我们访问淘淘商城首页(前提是启动了所有的服务及工程,虽然有个别工程用不上,不过也没关系),在搜索框中输入要搜索的商品,我以前添加过"金立M2017"这款手机,我就搜索它。
搜索到的结果页面如下图所示。
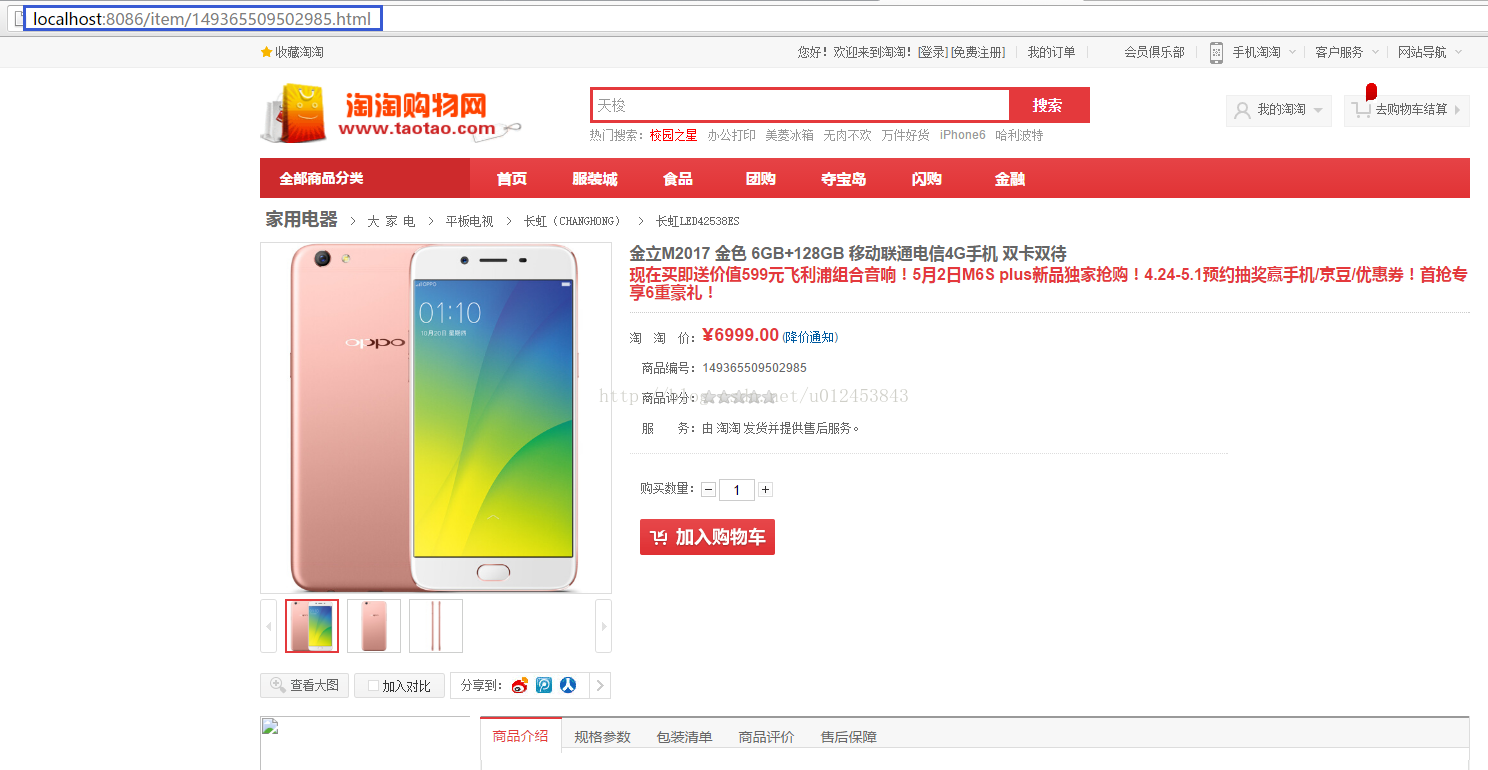
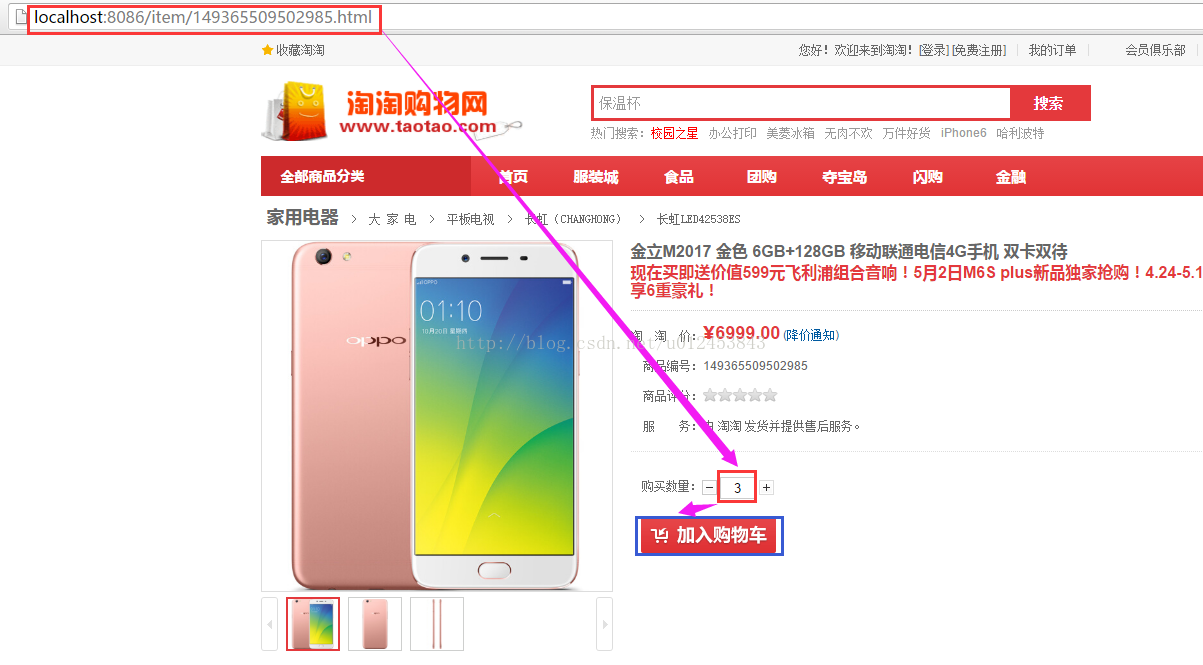
我们再点击这款手机,查看详情,如下图所示。
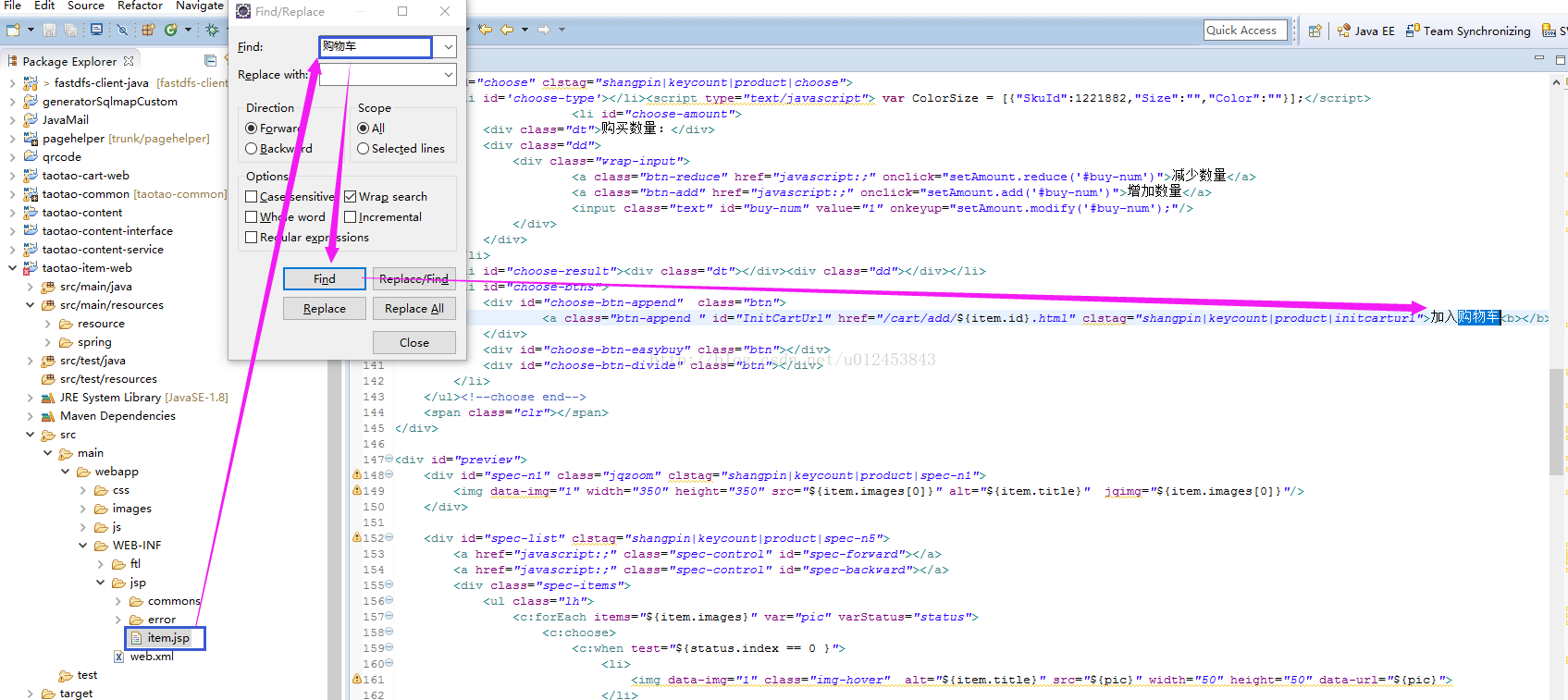
如果我们这时点击上图的"加入购物车",如下图所示,可以看到地址并不正确,而且请求信息中没有商品数量信息,因此我们需要对原有商品详情页面购物车这一块进行改造。
我们找到taotao-item-web工程下的item.jsp文件,搜索"购物车",便可以搜索到如下图所示内容。
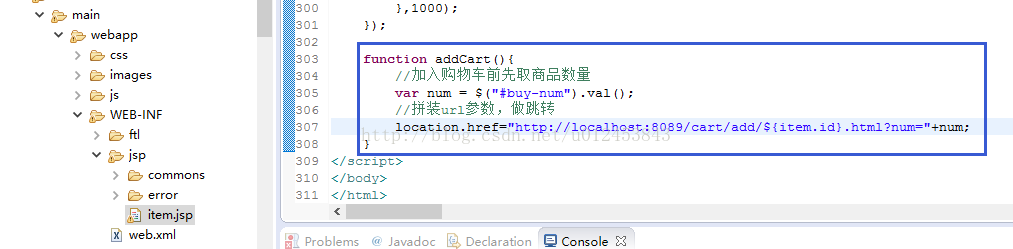
为了在请求url中带上商品数量参数,我们定义一个函数addCart,如下图所示。
代码如下:
function addCart(){
//加入购物车前先取商品数量
var num = $("#buy-num").val();
//拼装url参数,做跳转
location.href="http://localhost:8089/cart/add/${item.id}.html?num="+num;
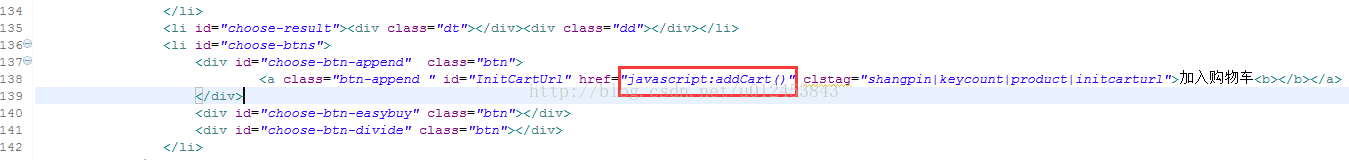
}写好了addCart函数,我们回到关于购物车代码那块,将原来href里面的内容改为href="javascript:addCart()",如下图所示。
修改完之后,我们来刷新商品详情页面,然后点击加入购物车,这时我们可以看到跳转后的地址栏中地址是:http://localhost:8089/cart/add/149365509502985.html?num=1,链接地址已经指向我们的购物车工程了,而且带上了商品数量参数,不过此时由于还没有实现购物车,因此页面显示"无法访问此网站"。如下图所示。
我们再到商品详情页面,将商品数量添加到3,然后点击"添加购物车",如下图所示。
这时跳转后地址栏中的地址是http://localhost:8089/cart/add/149365509502985.html?num=3,可以看到只是后面的num的值变成了3,这说明我们改造好了。






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








