openlayers官方提供了很多示例,非常值得阅读学习。但是在学习过程中,如果光只是看它的代码,简单一些的示例还好,遇到复杂的示例,我们势必要通过代码调试工具,才能更加具体的了解到其背后的逻辑。
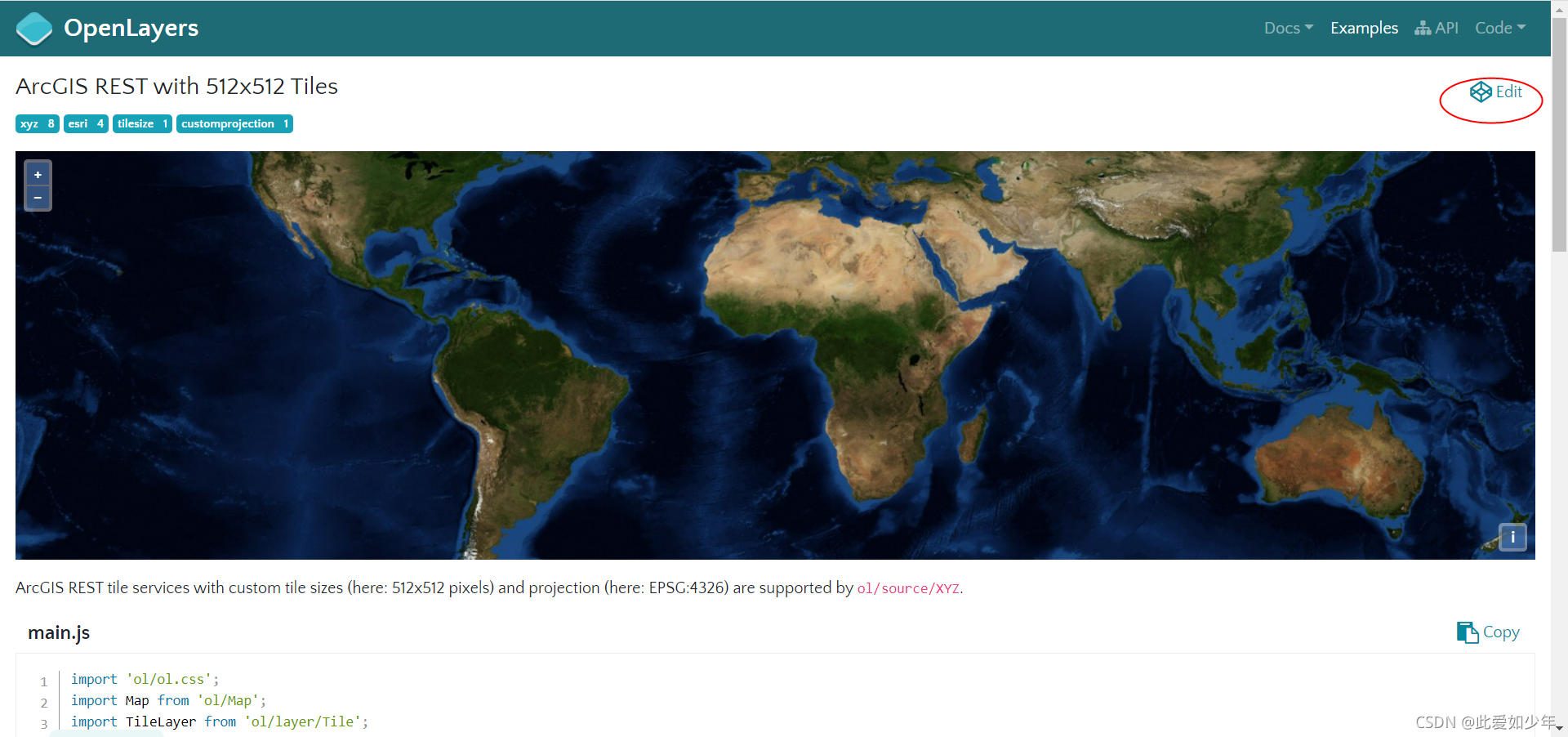
目前,openlayers3、openlayer4、openlayer6官网示例页面都提供编辑功能,点击页面上的Edit可以打开在线编辑器,去编辑修改代码。openlayers5示例页面没看到Edit。在线编辑器虽然很方面,甚至不用注册也可以用。但偶尔会受网络的限制,甚至无法打开。

从openlayrs5开始,官网示例开始采用前端工程化开发。可以看到js中使用import写法,同时有package.json文件。工程化写法很方便,如果在在线编辑器中使用,还OK。但是遇到网络不给力的情况,或者遇到在线编辑难以调试等等各种原因,我们希望能看快速拿代码在本地开发调试。
下面了解下快速构建openlayers6本地化开发的方法。
开发工具
vscode
node 版本12+
过程
1. 创建ol应用
npx create-ol-app my-app
my-app为你的项目名。
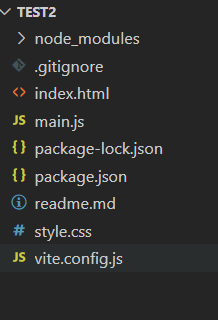
执行完成后会创建my-app目录.目录结构如下:

2. cd 到 my-app目录
cd map-app
然后运行
npm start
启动项目。

3. 复制官网代码
找到你想本地跑的示例,如:https://openlayers.org/en/latest/examples/canvas-tiles.html
复制main.js、index.html代码,粘贴到相应的文件。
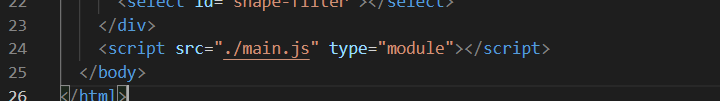
在index.html中,引用main.js的位置,加上type=‘module’。如图
4. 代码微调

- 底图
有些示例,引起的底图需要key才能显示。如果底图不能显示,可以试试更换其它底图。 - 资源
数据资源:代码中直接加上完整的资源地址去请求,或者下载到项目本地,再去加载。
图片资源:可以直接下载到本地,然后在代码中修改图片地址 。
5. 启动项目
运行
npm start
如果已经项目已经启动了,可以跳过这步,或者在终端ctrl + C后,确认后,重新运行。
6. 代码调试
正常情况,到这里项目就可以正常跑起来了。这时,如果想了解代码运行中的一些变化,就可以去浏览器里打断点来调试了。
项目虽然经过打包,但是支持源文件调试。因此可以在浏览器中找到mian.js,来进行调试。






















 79
79











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








