一、下载模板
二、初步建站
1.在自己的PHP环境WWW(一般情况下)文件夹中,新建立一个文件夹v9_test(所想要建的网站名)
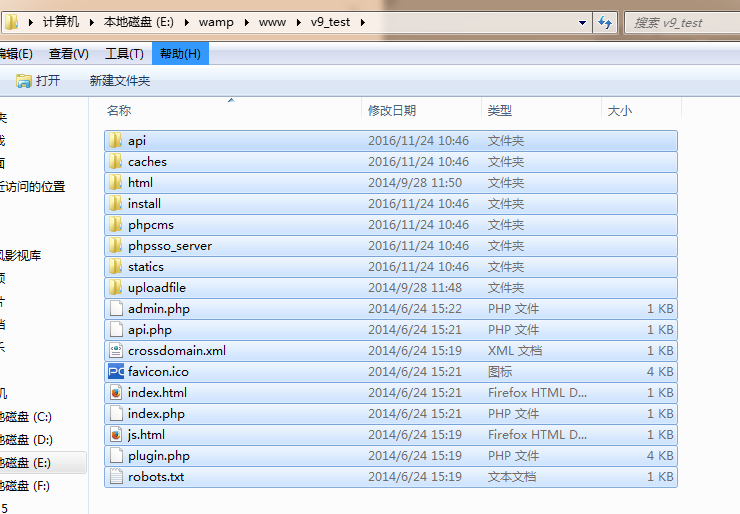
2.将先前下载并解压后的文件夹install_package里面的所有文件复制到上一步新建的文件夹(v9_test)里面

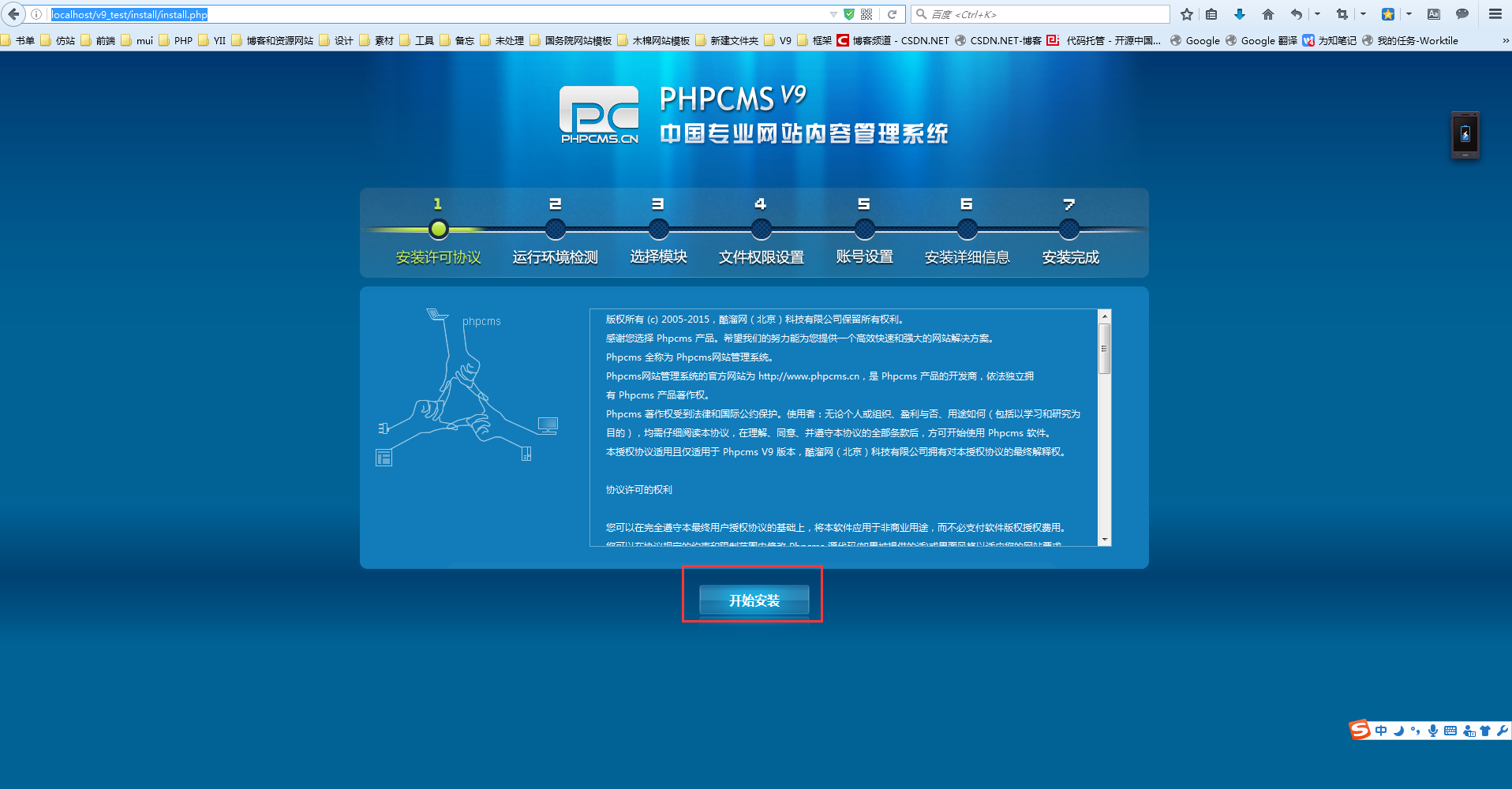
3.在浏览器访问网站网址:http://localhost/v9_test/install/install.php并提示安装






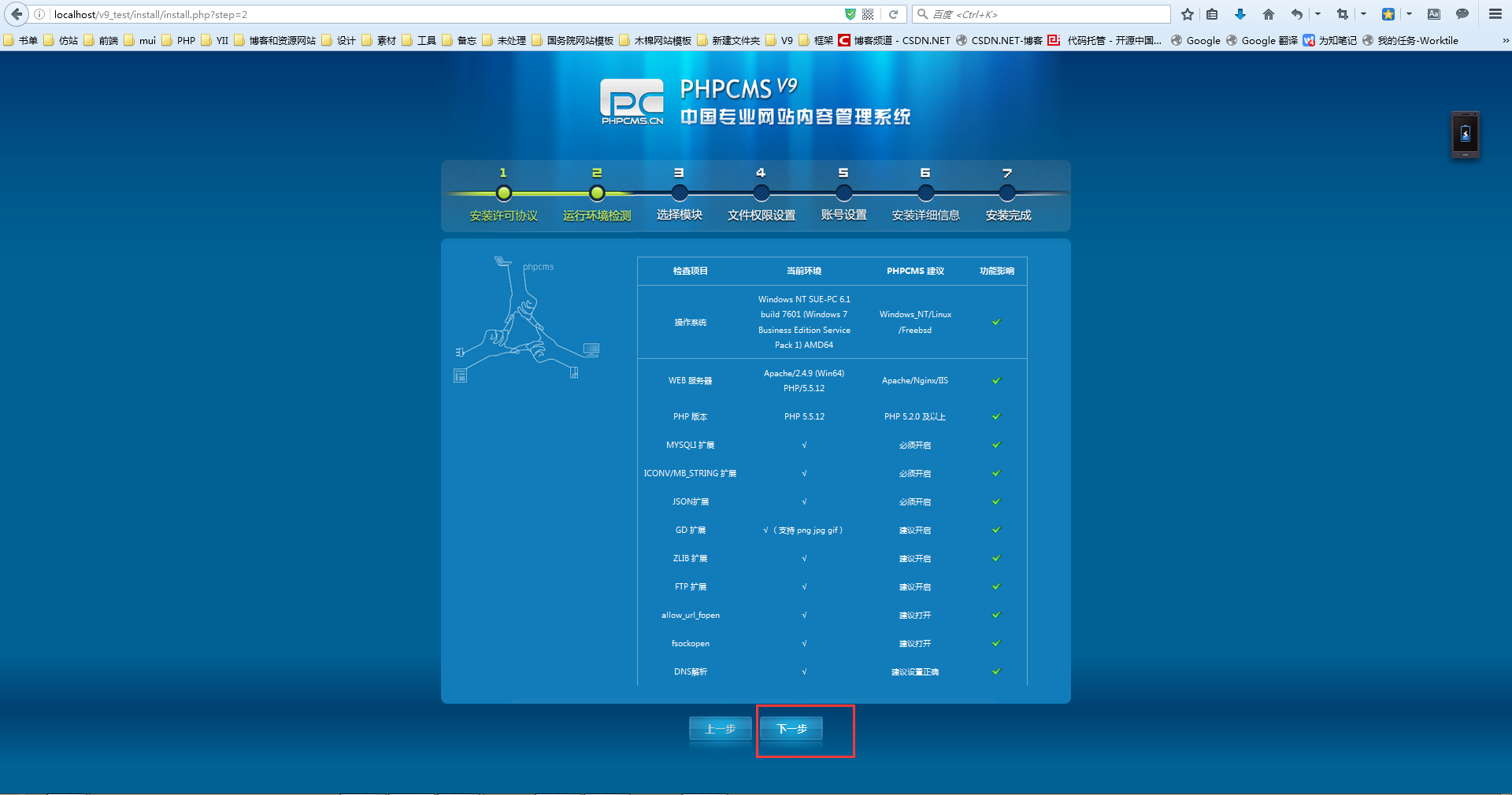
4.安装过程选择全新安装,教程可访问网址:
http://wenku.baidu.com/link?url=95cqmNeKIuaXQHx4Q3yXnFOmJj5WopSh-WoNg8SEMOQ0UB-XAEGTogmSOdF4qTO2jw4Agg54lxInWqztgkmO2QzL_H_3o045i1LM8whm6xu
5.安装完毕请登录后台生成首页,更新缓存;默认phpcms管理员密码与phpsso管理员密码相同
6.基本建站到此结束。(PS:如果建站结束后访问前台时显示404错误找不到文件,可在后台更新缓存和清除浏览器缓存记录)
- 具体前台访问地址:http://localhost/v9_test
- 后台访问地址:http://localhost/v9_test/admin.php
三、更换前台模板
1.前端HTML文件
路径:../phpcms/templates/default/content文件夹下:


- 关于category与list:一般情况下,只有一级栏目用list;有二级栏目时,一级栏目用category,二级栏目用list。总的来说,category是树干,list是叶子。
2.样式图片文件
路径:../statics
3.将自己网站的相应内容放到对应的位置中
建议如上所示,单独建一个css文件来存放。原来的文件尽量不要删除,而是另起名字。
4.将头部尾部提取出来
5.文件调用及相关标签
<!--CSS文件的加载-->
{CSS_PATH}-真实对应的路径:http://localhost/v9_test/statics/css/
eg: <link href="{CSS_PATH}css/css.css" type="text/css" rel="stylesheet" />
<!--JS文件的加载-->
{JS_PATH}-真实对应的路径:http://localhost/v9_test/statics/js/
<!--IMG文件的加载-->
{IMG_PATH}-真实对应的路径:http://localhost/v9_test/statics/images/
<!--网站路径-->
{APP_PATH}—真实对应的路径:http://localhost/v9_test/
{siteurl($siteid)}
-真实对应的路径:http://localhost/v9_test/
也是网站的路径(不同的是是针对站群而言)
<!--头部和尾部的调用-->
头部调用:使用语句{template "content","header"} 翻译:引用content文件夹下的header.html
尾部调用:使用语句{template "content","footer"} 翻译:引用content文件夹下的footer.html
网站首页:{siteurl($siteid)}
显示多少个字数:{str_cut($r['title'],30)}
图片:<img src="{thumb($r['thumb'],310,260)}" alt="{$r['title']}" width="310" height="260" />
链接:<a href="{$r['url']}" title="{str_cut($r['title'],30)}"></a>
<!--日期时间格式化显示-->
1)标准型:{date('Y-m-d H:i:s', $rs['inputtime'])} 输出为:2013-01-31 13:15:10
2)拆分型:{date('Y',$rs[inputtime])}年{date('m',$rs[inputtime])}月{date('d',$rs[inputtime])}日 输出为:2013年01月31日
3)扩展型:
{date('Y',$inputtime);} 4位年份 输出为:2013 或 2014
{date('y',$inputtime);} 2位年份 输出为:10 或 11
{date('F',$inputtime);} 英文月份全称 输出为:January 到 December
{date('M',$inputtime);} 英文月份缩写 输出为:Jan 到 Dec
{date('m',$inputtime);} 前导零数字月份 输出为:01 到 12
{date('n',$inputtime);} 数字月份 输出为:1 到 12
{date('d',$inputtime);} 前导零日期 输出为:01 到 31
{date('j',$inputtime);} 日期 输出为:1 到 31
{date('l',$inputtime);} 英文星期全称 输出为:Sunday 到 Saturday
{date('D',$inputtime);} 英文星期缩写 输出为:Mon 到 Sun
{date('N',$inputtime);} 格式数字星期 输出为:1 到 7
{date('Y-m-d H:i:s',$rs[inputtime]+30*60)} 在获取文章时间后加一段时间
<!--导航-->
<div class="crumbs"><a href="{siteurl($siteid)}">首页</a><span> > </span>{catpos($catid)} 列表</div>6.栏目模板替换(头部)
- 进行模板替换之前,确认样式都出来了 (记得换css文件里面的路径)
eg:
../../images/images/bj1.png- 替换完头部和尾部的模板代码后,确认把网站所有页面都正常显示,再分别进行各个页面的标签代码替换
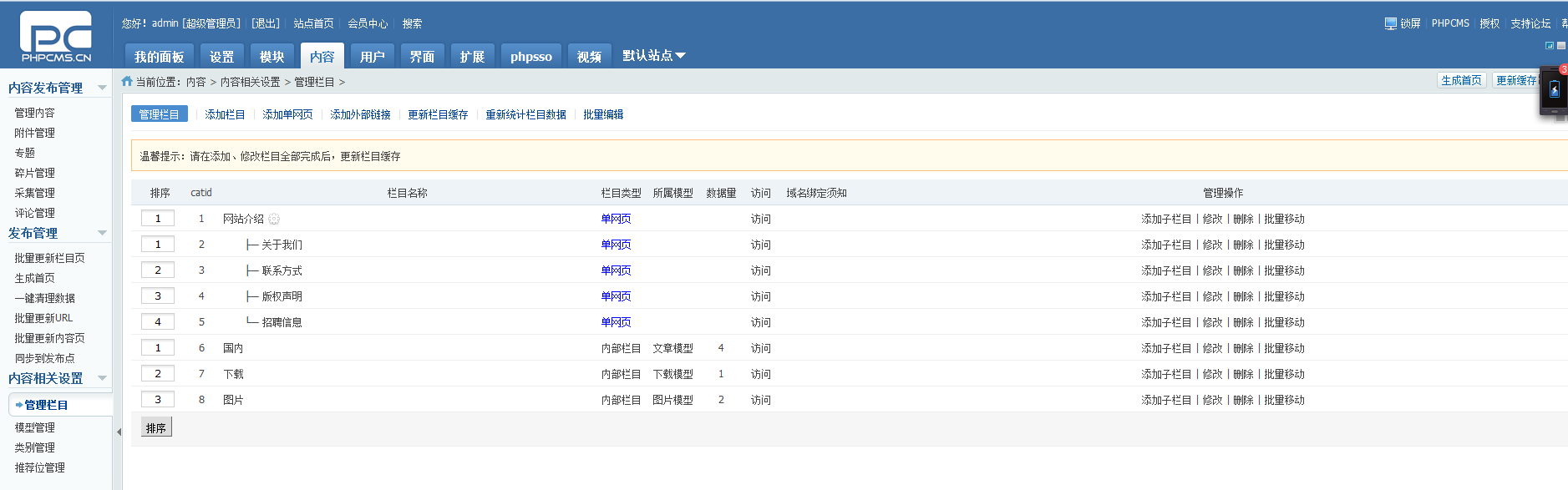
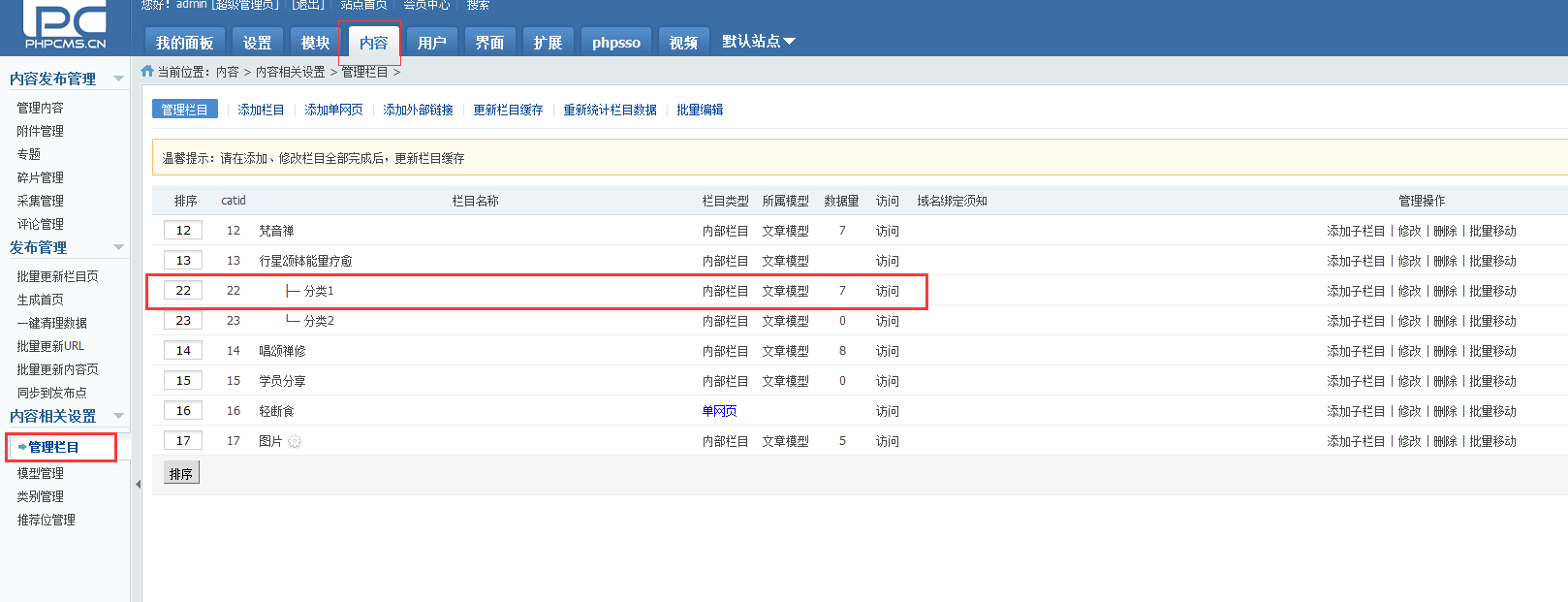
1.先去后台添加栏目
内容->管理栏目
首页不用加栏目
2.用代码替换模板
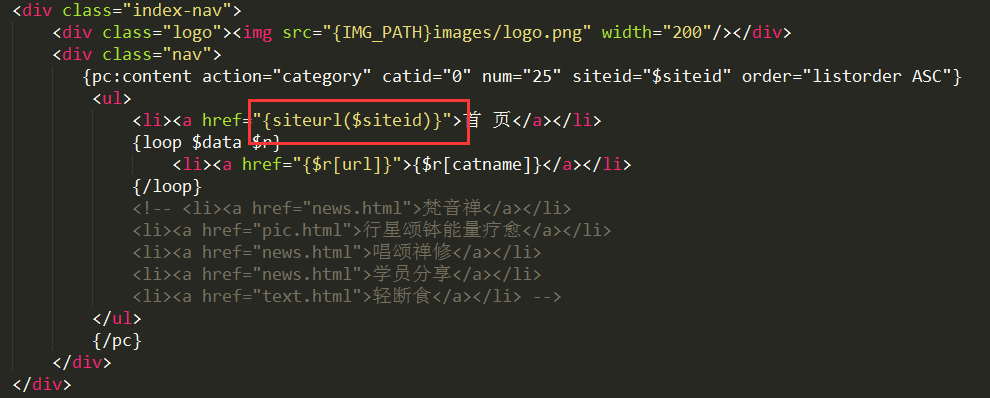
<div class="nav">
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
<ul>
<li><a href="{siteurl($siteid)}">首 页</a></li>
{loop $data $r}
<li><a href="{$r[url]}">{$r[catname]}</a></li>
{/loop}
</ul>
{/pc}
</div>7.让所有页面正常显示
1.所有页面的头部、尾部模板,相关路径替换好;
2.将页面的名称换成对应的list_xx,category_xx,page_xx,show_xx……
3.到相应栏目中为其选择正确的模板,选择对象为上一步中改了名称的页面。

4.到首页点击相应栏目,进入到对应页面,若该页面显示正常,则可进行下一步。
8.推荐位(以描述形式显示)

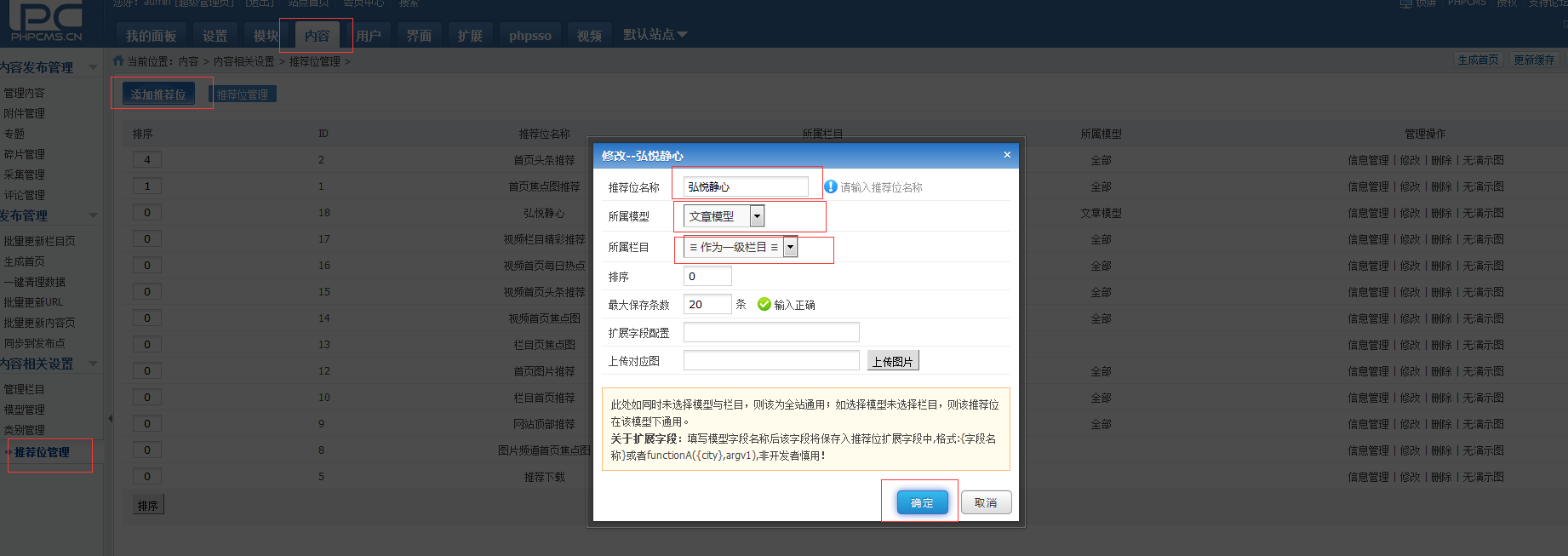
1.添加推荐位

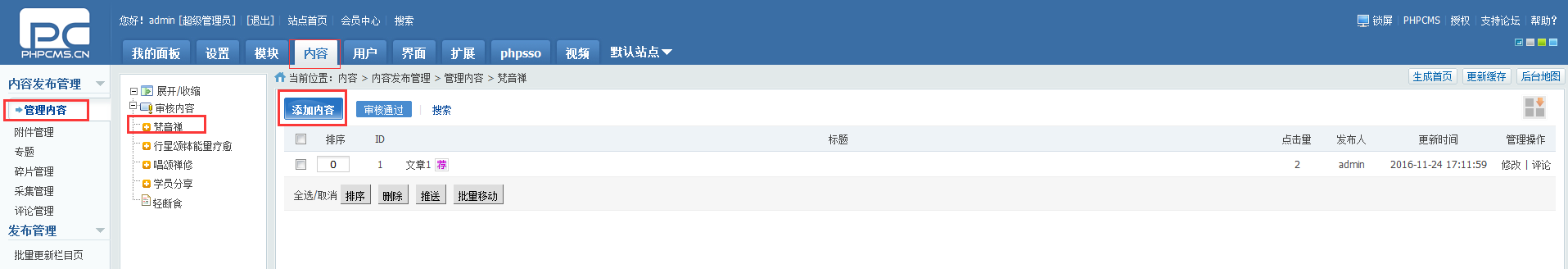
2.添加文章
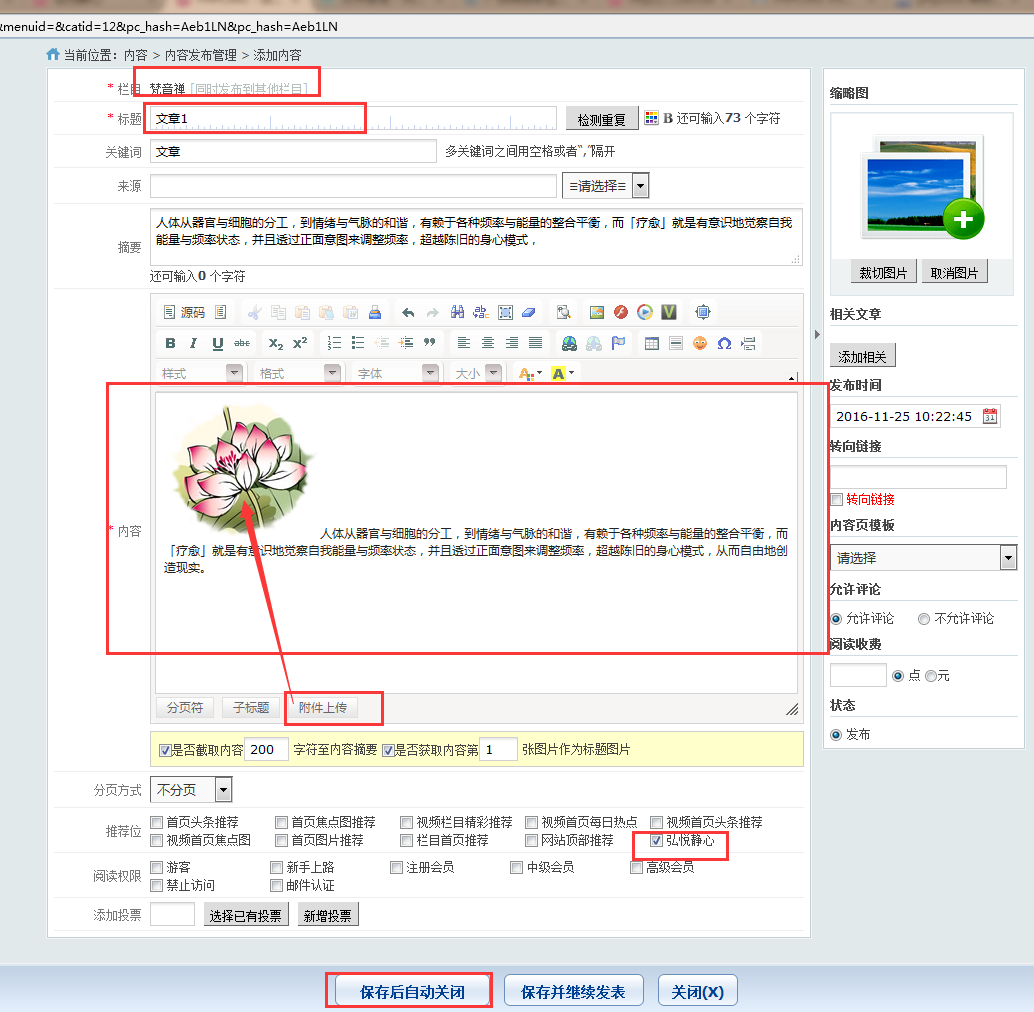
内容->管理内容->选中某一栏目->添加内容

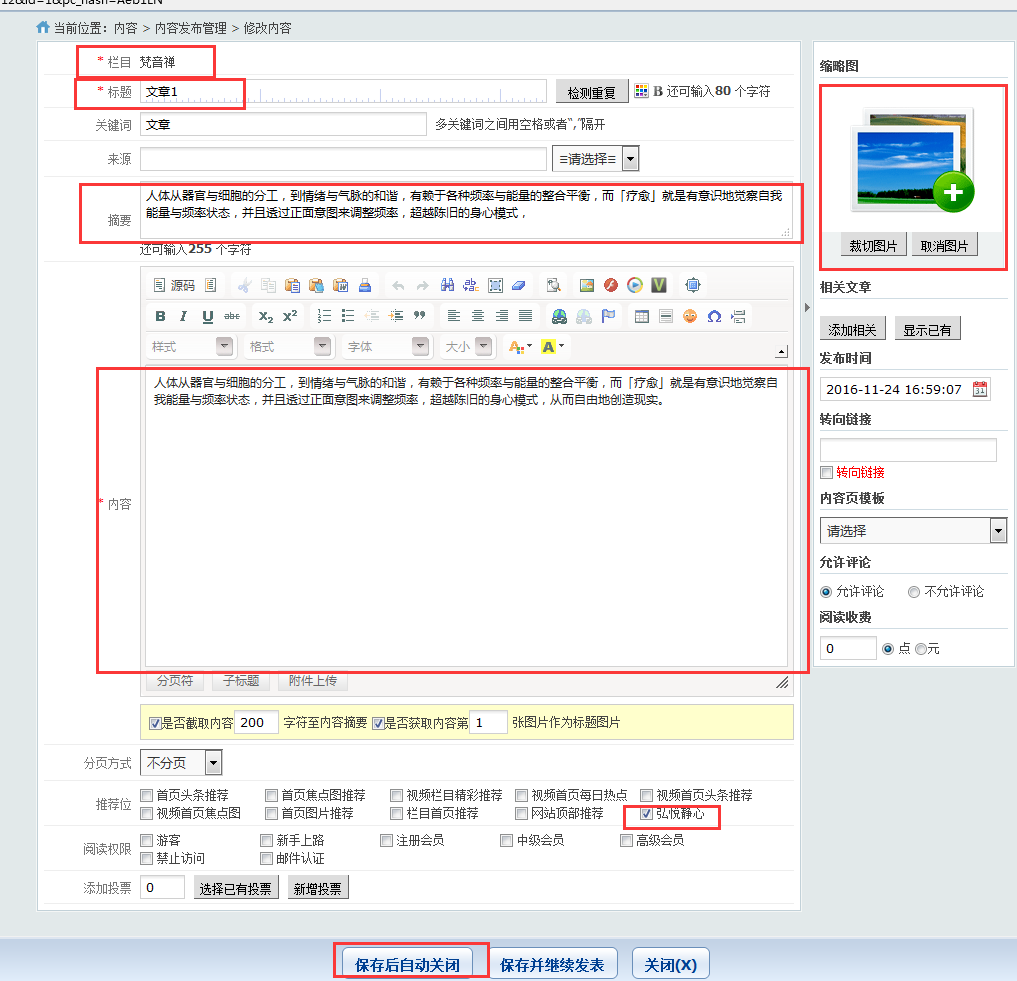
3.添加文章内容
注意:推荐位记得选择第一步添加的推荐位,或者需要的推荐位。

4.代码中替换标签
postid:推荐位的id

模板:
{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}
<div class="content" id="main-slide">
<div class="changeDiv">
{loop $data $r}
<a href="{$r['url']}" title="{str_cut($r['title'],30)}"><img src="{thumb($r['thumb'],310,260)}" alt="{$r['title']}" width="310" height="260" /></a>
{/loop}
</div>
</div>
{/pc}5.关于图片
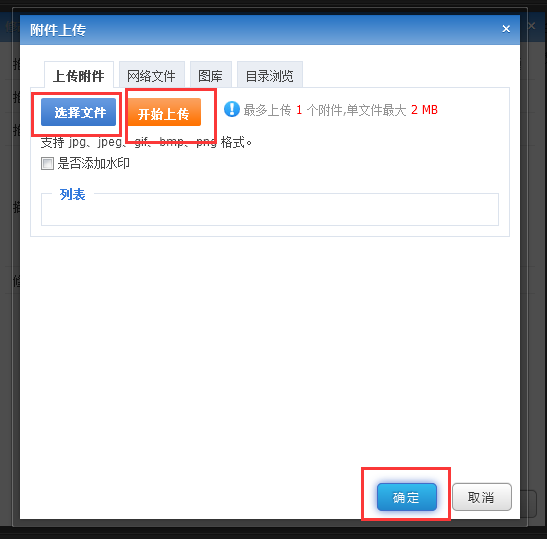
若图片固定,在推荐位中添加;若不固定在文章内容中添加。
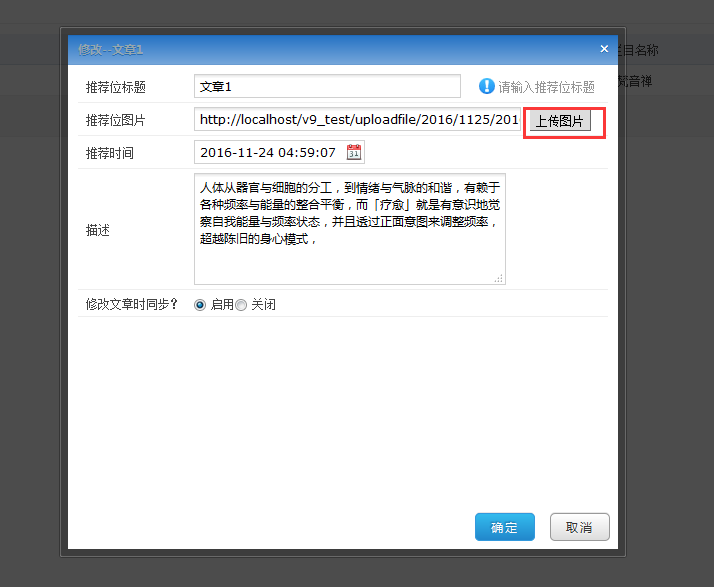
1)推荐位中添加



2.文章内容中添加
9.推荐位(以列表形式显示)
1.添加推荐位
2.添加文章
3.代码标签替换(链接可点击)
{pc:content action="position" posid="19" order="listorder DESC" num="5"}
<ul class="news_list_c">
{loop $data $r}
<li><span>2014-06-01</span> <a href="{$r['url']}" title="{str_cut($r['title'],30)}” ">{str_cut($r['title'],130)}</a></li>
{/loop}
</ul>
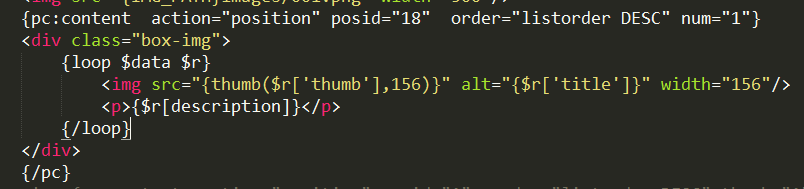
{/pc}9.推荐位(以图片列表形式显示)
与其他推荐位一样,只是内容是图片而已。
10.注意
1.推荐位一般用在首页;
11.列表页
1.在对应栏目下添加文章;
2.代码标签替换模板
{pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page"}
<ul class="list lh24 f14">
{loop $data $r}
<li><span class="rt">{date('Y-m-d H:i:s',$r[inputtime])}</span>·<a href="{$r[url]}" target="_blank"{title_style($r[style])}>{$r[title]}</a></li>
{if $n%5==0}<li class="bk20 hr"></li>{/if}
{/loop}
</ul>
<div id="pages" class="text-c">{$pages}</div>
{/pc} 12.二级栏目

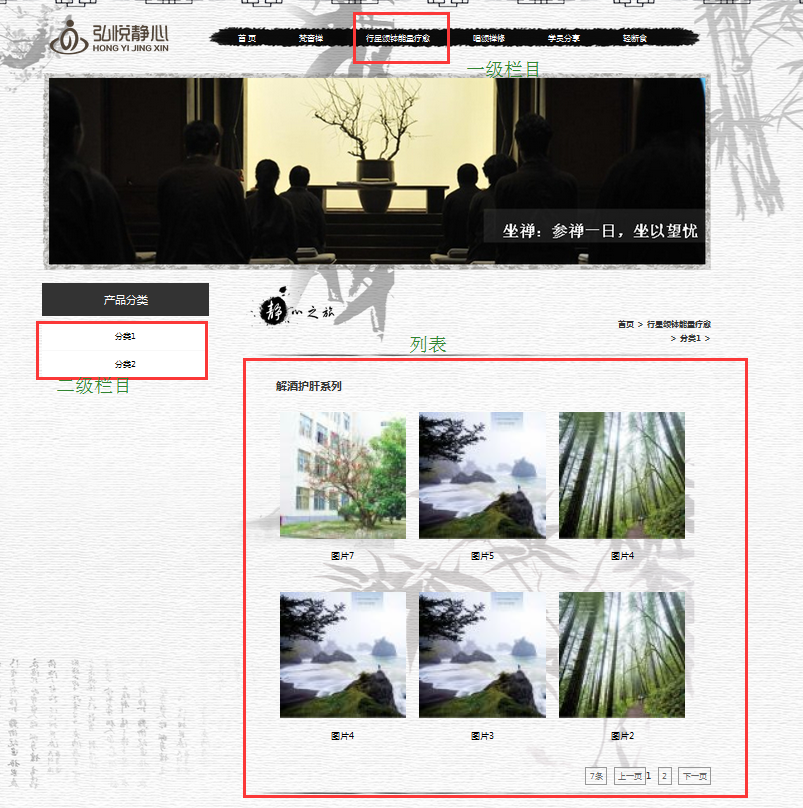
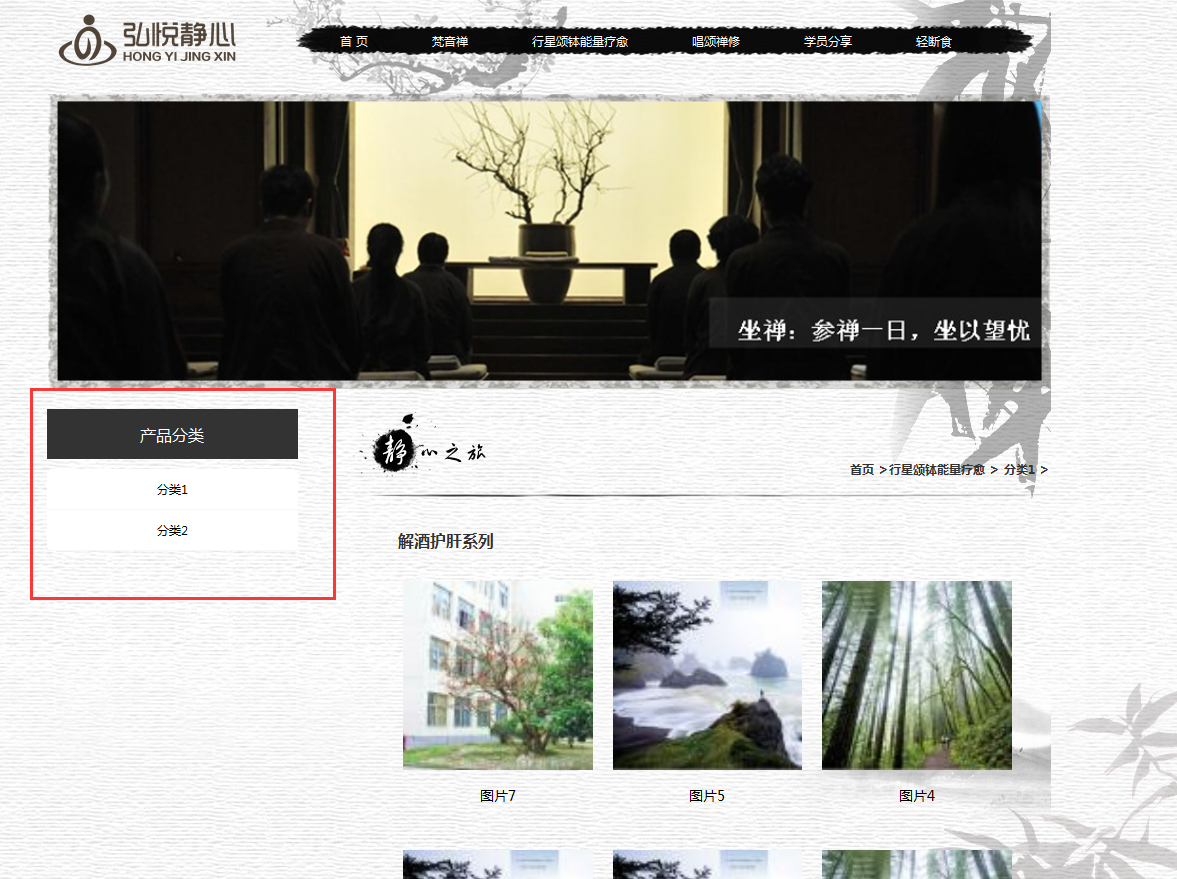
类似这样的页面,一般需要两个页面,一个是category_xx的页面,一个是list_xx的页面。category_xx仅作为跳转过渡用。
1.category_xx页面
<script language="javascript" type="text/javascript">
window.location.href="index.php?m=content&c=index&a=lists&catid=22";
</script>让用户再点击该一级栏目时,默认跳到其中一个子栏目的页面中。
2.添加好子栏目
如上图所示。
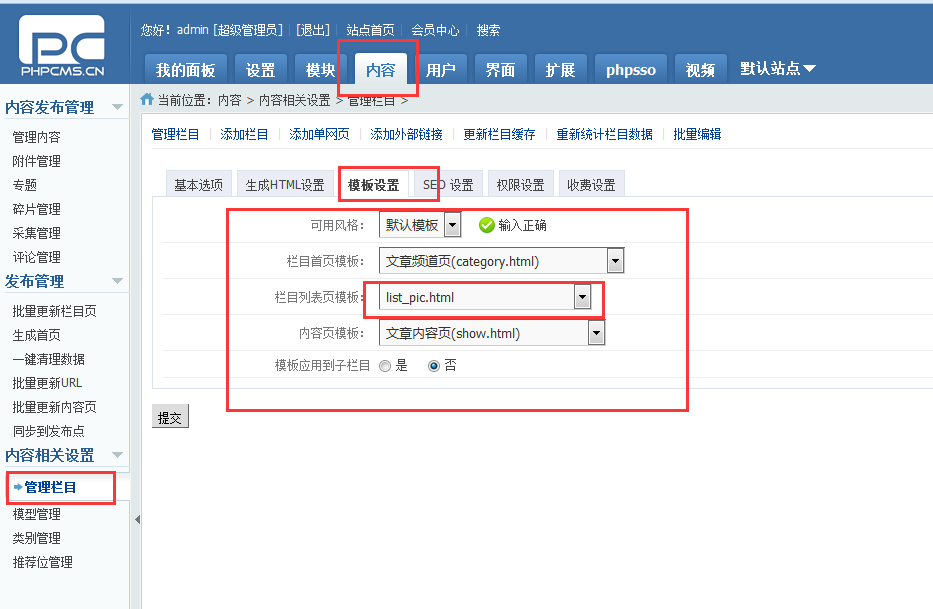
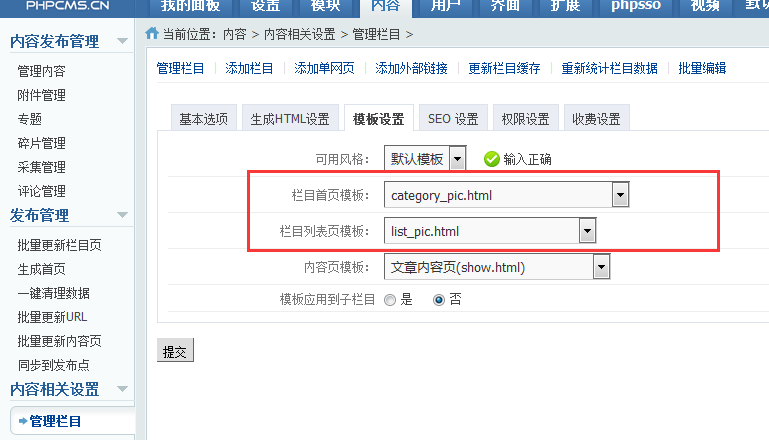
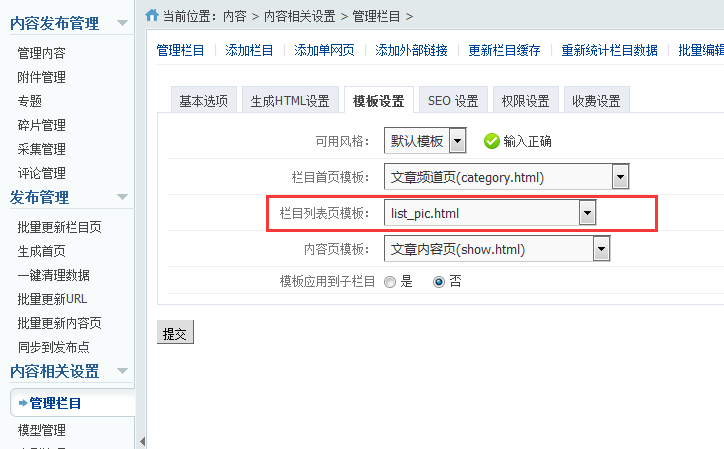
3.为子栏目选好模板
一级模板:

二级模板:
4.list_xx页面
(1)二级栏目列表

<ul>
{pc:content action="category" catid="13" order="id DESC"}
//catid="13"-为该二级栏目所属一级栏目id
{loop $data $r}
<li class="on"><a href="{$r[url]}" title="{$r[title]}">{$r[catname]}</a></li>
//注意是{$r[catname]}
{/loop}
{/pc}
</ul>(1)内容列表
{pc:content action="lists" catid="$catid" num="6" order="id DESC" page="$page"}
<div class="picmain">
<div class="picmain_up">
{loop $data $r}
<div class="picmain_pic"><a href="{$r[url]}"><img src="{thumb($r['thumb'])}" width="100%"/><p>{$r[title]}</p></a></div>
{/loop}
</div>
</div>
<div class="page-normal">{$pages}</div>
<img src="{IMG_PATH}images/002.png" width="740"/>
{/pc}































 5465
5465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








