前言:
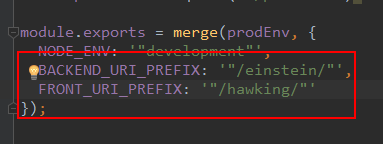
以前配置不同环境参数很简单,只需要在dev.env.js文件和prod.env.js文件下配好就行了,大概是酱紫的:

然后使用 process.env.BACKEND_URI_PREFIX 就可以在全局使用环境配置参数了。
但是!!!,最近重新写代码发现,这样用不行了,听说是Vue更新, 我,,,一个后端Coder有心无力啊,百度了一下也不是很明白前端大佬的思路,于是乎:

不给我用,就自己写一个文件管理吧,大概是像酱紫的:
文件:custom_config.js
//开发环境系统变量
let dev = {
API_DOMAIN:'http://a.universe.com',
QINIU_BUCKET:'test',
QINIU_IMAGE_DOMAIN: 'http://test.abc.cn/',
QINIU_ACCESS_KEY: 'xxxxxxxxxxxxxxxxxxxxxxxxxxx',
QINIU_SECRET_KEY: 'xxxxxxxxxxxxxxxxxxxxxxxxxx'
};
//生产环境系统变量
let prod = {
API_DOMAIN:'http://api.abc.com',
QINIU_BUCKET:'image',
QINIU_IMAGE_DOMAIN: 'http://img.abc.cn/',
QINIU_ACCESS_KEY: 'xxxxxxxxxxxxxxxxxxxxxx',
QINIU_SECRET_KEY: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
};
let env = process.env.NODE_ENV;
export function get(cfg) {
if (env === "development"){
return dev[cfg];
}
if (env === "production"){
return prod[cfg];
}
}
然后在index.js文件中export一下:
import * as $config from './custom_config';
export {
$config
}
再然后,在你需要使用配置的地方引用一下:
import {$config} from '../tool/index';
let accessKey = $config.get("QINIU_ACCESS_KEY");
这样就可以了,,,相对于process.env.QINIU_ACCESS_KEY,也麻烦不到哪儿去。
注: process.env.QINIU_ACCESS_KEY这种用法不是说完全不能用,笔者发现在router/index.js文件中可以使用

























 3070
3070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








