
1、var row=table.insertRow();添加一行;
2、var cell1=row.insertCell();添加一个单元格;(如果在后面继续写var cell2=row.insertCell()的话,就是添加第二列;)
3、cell1.innerHTML="第一列的内容";向第一个单元格中填充值
以上就是昨天记录的动态添加一行的全部了,当然能够添加就能删除,而今天来记录的就是动态的删除,删除一行,删除一列。首先看删除一行:
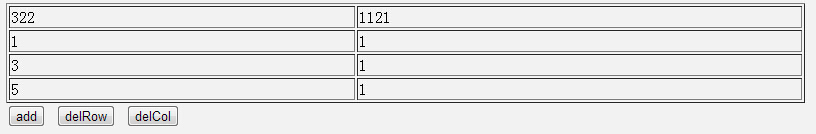
我们先来看存在的表格:
这样,现在存在一个四行两列的表格,我们先来实现删除某指定一行:假定我们需要删除第三行,我们该怎么写呢?
这样来看一下代码:在html代码中,在delRow按钮上添加方法οnclick="c()";
- function c(){
- var table=document.getElementById(









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








