MVC--Model View Controller模型-视图-控制器,典型的设计架构,将业务逻辑、数据、界面显示分类的设计方法,采用映射技术,将业务逻辑与用户界面分离开来,达到解耦的目的,达到用户界面的重用的目的。
【创建过程】
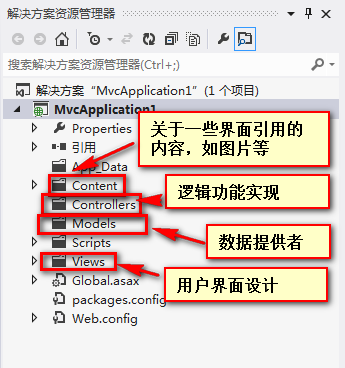
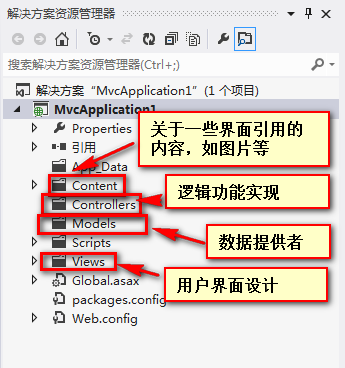
首先根据需要创建MVC3或者MVC4项目,程序便自动加载一些文件夹。 

对比我们之前学过的三层架构,从model层开始,为程序的执行提供数据,前台界面显示部分,界面控件搭建好以后编写控件事件,同样,views用于搭建用户界面,controllers编写方法实现功能就相当于实现了控件的事件一样。
项目建立开始前要进行路由设置,在上图中我们看到一个Global.asax文件,内部代码是这样的:
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
// 默认情况下对 Entity Framework 使用 LocalDB
Database.DefaultConnectionFactory = new SqlConnectionFactory(@"Data Source=(localdb)\v11.0; Integrated Security=True; MultipleActiveResultSets=True");
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}URL路由映射从浏览器到特定控制器作用,关于具体的映射建立可以参考文章:《 ASP.NET MVC 的URL路由介绍》
【视图语法规范】
1.以@开头+代码块(mvc3后推出cshtml做出的改革),区分大小写
<div>
@{
name="张三";
sex=“男”;
age=16;
}
</div><div>
aa @name bb
</div>
3. 循环:
<div>
@{
for(i=0;i<10;i++)
{
@:@i
}
}
</div>//文本框
@html.textBox("UserName")
//客户端生成
<input id="UserName" Name="用户名" type="text" value="">
//文本框
@html.label("lblUserName","显示值")
//客户端生成
<label for="lblUserName">显示值</label>
5. 格式控制调用Layout
3 <head> //母版页
4 <title>@ViewBag.Title</title><span style="white-space:pre"> </span>//css格式控制
5 <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> //js格式控制
6 <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
7 </head> <body>
10 @RenderBody()
11 </body> 2 @{
3 Layout = "~/Views/Shared/_Layout.cshtml";
4 }control控制加载时:
public ActionResult LayoutDemo_01()
3 {
4 ViewBag.Title = "布局页一";
5 return View();
6 }【总结】
初次接触一项新内容的时候,可能感觉到有些吃力,但当我们联系起来我们以前学过的内容时,它就变得不复杂了,老师经常教导我们要学会联系直线学过的内容,我该多多实践才行。






















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








