Documentation Guide 文档指南
CesiumJS’s reference documentation is one of the most popular sections of the CesiumJS website, and a critical resource for developers.
CesiumJS 的参考文档是 CesiumJS 网站上最受欢迎的部分之一,也是开发人员的重要资源。
This guide describes best practices for writing reference doc.
本指南介绍了编写参考文档的最佳实践。
Always include doc for new identifiers (classes, functions, properties, constants) in the public CesiumJS API.
始终在公共 CesiumJS API 中包含新标识符(类、函数、属性、常量)的文档。
Generally, just follow the patterns that are already in comparable parts of the code, e.g., if you are documenting a new utility function in Core, look at a function in Core such as [binarySearch](https://github.com/CesiumGS/cesium/blob/main/Source/Core/binarySearch.js); likewise, if you are documenting a new class in Scene, look at a similar class such as [Model](https://github.com/CesiumGS/cesium/blob/main/Source/Scene/Model.js).
一般来说,只需遵循代码中类似部分已有的模式,例如,如果您在 Core 中记录新的实用函数,请查看 Core 中的函数,例如 < b2>;同样,如果您在 Scene 中记录新类,请查看类似的类,例如 Model 。
- Documentation Guide 文档指南
- Building the Doc 构建文档
- Basics 基本
- Parameters 参数
[options](https://github.com/CesiumGS/cesium/blob/main/Documentation/Contributors/DocumentationGuide/README.md#options-parameters)Parameters[options](https://github.com/CesiumGS/cesium/blob/main/Documentation/Contributors/DocumentationGuide/README.md#options-parameters)参数- Exceptions 例外情况
- Examples 例子
- References 参考
- Classes 课程
- Properties and Constants
属性和常量 - Functions and Callbacks 函数和回调
- Private 私人的
- Layout Reference 布局参考
- TypeScript 打字稿
Building the Doc 构建文档
The reference doc is written in JavaScript code comments using JSDoc3 tags. At the command line, build the doc from the root CesiumJS directory by running the following:
参考文档是使用 JSDoc3 标签在 JavaScript 代码注释中编写的。在命令行中,通过运行以下命令从 CesiumJS 根目录构建文档:
npm run build-docs
This creates a Build/Documentation directory with the built HTML files.
这将创建一个包含构建的 HTML 文件的 Build/Documentation 目录。
Alternatively, you can build documentation in watch mode
npm run build-docs-watchand have it generated automatically when source files change.
或者,您可以在监视模式npm run build-docs-watch下构建文档,并在源文件更改时自动生成文档。
There is a link to the doc from CesiumJS’s main index.html when running
运行时,CesiumJS 的主 index.html 中有一个指向文档的链接
npm start

Basics 基本
Consider one of the simplest functions in CesiumJS, defined:
考虑 CesiumJS 中最简单的函数之一 defined :
/**
* @function
*
* @param {*} value The object.
* @returns {boolean} Returns true if the object is defined, returns false otherwise.
*
* @example
* if (Cesium.defined(positions)) {
* doSomething();
* } else {
* doSomethingElse();
* }
*/
function defined(value) {
return value !== undefined;
}
- The doc for
definedis in the comment starting with/**. JSDoc tags begin with@.
defined的文档位于以/**开头的注释中。 JSDoc 标签以@开头。 @functiontells JSDoc that this is a function.
@function告诉 JSDoc 这是一个函数。@paramdescribes the function’s parameters, and@returnsdescribes the function’s return value.
@param描述函数的参数,@returns描述函数的返回值。@exampledescribes a code sample.
@example描述了一个代码示例。
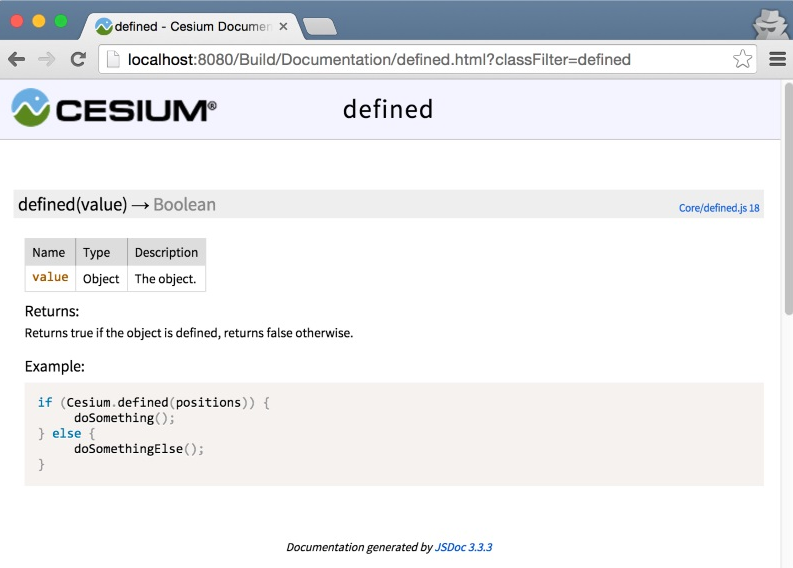
The above reference doc is built into the following:
上述参考文档内置于以下内容中:

This guide describes best practices for writing doc. For complete details on JSDoc tags, see their documentation.
本指南描述了编写文档的最佳实践。有关 JSDoc 标签的完整详细信息,请参阅其文档。
Parameters 参数
- Document all function parameters.
记录所有函数参数。 - Use
[]for optional parameters and include the default value, e.g.,
使用[]作为可选参数并包含默认值,例如,
* @param {number} [startingIndex=0] The index into the array at which to start packing the elements.
- Omit the default value if it is
undefined, e.g.,
如果默认值是undefined,则省略,例如,
* @param {Cartesian3} [result] The object on which to store the result.
- If a parameter can be more than one type, use
|to separate the types, e.g.,
如果参数可以是多种类型,请使用|分隔类型,例如,
* @param {GeometryInstance[]|GeometryInstance} [options.geometryInstances] The geometry instances - or a single geometry instance - to render.
As a complete example,
作为一个完整的例子,
/**
* Computes a Matrix4 instance from a Matrix3 representing the rotation
* and a Cartesian3 representing the translation.
*
* @param {Matrix3} rotation The upper left portion of the matrix representing the rotation.
* @param {Cartesian3} [translation=Cartesian3.ZERO] The upper right portion of the matrix representing the translation.
* @param {Matrix4} [result] The object in which the result will be stored, if undefined a new instance will be created.
* @returns {Matrix4} The modified result parameter, or a new Matrix4 instance if one was not provided.
*/
Matrix4.fromRotationTranslation = function(rotation, translation, result) {
// ..
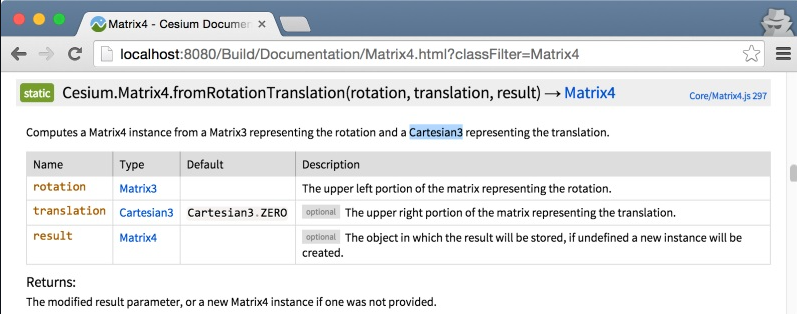
generates 产生

The CesiumJS classes in the Type column are links to their doc.
Type 列中的 CesiumJS 类是其文档的链接。
options Parameters options 参数
Each property of an options parameter (see the Coding Guide) should be documented with a separate @param tag, e.g.,
options 参数的每个属性(请参阅编码指南)应使用单独的 @param 标记进行记录,例如,
* @param {object} [options] Object with the following properties:
* @param {number} [options.length=10000000.0] The length of the axes in meters.
* @param {number} [options.width=2.0] The width of the axes in pixels.
* @param {Matrix4} [options.modelMatrix=Matrix4.IDENTITY] The 4x4 matrix that defines the reference frame, i.e., origin plus axes, to visualize.
* @param {boolean} [options.show=true] Determines if this primitive will be shown.
* @param {object} [options.id] A user-defined object to return when the instance is picked with {@link Scene#pick}
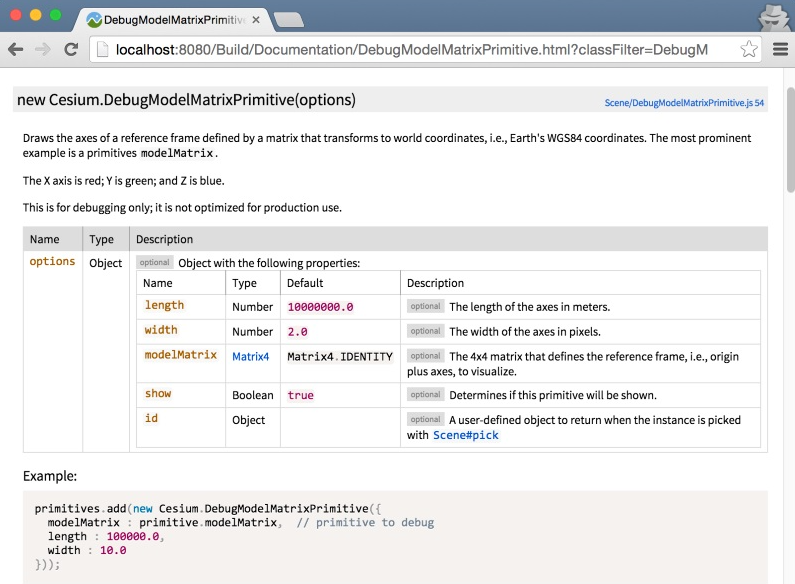
generates 产生

If all options properties are optional, also mark the options object optional.
如果所有 options 属性都是可选的,则还将 options 对象标记为可选。
Exceptions 例外情况
- Document exceptions after the
@param/@returnssection using@exception, e.g.,
使用@exception在@param/@returns部分之后记录异常,例如,
/**
* ...
*
* @exception {DeveloperError} aspectRatio must be greater than zero.
*/
Matrix4.computePerspectiveFieldOfView = function(fovY, aspectRatio, near, far, result) {
//>>includeStart('debug', pragmas.debug);
if (aspectRatio <= 0.0) {
throw new DeveloperError('aspectRatio must be greater than zero.');
}
// ...
- Do not document exceptions for missing parameters; it is implicit in the
@paramtag because the parameter is not optional, e.g.,
不要记录缺少参数的异常情况;它隐含在@param标记中,因为该参数不是可选的,例如,
/**
* Computes a Matrix4 instance from a column-major order array.
*
* @param {number[]} values The column-major order array.
* @param {Matrix4} [result] The object in which the result will be stored. If undefined a new instance will be created.
* @returns {Matrix4} The modified result parameter, or a new Matrix4 instance if one was not provided.
*/
Matrix4.fromColumnMajorArray = function (values, result) {
//>>includeStart('debug', pragmas.debug);
if (!defined(values)) {
throw new DeveloperError("values is required.");
}
//>>includeEnd('debug');
return Matrix4.clone(values, result);
};
Examples 例子
Developers almost always jump to an example before reading the doc. Provide concise but instructive code examples with enough context whenever possible.
开发人员几乎总是在阅读文档之前跳到示例。尽可能提供简洁但具有启发性的代码示例以及足够的上下文。
Useful examples: 有用的例子:
/**
* ...
*
* @example
* const n = Cesium.Math.lerp(0.0, 2.0, 0.5); // returns 1.0
*/
CesiumMath.lerp = function(p, q, time) {
// ...
/**
* ...
*
* @example
* // Apply non-uniform scale to node LOD3sp
* const node = model.getNode('LOD3sp');
* node.matrix = Cesium.Matrix4.fromScale(new Cesium.Cartesian3(5.0, 1.0, 1.0), node.matrix);
*/
Model.prototype.getNode = function(name) {
// ...
Unnecessary example: 不必要的例子:
/**
* ..
*
* @example
* const f = Cesium.Math.EPSILON1;
*/
CesiumMath.EPSILON1 = 0.1;
- Use the Cesium namespace (
Cesium.) in examples.
在示例中使用 Cesium 命名空间 (Cesium.)。 - Limit code in
@exampletags to 80 lines so it does not overflow.
将@example标记中的代码限制为 80 行,这样就不会溢出。
References 参考
- Use
@seesparingly to link to related classes, functions, and online resources., e.g.,
谨慎使用@see链接到相关的类、函数和在线资源。例如,
/**
* Provides terrain or other geometry for the surface of an ellipsoid. The surface geometry is
* organized into a pyramid of tiles according to a {@link TilingScheme}. This type describes an
* interface and is not intended to be instantiated directly.
*
* @alias TerrainProvider
* @constructor
*
* @see EllipsoidTerrainProvider
* @see CesiumTerrainProvider
*/
function TerrainProvider() {
/* ... */
}
- Use
#to reference an instance member (e.g., one that is assigned to the prototype); use.to access a static member, e.g.,
使用#引用实例成员(例如,分配给原型的成员);使用.访问静态成员,例如,
@see Class
@see Class#instanceMember
@see Class.staticMember
- Use
{@link className}to link to another documented type. This is not required for@paramtags when the type is provided.
使用{@link className}链接到另一个文档类型。当提供类型时,@param标记不需要这样做。 - Use
<code> </code>tags when referring to parameters or other variable names and values within a description.
在描述中引用参数或其他变量名称和值时,请使用<code> </code>标签。 - Use
{@link URL|title}to link to external sites.
使用{@link URL|title}链接到外部站点。
Classes 课程
Define a class with @alias and @constructor tags on the constructor function, e.g.,
在构造函数上定义带有 @alias 和 @constructor 标记的类,例如,
/**
* A 3D Cartesian point.
*
* @alias Cartesian3
* @constructor
*
* ...
*/
function Cartesian3(x, y, z) {
// ...
Properties and Constants 属性和常量
- Use
@typeand@default(whenever possible, except when the default isundefined) to document properties, e.g.,
使用@type和@default(只要可能,除非默认为undefined)来记录属性,例如,
function Cartesian3(x, y) {
/**
* The X component.
*
* @type {number}
* @default 0.0
*/
this.x = defaultValue(x, 0.0);
// ...
- Use
@memberofwhen documenting property getter/setters, e.g.,
记录属性 getter/setter 时使用@memberof,例如,
Object.defineProperties(Entity.prototype, {
/**
* Gets or sets whether this entity should be displayed. When set to true,
* the entity is only displayed if the parent entity's show property is also true.
*
* @memberof Entity.prototype
* @type {boolean}
*/
show: {
get: function() {
// ...
},
set: function(value) {
// ...
}
},
// ...
- Use
@readonlyto indicate read-only properties, e.g.,
使用@readonly表示只读属性,例如
Object.defineProperties(Entity.prototype, {
/**
* Gets the unique ID associated with this object.
*
* @memberof Entity.prototype
* @type {string}
* @readonly
*/
id: {
get: function() {
return this._id;
}
},
// ...
- The description for readonly properties should start with “Gets”, and the description for read/write properties should start with “Gets or sets.”
只读属性的描述应以“获取”开头,读/写属性的描述应以“获取或设置”开头。 - Document constants with
@constant, e.g.,
使用@constant记录常量,例如,
/**
* An immutable Cartesian3 instance initialized to (0.0, 0.0, 0.0).
*
* @type {Cartesian3}
* @constant
*/
Cartesian3.ZERO = Object.freeze(new Cartesian3(0.0, 0.0, 0.0));
Functions and Callbacks 函数和回调
- Use
@functionwhen JSDoc can’t infer that an identifier is a function because the JavaScriptfunctionkeyword isn’t used, e.g.,
当 JSDoc 由于未使用 JavaScriptfunction关键字而无法推断标识符是函数时,请使用@function,例如,
/**
* Creates a Cartesian4 from four consecutive elements in an array.
* @function
*
* @param {number[]} array The array whose four consecutive elements correspond to the x, y, z, and w components, respectively.
* @param {number} [startingIndex=0] The offset into the array of the first element, which corresponds to the x component.
* @param {Cartesian4} [result] The object on which to store the result.
* @returns {Cartesian4} The modified result parameter or a new Cartesian4 instance if one was not provided.
*
* @example
* // Create a Cartesian4 with (1.0, 2.0, 3.0, 4.0)
* const v = [1.0, 2.0, 3.0, 4.0];
* const p = Cesium.Cartesian4.fromArray(v);
*
* // Create a Cartesian4 with (1.0, 2.0, 3.0, 4.0) using an offset into an array
* const v2 = [0.0, 0.0, 1.0, 2.0, 3.0, 4.0];
* const p2 = Cesium.Cartesian4.fromArray(v2, 2);
*/
Cartesian4.fromArray = Cartesian4.unpack;
- Use
@callbackto document a function signature, e.g.,
使用@callback记录函数签名,例如,
/**
* Sort the items in the queue in-place.
*
* @param {Queue.Comparator} compareFunction A function that defines the sort order.
*/
Queue.prototype.sort = function (compareFunction) {
if (this._offset > 0) {
//compact array
this._array = this._array.slice(this._offset);
this._offset = 0;
}
this._array.sort(compareFunction);
};
/**
* A function used to compare two items while sorting a queue.
* @callback Queue.Comparator
*
* @param {*} a An item in the array.
* @param {*} b An item in the array.
* @returns {number} Returns a negative value if <code>a</code> is less than <code>b</code>,
* a positive value if <code>a</code> is greater than <code>b</code>, or
* 0 if <code>a</code> is equal to <code>b</code>.
*
* @example
* function compareNumbers(a, b) {
* return a - b;
* }
*/
Private 私有的
Documentation is not generated for private members that start with _. It is often useful to still write doc comments for them for maintainability (see the Coding Guide).
不会为以 _ 开头的私有成员生成文档。为了可维护性,仍然为它们编写文档注释通常很有用(请参阅编码指南)。
If a member or function doesn’t start with _, but is intended to be private, use the @private tag at the bottom of the documentation, e.g.,
如果成员或函数不以 _ 开头,但打算设为私有,请使用文档底部的 @private 标记,例如,
/**
* A tween is an animation that interpolates the properties of two objects using an {@link EasingFunction}. Create
* one using {@link Scene#tweens} and {@link TweenCollection#add} and related add functions.
*
* @alias Tween
* @constructor
*
* @private
*/
function Tween(/* ... */) {
/* ... */
}
If no documentation comments are provided, the identifier will not be documented. In this case, @private is not strictly needed, but we use it anyway so it is clear that documentation was not forgotten, e.g.,
如果未提供文档注释,则不会记录标识符。在这种情况下, @private 并不是严格需要的,但我们无论如何都会使用它,因此很明显文档没有被遗忘,例如,
/**
* @private
*/
function appendForwardSlash(url) {
/* ... */
}
Documentation for private elements can be generated by running the following:
可以通过运行以下命令生成私有元素的文档:
npm run build-docs -- --private
Layout Reference 布局参考
There’s a general flow to each documentation block that makes it easy to read. Tags are always in the same order with the same spacing.
每个文档块都有一个通用流程,使其易于阅读。标签始终具有相同的顺序和相同的间距。
Constructor Function 构造函数
DESCRIPTION.
@alias NAME
@constructor
@param {TYPE} NAME DESCRIPTION.
@param {TYPE|OTHER_TYPE} NAME DESCRIPTION WITH LONG
WRAPPING LINES.
@exception {TYPE} DESCRIPTION.
@see TYPE
@see TYPE#INSTANCE_MEMBER
@see TYPE.STATIC_MEMBER
@example
[@private]
Member Function 会员功能
DESCRIPTION.
@param {TYPE} NAME DESCRIPTION.
@param {TYPE|OTHER_TYPE} NAME DESCRIPTION WITH LONG
WRAPPING LINES.
@returns {TYPE} DESCRIPTION.
@exception {TYPE} DESCRIPTION.
@see TYPE
@see TYPE#INSTANCE_MEMBER
@see TYPE.STATIC_MEMBER
@example
[@private]
Property 财产
DESCRIPTION.
@type {TYPE}
[@constant]
[@default DEFAULT_VALUE]
[@readonly]
@exception {TYPE} DESCRIPTION.
@see TYPE
@see TYPE#INSTANCE_MEMBER
@see TYPE.STATIC_MEMBER
@example
[@private]
Property Getter/Setter 属性 Getter/Setter
DESCRIPTION.
@memberof CLASS_NAME.prototype
@type {TYPE}
[@default DEFAULT_VALUE]
[@readonly]
@exception {TYPE} DESCRIPTION.
@see TYPE
@see TYPE#INSTANCE_MEMBER
@see TYPE.STATIC_MEMBER
@example
[@private]
Standalone Function 独立功能
DESCRIPTION.
@function
@param {TYPE} NAME DESCRIPTION.
@param {TYPE|OTHER_TYPE} NAME DESCRIPTION WITH LONG
WRAPPING LINES.
@returns {TYPE} DESCRIPTION.
@exception {TYPE} DESCRIPTION.
@see TYPE
@see TYPE#INSTANCE_MEMBER
@see TYPE.STATIC_MEMBER
@example
[@private]
TypeScript 打字稿
We also use JSDoc to build official TypeScript type definitions. Normally this behavior is transparent to the developer and happens as part of CI, however incorrect or non-standard JSDoc can lead to failures. If CI is failing because of the build-ts step, you can debug it locally by running:
我们还使用 JSDoc 构建官方 TypeScript 类型定义。通常,这种行为对开发人员来说是透明的,并且作为 CI 的一部分发生,但是不正确或不标准的 JSDoc 可能会导致失败。如果 CI 由于 build-ts 步骤而失败,您可以通过运行以下命令在本地调试它:
npm run build-ts
In most cases, the TypeScript compiler will provide a very obvious error and line number which will help you track down the offending, most likely incorrect, JSDoc.
在大多数情况下,TypeScript 编译器将提供非常明显的错误和行号,这将帮助您追踪有问题的(很可能是不正确的)JSDoc。
























 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










