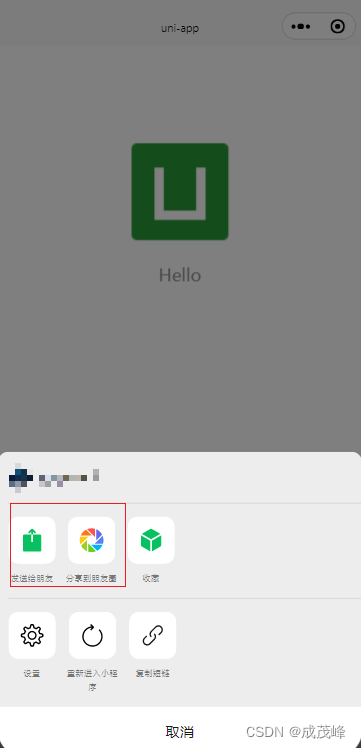
效果

第一步:在data中定义变量
分享内容变量
share: {
title: "名称", // 分享显示名称
path: "/pages/index/index", // 全局分享的路径,比如 首页
imageUrl: "/static/images/logo.png", // 全局分享的图片(可本地可网络)
},
第二步:定义分享放方法
// 定义分享
// 发送给朋友
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
};
},
//分享到朋友圈
onShareTimeline(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
};
},
完成如上步骤即可实现!!!
如果觉得有用欢迎点赞关注























 2654
2654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










