目录:
环境 :
Mac Xcode WebStorm Android Studio
node v6.4.0
react-native-cli: 1.0.0
react-native: 0.33.0一、创建RN项目,作为插件开发的调试环境
二、创建RN模块
三、iOS静态库开发
四、Android模块开发
一、创建RN项目
$ react-native init reactNativeDemo
$ cd reactNativeDemo
$ react-native run ios二、创建RN模块
进入项目根目录,执行以下命令:
$ mkdir custom_modules
$ cd custom_modules
$ mkdir react-native-demo //创建自定义模块react-native-demo
$ cd react-native-demo
$ touch index.js //创建接口文件
$ npm init //初始化npm, 生成package.json 务必将main字段设置为接口文件路径三、iOS静态库开发
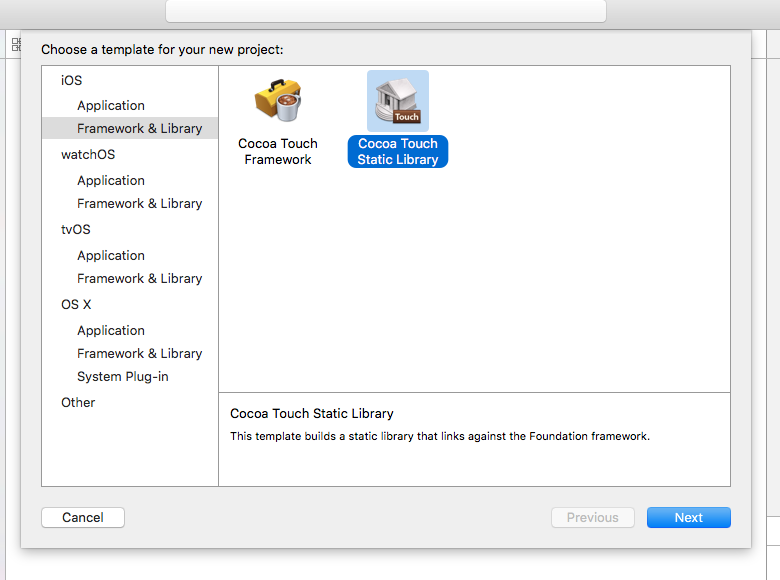
- 打开Xcode
- Create a new Xcode project
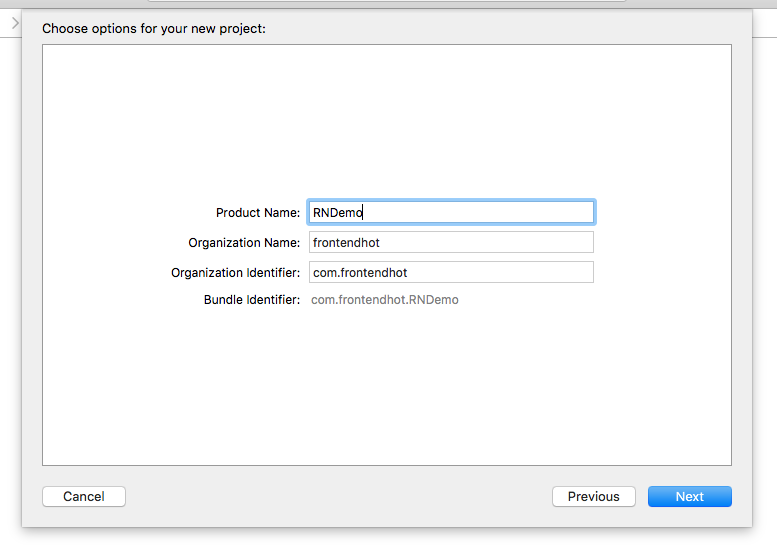
相关步骤如下图:
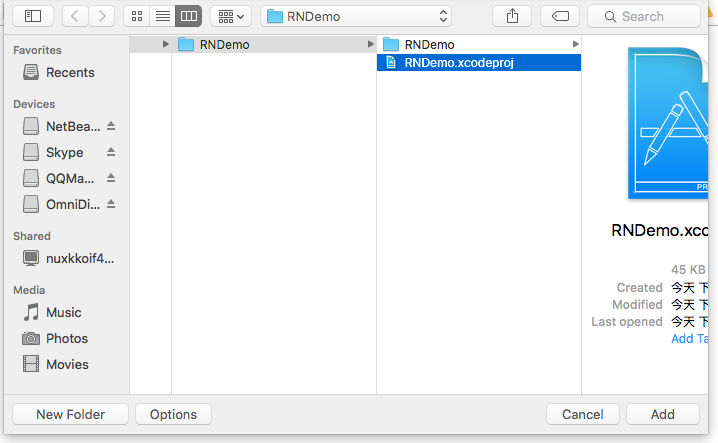
将项目保存至react-native-demo文件夹下
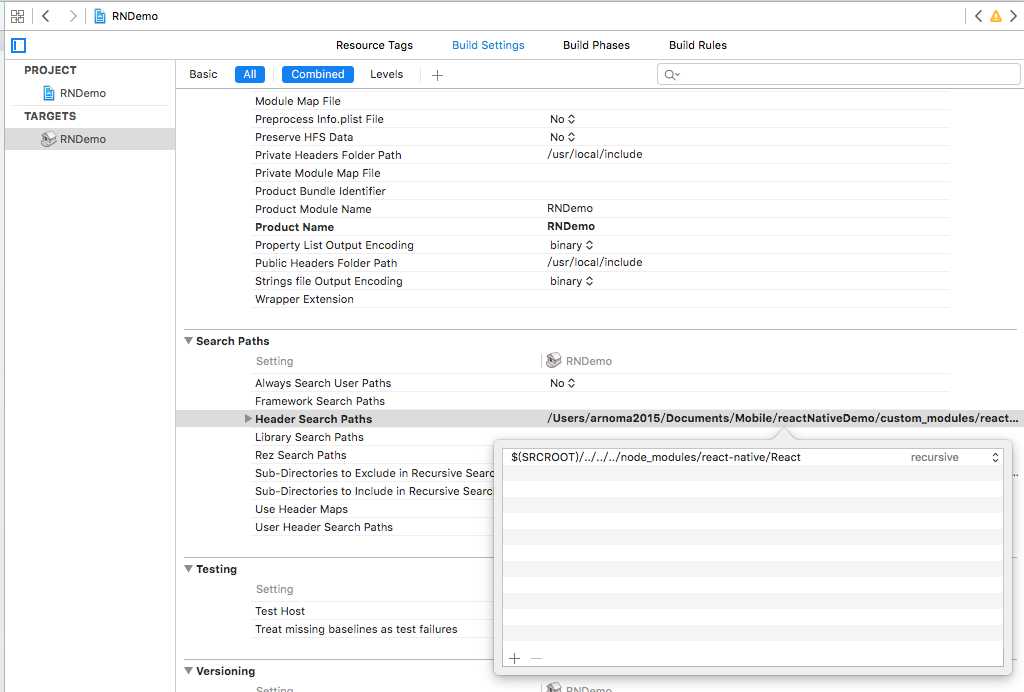
- 设置静态库Header Search Paths(如下图), 以便可以搜索到react-native库
然后进行build静态库库
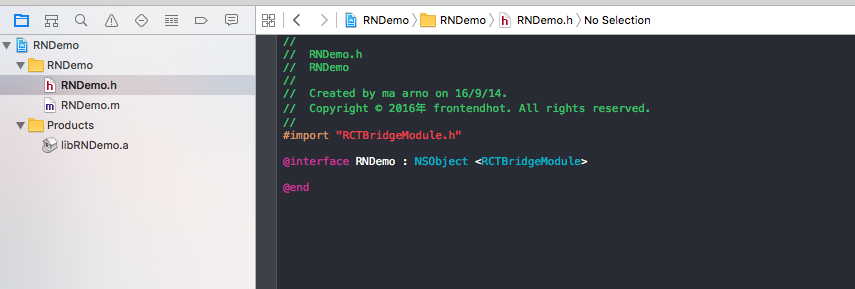
将静态库RNDemo中的RNDemo.h做以下修改,以测试是否能够引用node_modules目录下的React Native库文件. (正常引用)
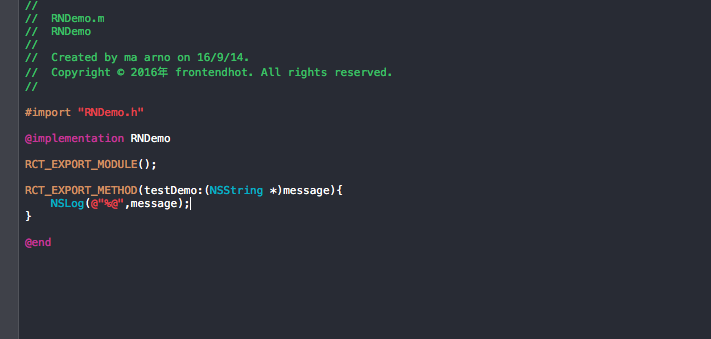
并将RNDemo.m文件做以下修改(后续测试使用)
打开我们创建的reactNativeDemo/ios 下的iOS项目
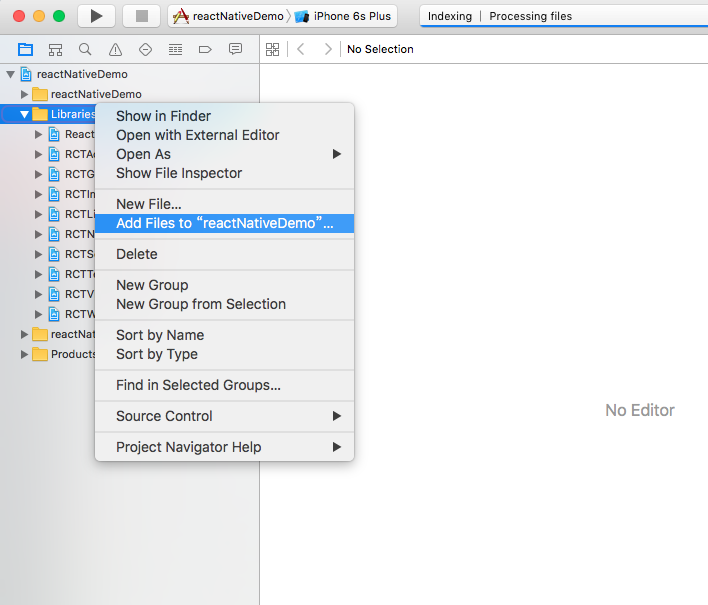
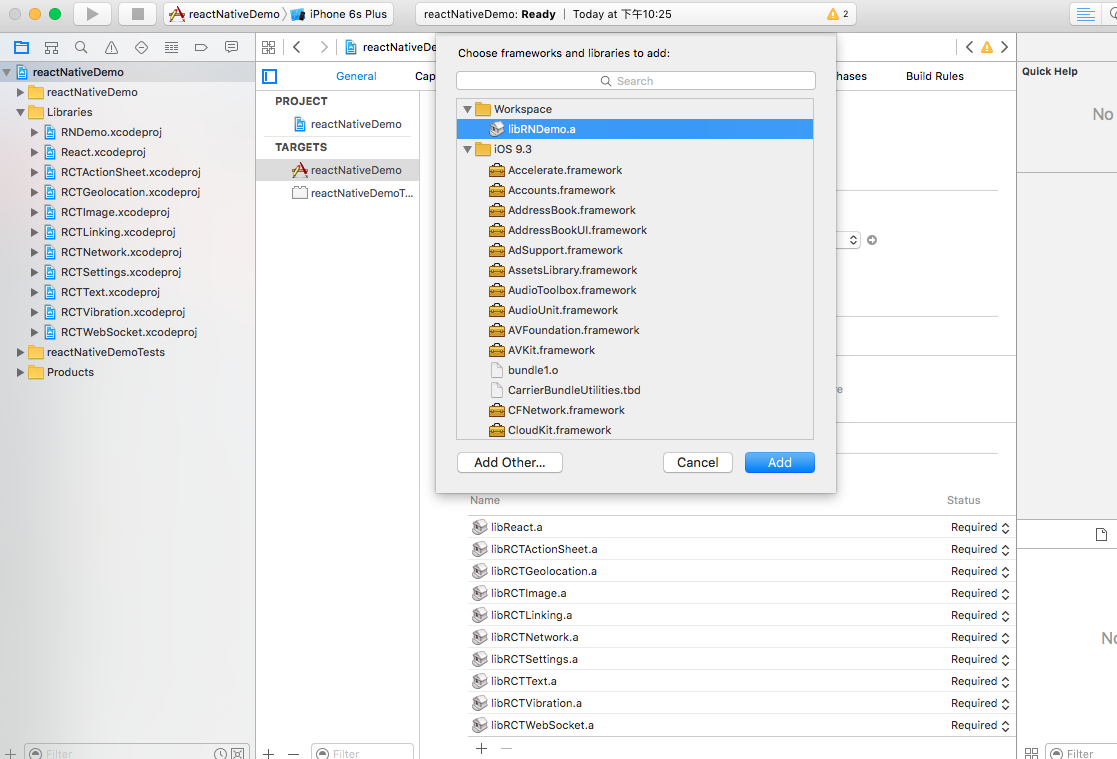
添加我们刚才制作的静态库,步骤如下
1、添加静态库项目2、添加静态库依赖
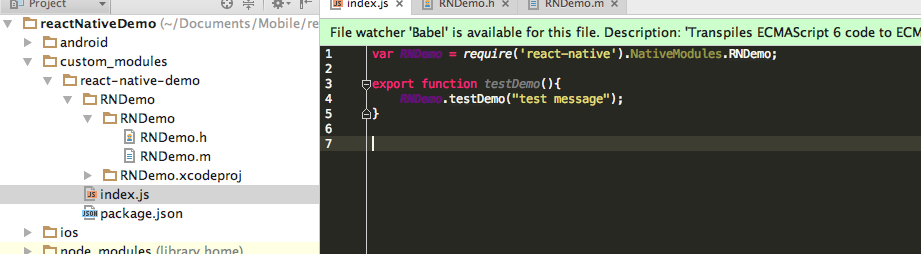
接下来对react-native-demo里的index.js做以下修改
第一行代码是获取原生模块,是根据导出的模块的类名获取
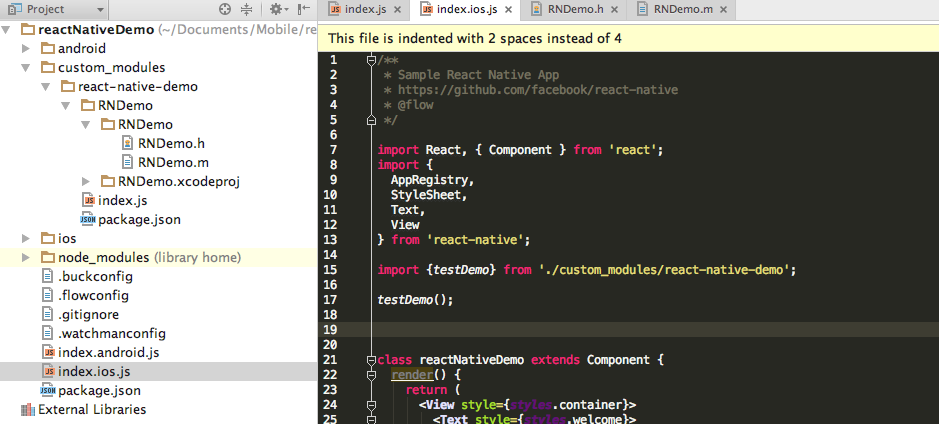
接下来用export导出函数,调用后执行testDemo方法,即在静态库中的RNDemo.m导出的方法然后在index.ios.js中import该模块,并执行方法,代码如下
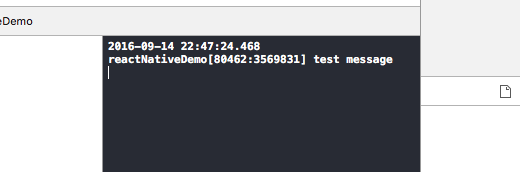
使用Xcode运行ios项目,成功打印test message, 即证明静态库可以与js进行通信
四、Android模块开发
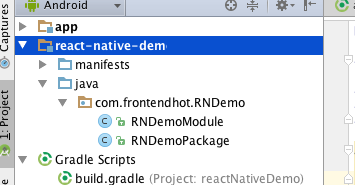
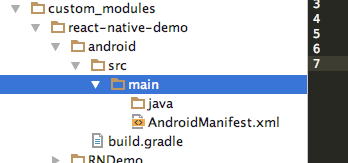
开发过程中,发现Android Studio不能够直接创建module, 又因项目通过Gradle构建(gradle自行查阅文档学习),因此可以通过直接创建文件的形式来创建Android模块,结构如下
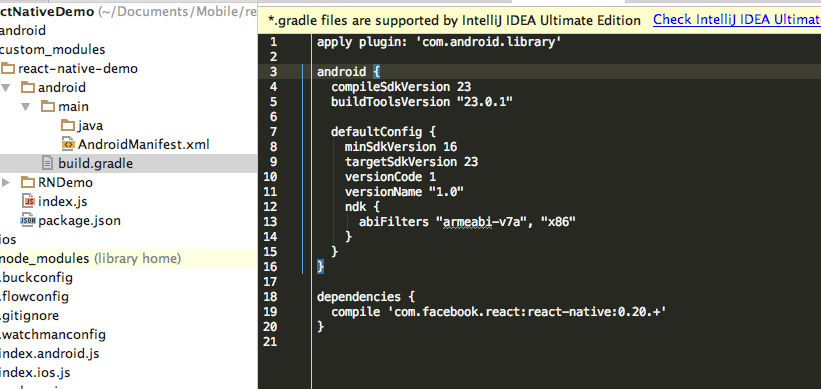
其中build.gradle内容如下
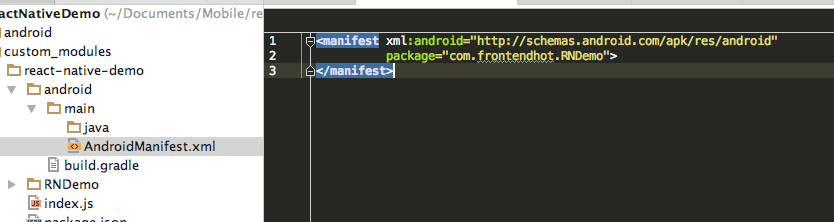
清单文件AndroidManifest.xml内容如下
使用Android Studio打开reactNativeDemo/android 项目
设置android项目依赖,引入react-native-demo下的android模块(上面创建的目录),具体设置如下
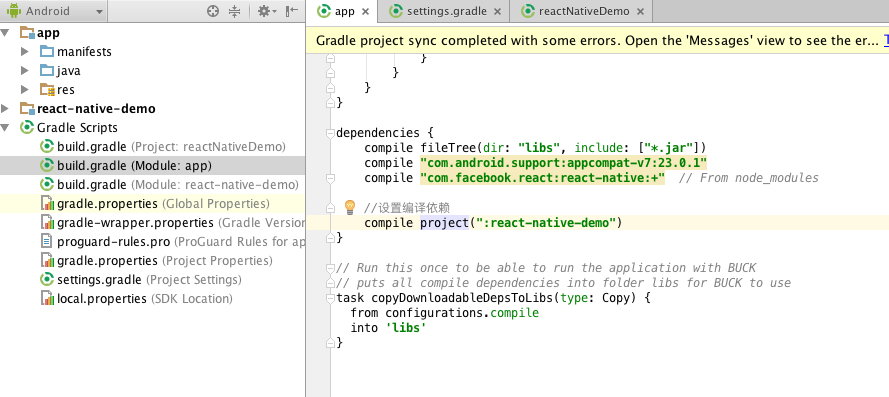
设置build.gradle
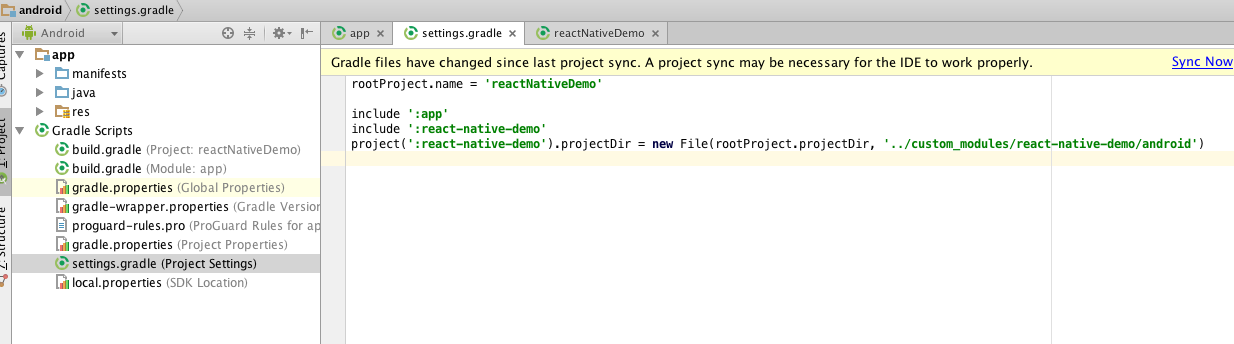
设置settings.gradle
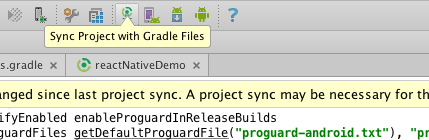
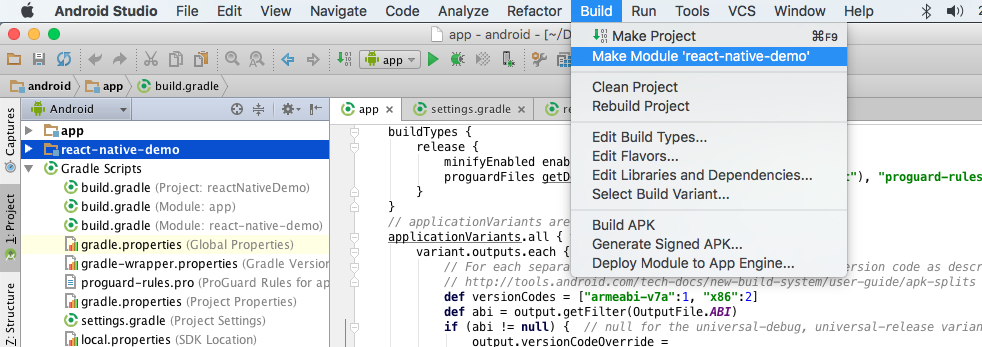
完成以上步骤之后,进行点击如下图按钮,刷新 gradle
异步成功之后,项目react-native-demo被成功链接
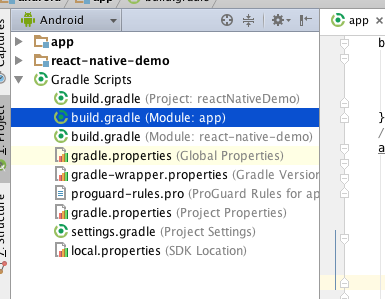
另外我们还需要build以下react-native-demo, 选中react-native-demo进行build,如图
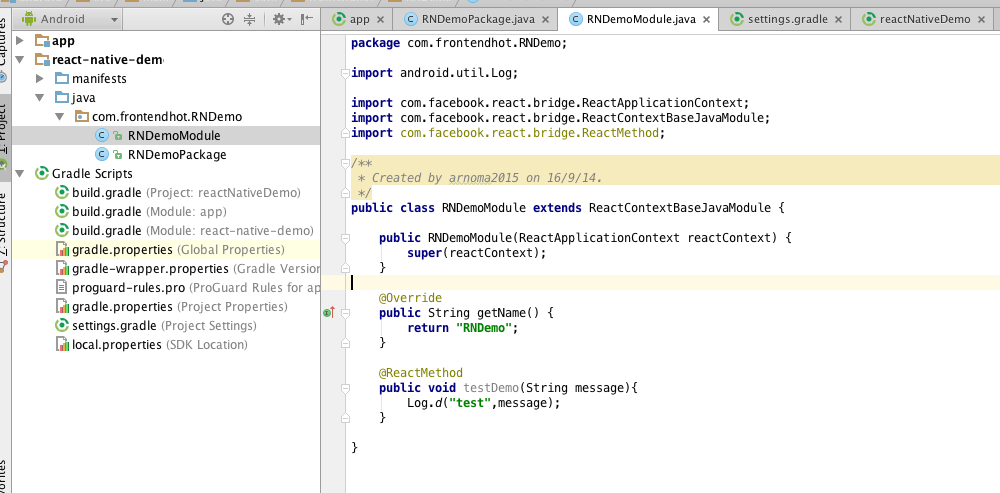
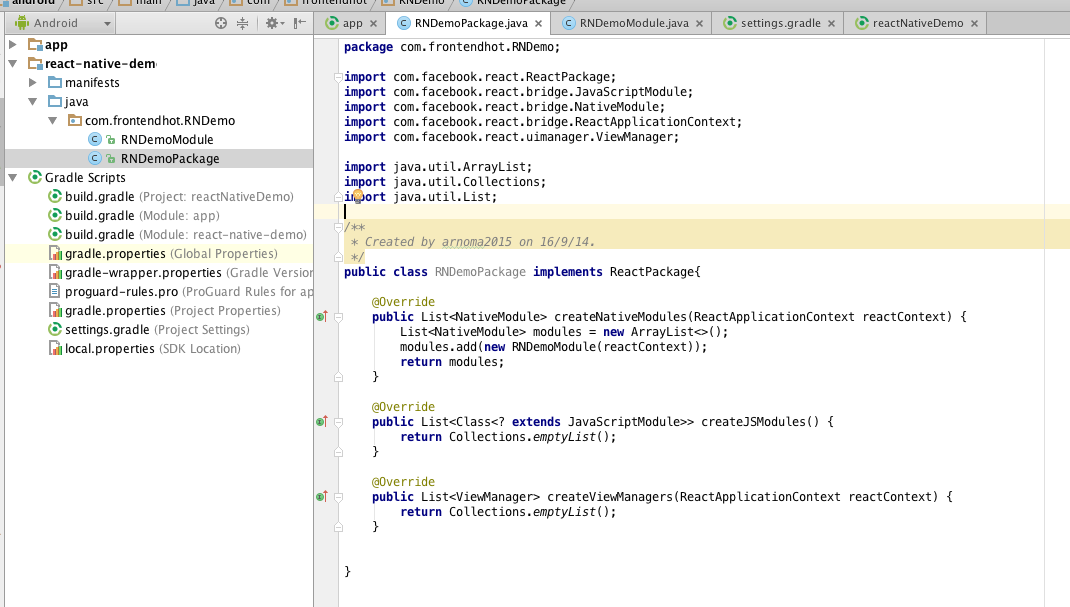
为react-native-demo 的android模块写代码

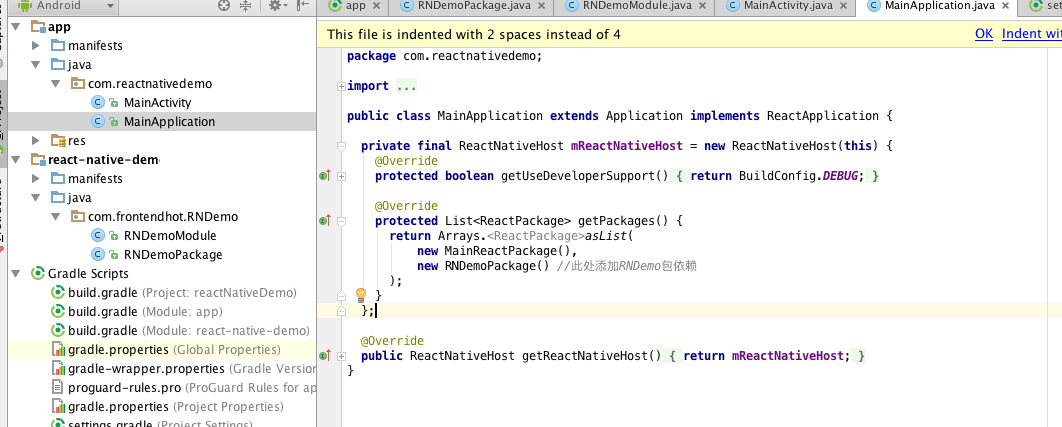
在reactNativeDemo/android 的MainApplication添加包依赖
在AndroidStudio里运行项目,并在index.android.js文件里导入react-native-demo并测试 (结果:成功打印test message)
进阶
自己封装的原生插件: react-native-progresshub













































 6517
6517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








