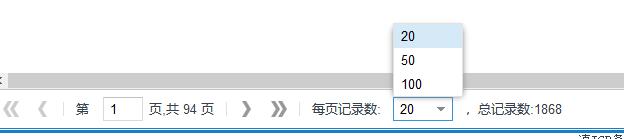
1.效果

2.
unit unit;
interface
uses
type
TUniDBGrid = class(uniDBGrid.TUniDBGrid)
protected
procedure ConfigGridEx; override;
end;
implementation
procedure TUniDBGrid.ConfigGridEx;
begin
inherited;
end;
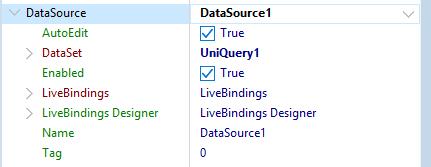
3.设置UniDBGrid数据源

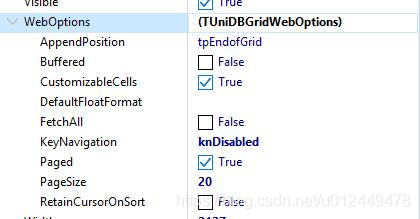
4.设置分页

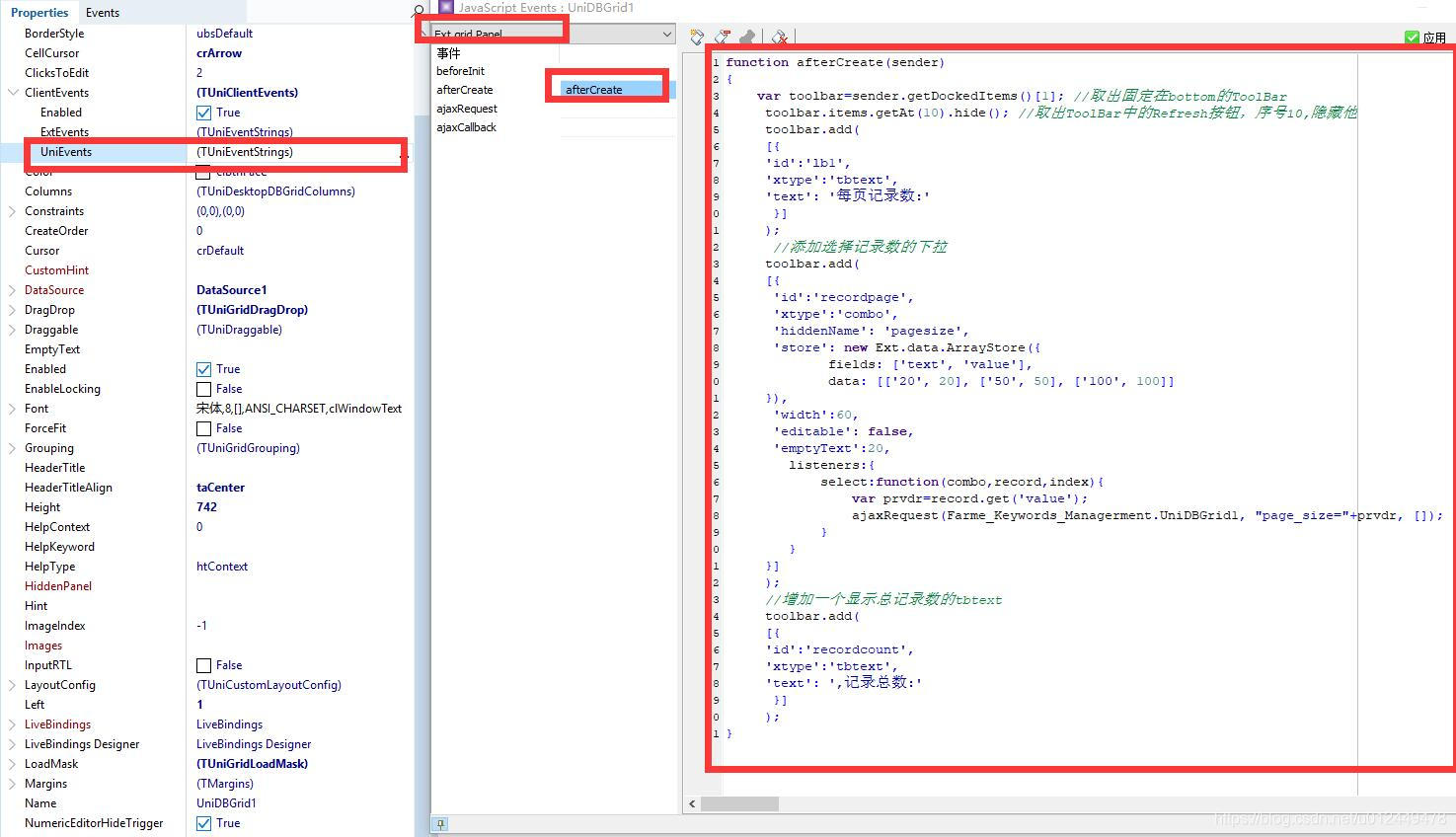
5.添加事件

function afterCreate(sender)
{
var toolbar=sender.getDockedItems()[1]; //取出固定在bottom的ToolBar
toolbar.items.getAt(10).hide(); //取出ToolBar中的Refresh按钮,序号10,隐藏他
toolbar.add(
[{
'id':'lb1',
'xtype':'tbtext',
'text': '每页记录数:'
}]
);
//添加选择记录数的下拉
toolbar.add(
[{
'id':'recordpage',
'xtype':'combo',
'hiddenName': 'pagesize',
'store': new Ext.data.ArrayStore({
fields: ['text', 'value'],
data: [['20', 20], ['50', 50], ['100', 100]]
}),
'width':60,
'editable': false,
'emptyText':20,
listeners:{
select:function(combo,record,index){
var prvdr=record.get('value');
ajaxRequest(Farme_Keywords_Managerment.UniDBGrid1, "page_size="+prvdr, []);
}
}
}]
);
//增加一个显示总记录数的tbtext
toolbar.add(
[{
'id':'recordcount',
'xtype':'tbtext',
'text': ',记录总数:'
}]
);
}
6.添加事件

7.
procedure UniDBGrid1AfterLoad(Sender: TUniDBGrid);
begin
UniSession.AddJS('Ext.defer(function(){' + (Sender as TUniDBGrid).JSName + '.getSelectionModel().deselectAll(); ' + (Sender as TUniDBGrid).JSName + '.view.refresh()}, 20); '); // 取消全选
UniSession.AddJS(Format('Ext.getCmp("recordcount").setText("%s");', [',总记录数:' + inttostr(UniQuery1.RecordCount)]));
// UniSession.AddJS('console.log(' + (Sender as TUniDBGrid).JSName + ')');
end;
procedure UniDBGrid1AjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings);
begin
with TUniDBGrid(Sender) do
begin
if SameText(EventName, 'page_size=20') then
begin
RowLimit := 20;
WebOptions.PageSize := 20;
DataSource.DataSet.Refresh;
UniSession.AddJS(JSName + '.store.pageSize=20;');
end;
if SameText(EventName, 'page_size=50') then
begin
RowLimit := 50;
WebOptions.PageSize := 50;
DataSource.DataSet.Refresh;
UniSession.AddJS(JSName + '.store.pageSize=50;');
end;
if SameText(EventName, 'page_size=100') then
begin
RowLimit := 100;
WebOptions.PageSize := 100;
DataSource.DataSet.Refresh;
UniSession.AddJS(JSName + '.store.pageSize=100;');
end;
end;
end;



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








