项目场景:
项目场景:部署vue项目,组件或页面html使用ES6语法导致,界面无法显示。
客户那边采用了比较低版本的浏览器,自己电脑上却没有出现,也不方便调试测试。
问题描述
- 打开来控制台,看到异常报错了,类似如下:
Uncaught SyntaxError: Unexpected token ...
界面空白,看到就是这样:

原因分析:
出现这种问题的原因就在于,我们项目中,没实现将ES6代码转化成ES5代码,导致的低版本浏览器不兼容的问题。
一般项目中都默认加入了babel转化ES6代码,但是为什么还是会出现呢
可以从两个方向入手:
- 第三方组件
- 项目index.html位置
- 检查babel指定目录
解决方案:
第一步:定位代码:全局搜索代码位置,
例如:

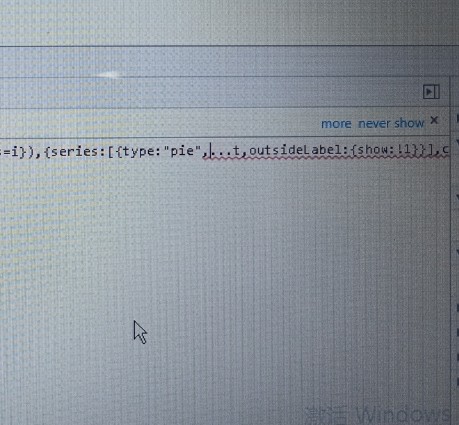
全局搜索: “outsideLabel”关键字
项目中,node_modules文件夹下
我们可以看到,其中找到一个代码片段类似的,如下:
return{
series: [
{
type: 'pie',
...mergedConfig,
outsideLabel: {
show: false
}
}
],
color: mergedConfig.color
}
那么我们就要定位到该组件名字,位置等信息。
这个时候,不要想着改第三方组件的源码,水很深。。。会给自己带来各种麻烦

第二步:修改webpack配置,将组件ES6转化处理
修改项目中的build/webpack.base.conf.js文件
找到类似的代码位置,加上组件路径
这里假设组件路径是node_modules/@jiaminghi/data-view:

这样就行了,重新带包代码,就发现问题解决了!!~
如果觉得有用欢迎点赞关注
有问题私信我!!





 文章讲述了在部署Vue项目时遇到的问题,即由于使用了ES6语法,导致在低版本浏览器中页面无法正常显示。问题由ES6代码未被转化为ES5导致。解决方案包括全局搜索问题代码,定位到问题组件,然后修改Webpack配置,确保第三方组件也经过Babel转换。通过这种方法,可以解决浏览器兼容性问题。
文章讲述了在部署Vue项目时遇到的问题,即由于使用了ES6语法,导致在低版本浏览器中页面无法正常显示。问题由ES6代码未被转化为ES5导致。解决方案包括全局搜索问题代码,定位到问题组件,然后修改Webpack配置,确保第三方组件也经过Babel转换。通过这种方法,可以解决浏览器兼容性问题。

















 1745
1745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










