HTTP简介
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP协议是学习WEB开发的基石,不仅深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的站点。
HTTP协议的版本:HTTP/1.0 HTTP/1.1
在HTTP1.0协议中客户端与web服务器建立连接后,只能获得一个web资源。
HTTP1.1协议中,允许客户端与web服务器建立连接后在一个连接上获取多个资源。
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求,一个完整的HTTP请求包括如下内容:请求行,消息头,实体内容等:
举例
GET /api/index.json HTTP/1.1 请求行用于描述客户端的请求方式,请求的资源名称,以及使用的HTTP协议版本号
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
Accept-Encoding:gzip, deflate, sdch
Accept-Language:zh-CN,zh;q=0.8
Cache-Control:no-cache
Cookie:JSESSIONID=0351280DF61F0EEAAF294971B95A0070; CNZZDATA1257892335=918784179-1470095333-null%7C1470095333
Host:www.open-open.com
Pragma:no-cache
Proxy-Connection:keep-alive
Referer:https://www.baidu.com/link?url=tfCt5yYh68lEj326FJqdOwc_9e19J0ntps3yQmFhFSfHGi3pZMJb-pqBTrUu9xQpIW55uiv37KPfIoW6aIO90C4NqFORG9vZoFuA0G2vRWG&wd=&eqid=ec7655070014056200000003579ff3dd
Upgrade-Insecure-Requests:1
User-Agent:Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/51.0.2704.79 Chrome/51.0.2704.79 Safari/537.36多个消息头,消息头用于描述客户端请求那台主机,以及客户端的一些环境信息等。
请求行中的GET称之为请求方式,请求方式有:
POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
常用的有:GET、POST
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输入地址访问和打开超链接都是get。
用户如想把请求方式改为post,可通过更改表单的提交方式实现
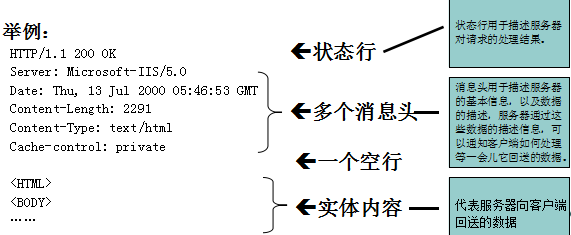
一个HTTP响应代表服务器向客户端回送数据,它包括:状态行,消息头,以及实体内容,如下所示:
举例
HTTP的请求
- 分类:请求行、请求头、请求头
- 请求行:描述请求的资源
格式:请求方法 资源路径 协议
例如:GET /day04/1.html HTTP/1.1
请求方法
- GET:请求内容追加在URL之后
- URL的长度有限制1K
- POST:请求内容放置在请求体中
请求头
- Accept:浏览器通知服务器,浏览器可以接受的数据类型
- Accept-charset:浏览器通知服务器,浏览器支持的字符集
- Accept-Encoding:浏览器通知服务器,浏览器支持的压缩格式
- Accept-Language:浏览器通知服务器,浏览器支持的语言环境
- Host:浏览器通知服务器,浏览器访问的服务器的主机名
- if-Modified-since:浏览器询问服务器,浏览器本地是否修改过
- Referer:浏览器通知服务器,浏览器当前页来自那个页面
- 防盗链
- user-agent:浏览器通知服务器,浏览器端的基本信息
- cookie
- connection:浏览器保持服务器,是否保持连接状态
- Data:浏览器通知服务器。浏览器端的时间
请求体
+请求体与请求头之间存在一个空行
2、HTTP响应
- 分类:响应行 响应头 响应体
- 响应行:协议 状态码 状态信息
例如:HTTP1.1 200 ok - 状态码:服务器通知浏览器的行为,执行过程
- 1xx:服务器 通知浏览器,服务器还没有处理完成
- 2xx:服务器通知浏览器,服务器已经处理完成
- 200:处理完成
- 3xx:服务器通知浏览器,服务器还需要浏览器进一步处理来完成整个操作
- 302:服务器通知浏览器需要进一步操作,从http相应头获得进一步操作的资源。
- 304服务器通知浏览器当前资源没有修改,从缓存中获取
- 4xx:服务器通知浏览器,浏览器发送数据有误
- 401:没有权限
- 404:找不到资源
- 5xx:服务器通知浏览器,服务器出现异常
- 500:服务器异常
- 503:服务器未响应
响应头
- HTTP请求中的常用响应头
- Location: http://www.it315.org/index.jsp –跳转方向
- Server:apache tomcat –服务器型号
- Content-Encoding: gzip –数据压缩
- Content-Length: 80 –数据长度
- Content-Language: zh-cn –语言环境
- Content-Type: text/html; charset=GB2312 –数据类型
- Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT –最后修改时间
- Refresh: 1;url=http://www.it315.org –定时刷新
- Content-Disposition: attachment; filename=aaa.zip –下载
- Set-Cookie:SS=Q0=5Lb_nQ; path=/search
- Expires: -1 –缓存
- Cache-Control: no-cache –缓存
- Pragma: no-cache –缓存
- Connection: close/Keep-Alive –连接
- Date: Tue, 11 Jul 2000 18:23:51 GMT –时间
- 响应体:服务器响应浏览器所有的内容
- 注意:响应头与响应体之间存在一个空行























 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








