在我们平时开发的过程,难免会使用其他目录下的模块文件,这个时候,我们就会使用ES6的import来帮助我们导入当前文件需要使用的函数和文件,但是在开发每个页面,如果我们都需要写import来一个一个引进所需是不是做了大量无用的重复工作,那我们有么有其他更好的办法来帮助我们一次性导入,不必要在每个页面都手动引用。答案肯定是有的:
使用webpack中的 require.context 获取上下文,不用写过多的import来导入模块
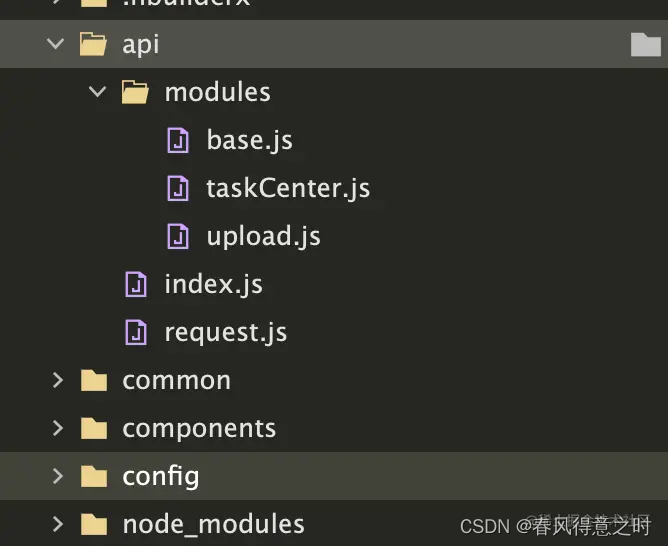
比如我的项目目录如下

...
├──src
│ ├──api // api文件夹
│ ├──modules // 分模块的请求地址
│ ...
│ ├──index.js // modules的整合
│ ├──request.js // 请求封装
| ...
│ ├──config // 根据不同环境配置的请求地址
....
项目中按模块划分了请求,只要在 modules 文件夹中新增模块的请求js文件(例如:登录模块:新增 modules/login.js )
在 api/index.js 对 modules 进行统一整合。
api/index.js
const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const value = modulesFiles(modulePath)
modules = {
...modules,
...value.default
}
return modules
}, {})
export default {
...modules
}























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










