前言:最近自己做一个Android App,发现一个问题,就是看到跳转到另一个Activity时。如果你是用了toolbar来代替ActionBar的话,toolbar上下会出现阴影。Google下解决办法,发现要不是有点麻烦就是说不清楚。下面就给大家分享下我的解决办法,先说明,我不是大神。出现问题,欢迎来一起探讨 。
问题描述
当你是跟官方的方法来使用toolbar的话。一般你的xml布局是这样的:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.leo.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
</android.support.design.widget.CoordinatorLayout>
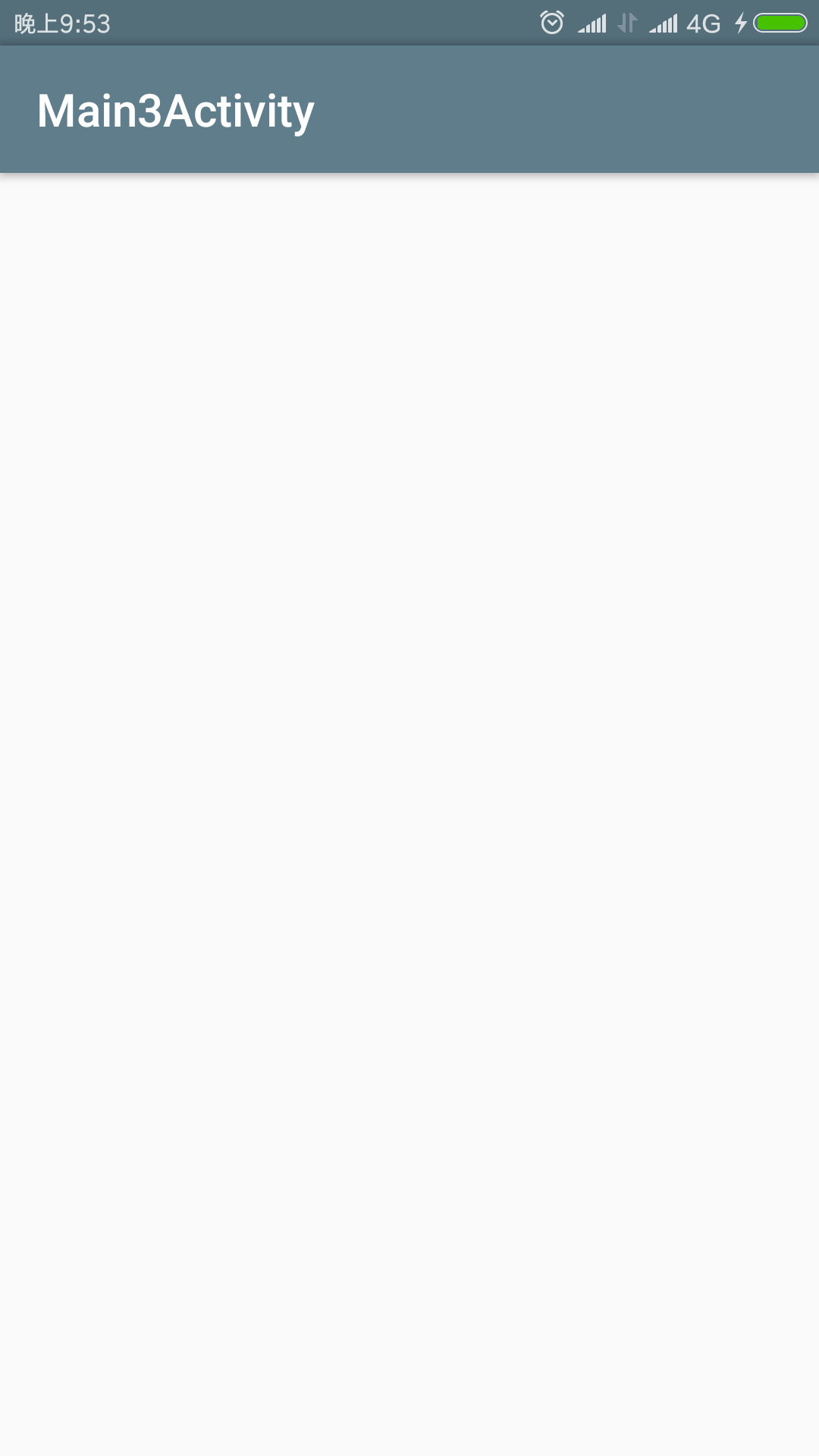
如果你是Activity设置了应用toolbar的话,一般toolbar的上下边都会出现有阴影。其实阴影是Android Material Design的一种表现形式。可是,在我来看应用在toobar上就不好看了,看起来很不自然。像下图一样:
解决办法
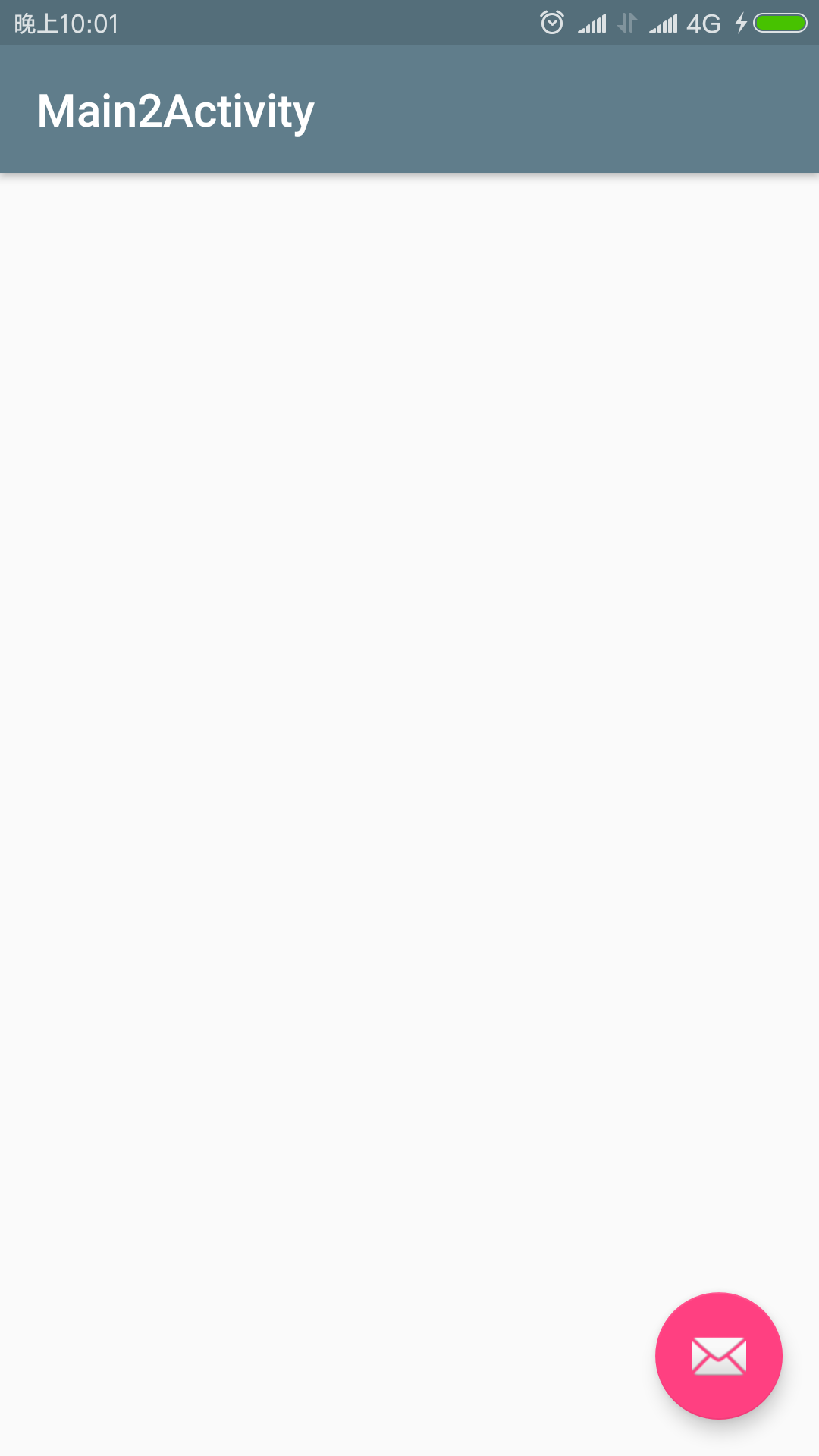
这个办法是我无意中发现的,因为我的mainActitivity是有侧滑功能。当应用侧滑时,发现toolbar是没有了阴影。有了这个想法,我就在CoordinatorLayout组件上面套上了实现侧滑功能的DrawerLayout组件后。发现真的没有了,好神奇啊。下面是代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.leo.myapplication.MainActivity">
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="0dp"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main2" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
</android.support.v4.widget.DrawerLayout>
最后
这就是我的解决方法,如果大家有更好办法,欢迎来留言!
























 1159
1159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








