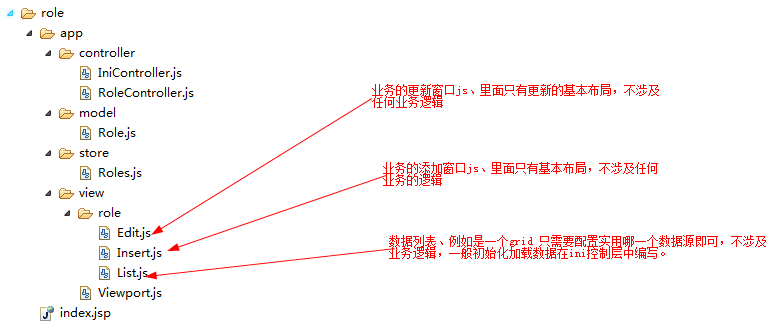
1.首先介绍extjs mvc代码结构示意图
控制层:
Ext.define('urp.controller.RoleController',{
extend: 'Ext.app.Controller',
stores: [ 'Roles' ],
models: [ 'Role' ],
views: [ 'role.Edit', 'role.List', 'role.Insert'], // 红色role是目录的名字
refs: [ {
ref: 'rolelist',
selector: 'rolelist'
}],
2. 介绍MVC执行顺序
Controller (导入所需js)-> viewport (使用controller导入的js)->
在控制层载入所有js,MVC不会重复加载js
stores : [ 'Roles' ],
models : [ 'Role' ],
views : [ 'role.Edit', 'role.List' ,'role.Insert']

ps:cntroller方面负责加载各个组件,但不负责加载Viewport组件
Viewport组件的加载由extjs 框架负责,代码片段如下:
这是jsp获取html中的代码片段
$.application({
name: 'urp',
autoCreateViewport: !0,
controllers: [
'IniController','UserController'
]
});
当autoCreateViewport设置为true时表示框架自动创建Viewport组件,其中创建的过程如下:
在ext-all-debug.js中代码片段如下
if (this.autoCreateViewport) {
requires.push(this.getModuleClassName('Viewport', 'view'));
}
getModuleClassName的实现方式如下:
getModuleClassName: function(name, module) {
if (name.indexOf('.') !== -1 && (Ext.ClassManager.isCreated(name) || Ext.Loader.isAClassNameWithAKnownPrefix(name))) {
return name;
} else {
return this.name + '.' + module + '.' + name; / /this.name为application中设置的name,比如当前的例子就是:urp
}
}























 6959
6959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








