元素.firstChild:只读属性,第一个子节点
在标准下:firstChild会包含文本,类型的节点
非标准下:只包含元素节点
元素.firstElementChild : 只读 属性 标准下获取第一个元素类型的子节点,注意,非标准的IE不支持。
例一:给第一个子元素添加背景颜色:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oUl = document.getElementById('ul1');
/*解决兼容性问题,注意不能写成这样:
if ( oUl.firstChild) {
oUl.firstChild.style.background = 'red';
} else {
oUl.firstElementChild .style.background = 'red';
}
因为firstChild在标准的的浏览器下也兼容,指第一个文本节点,所以if里面的条件是真,
然后执行if里面的语句就会报错,因为文本节点不能添加背景啦
*/
if ( oUl.firstElementChild ) {
oUl.firstElementChild.style.background = 'red';
} else {
oUl.firstChild.style.background = 'red';
}
}
</script>
</head>
<body>
<ul id="ul1">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
</body>
</html>
例二:第二种兼容性处理方法:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oUl = document.getElementById('ul1');
var oFirst = oUl.firstElementChild || oUl.firstChild;
oFirst.style.background = 'red';
}
</script>
</head>
<body>
<ul id="ul1">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>
</body>
</html>这里注意啦,虽然上面的这种方法能够解决兼容性的问题,但是会存在隐患的。
当你把ul里面的li清空的时候就会报错,去掉li。再把JS修改一下,如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oUl = document.getElementById('ul1');
//alert(oUl.firstElementChild)
var oFirst = oUl.firstElementChild || oUl.firstChild;
//alert(oFirst)
if ( oFirst ) {
oFirst.style.background = 'red';
} else {
alert( '没有子节点可以设置' );
}
}
</script>
</head>
<body>
<ul id="ul1">
</ul>
</body>
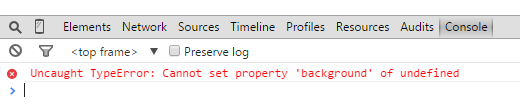
</html>我们预期的结果是,弹出警告“没有子节点…”,可结果是,在标准的浏览器下:

原因:var oFirst = oUl.firstElementChild || oUl.firstChild;
这一句, 在标准下oUl.firstElementChild返回null,所以会走oUl.firstChild,而oUl.firstChild在标准下获取到的是第一个文本节点。报错报错报错
例三:完美解决以上问题的方法
直接上children属性就可以啦:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script>
window.onload = function() {
var oUl = document.getElementById('ul1');
//alert(oUl.firstElementChild)
var oFirst = oUl.firstElementChild || oUl.firstChild;
//alert(oFirst)
/*if ( oFirst ) {
oFirst.style.background = 'red';
} else {
alert( '没有子节点可以设置' );
}*/
if ( oUl.children[0] ) {
oUl.children[0].style.background = 'red';
} else {
alert( '没有子节点可以设置' );
}
}
</script>
</head>
<body>
<ul id="ul1">
</ul>
</body>
</html>
lastChild,NextSibling,previousSibling的使用同
firstChild,请自行测试。






















 1344
1344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








