W3C标准
由万维网联盟制定的一系列标准,包括:
- 结构化标准语言(HTML和XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM和ECMAScript)
倡导结构、样式、行为分离
CSS中的定位机制
CSS中,存在3种的定位机制:
- 标准文档流(Normal flow)
- 浮动(Floats)
- 绝对定位(Absolute positioning)
标准文档流
- 从上到下,从左到右,输出文档内容
- 由块级元素和行级元素组成
块级元素与行级元素
块级元素
- 从左到右撑满页面,独占一行
- 触碰到页面边缘时,会自动换行
行级元素
- 能在同一行内显示
- 不会改变HTML文档结构
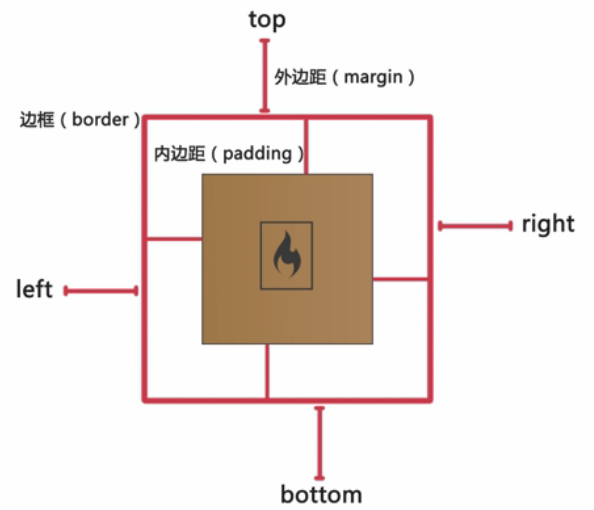
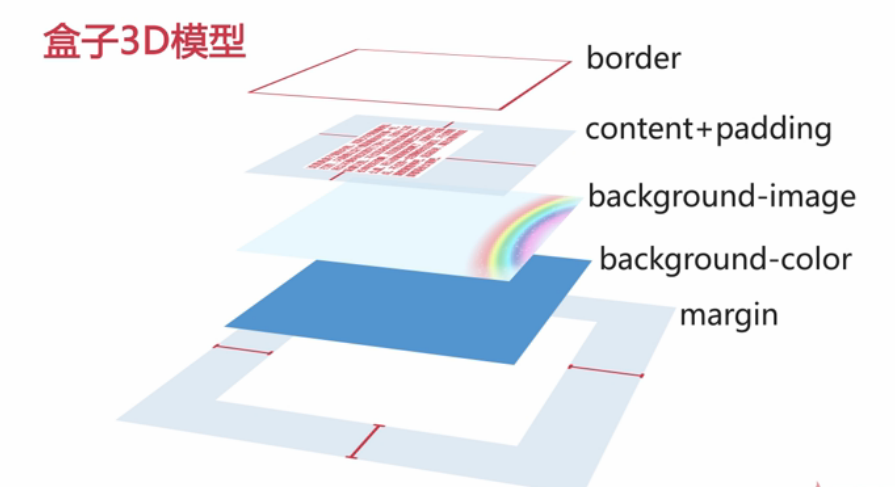
盒子模型

* 边框(border)
* 外边距(margin)
* 内边距(padding)
* 盒子中的内容(content)
尺寸计算:盒子模型尺寸=边框+外边距+内边距+盒子中的内容尺寸























 4684
4684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








