Android toolbar阴影悬浮高亮效果
在android api 21一下toolbar是没有阴影效果的,后面找到解决api21以下实现阴影效果代码如下:
acticity.xml文件:
<android.support.design.widget.AppBarLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
style="@style/ToolBarStyle"
android:layout_height="wrap_content"
android:background="@color/apptheme_main_dark"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
android:minHeight="@dimen/abc_action_bar_default_height_material">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingRight="25dp"
android:gravity="center|center_horizontal"
android:textColor="@color/white"
android:textSize="@dimen/abc_text_size_title_material"
android:text="首页"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
<View
android:id="@+id/toolbar_shadow"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/toolbar_dropshadow" />
</android.support.design.widget.AppBarLayout>
注意上面的代码
<View
android:id="@+id/toolbar_shadow"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/toolbar_dropshadow" />这个是关键,
toolbar_dropshadow.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient
android:startColor="@android:color/transparent"
android:endColor="#88333333"
android:angle="90"/>
</shape>
上面的shape就是一个阴影悬浮的效果啦:
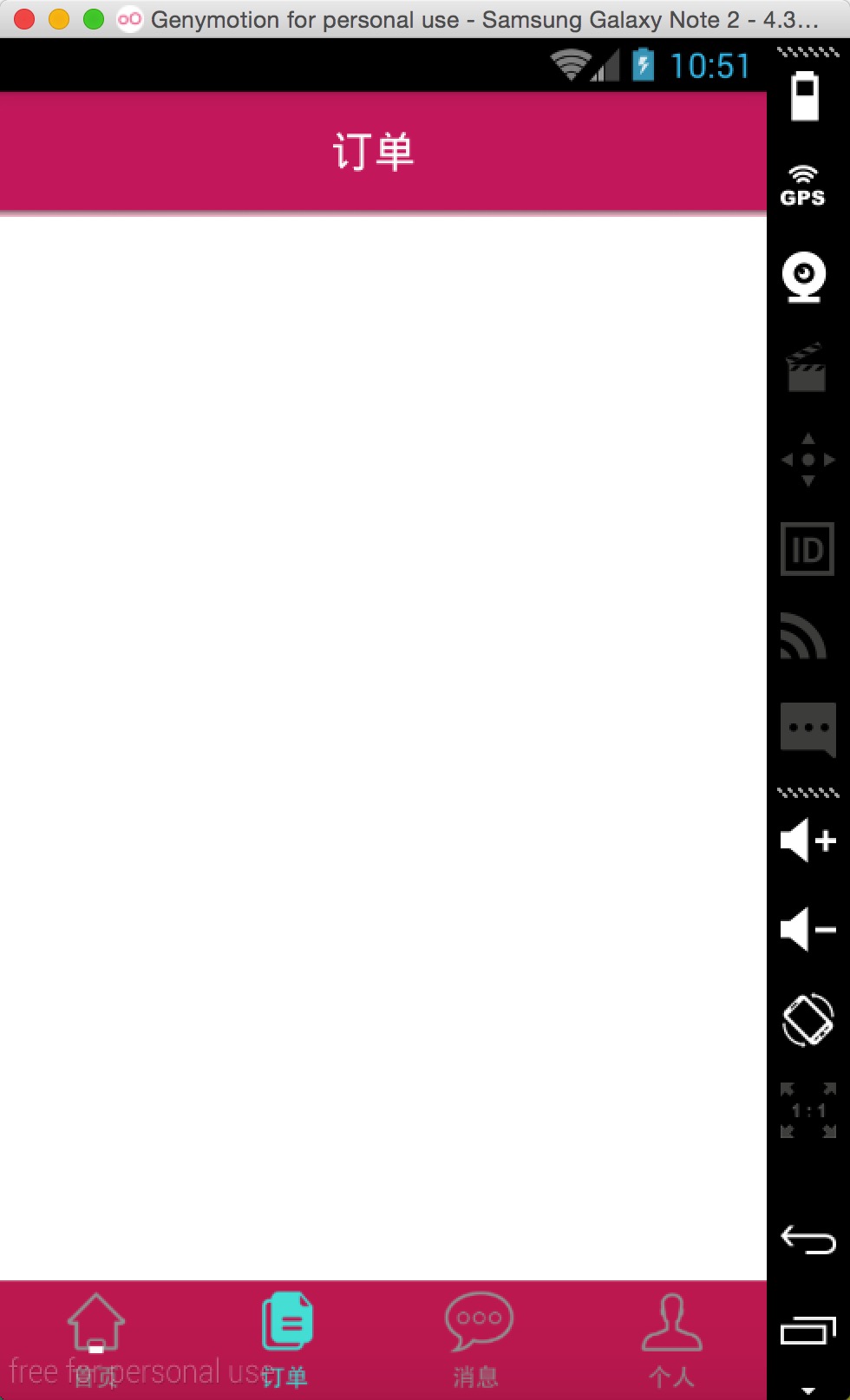
看下面效果图:























 397
397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








