, _scanFrame.origin.x,_scanFrame.si







 本文介绍了如何使用AVFoundation在iOS中实现二维码和条形码的扫描功能。通过创建一个透明的视图来显示摄像头图像,并利用Quartz2D绘制识别区的半透明矩形。扫描线条动画通过定时器更新线条位置实现。核心部分是使用AVFoundation的API进行二维码识别,但要注意rectOfInterest属性的正确设置,避免因为坐标系统差异导致的问题。作者分享了完整的项目代码链接供参考。
本文介绍了如何使用AVFoundation在iOS中实现二维码和条形码的扫描功能。通过创建一个透明的视图来显示摄像头图像,并利用Quartz2D绘制识别区的半透明矩形。扫描线条动画通过定时器更新线条位置实现。核心部分是使用AVFoundation的API进行二维码识别,但要注意rectOfInterest属性的正确设置,避免因为坐标系统差异导致的问题。作者分享了完整的项目代码链接供参考。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








