Android使用kts发布aar到JitPack
之前做过sdk开发,需要将仓库上传到maven、JitPack或JCenter,但是JCenter已停止维护,本文是讲解上传到JitPack的方式,使用KTS语法,记录使用过程中遇到的一些坑.相信Groovy的方式是大家经常使用的,但是KTS语法应该使用很少,项目着急上线的话遇到问题不好解决,于是为了稳定肯定是Groovy为首选,这里就不纠结了,直接上代码.
1.创建项目(library方式):
由于之前用鸿神的wanandrdoi接口api写过简单demo,所以本文的aar还是采用wanandrdoid的接口请求api,前面讲解过从groovy转为kts的细节和注意事项(本文创建项目就直接选择Kotlin DSL构建方式).

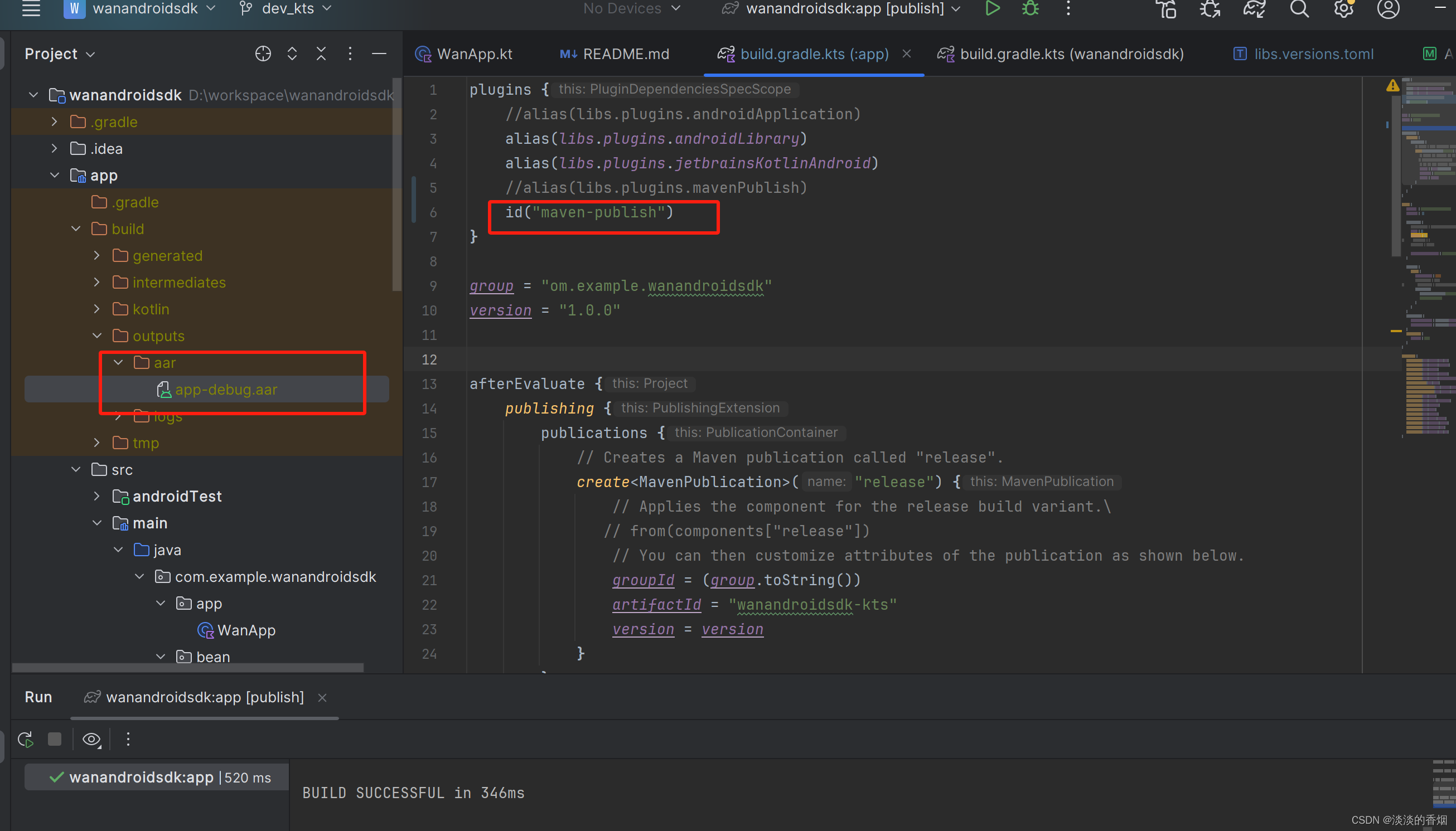
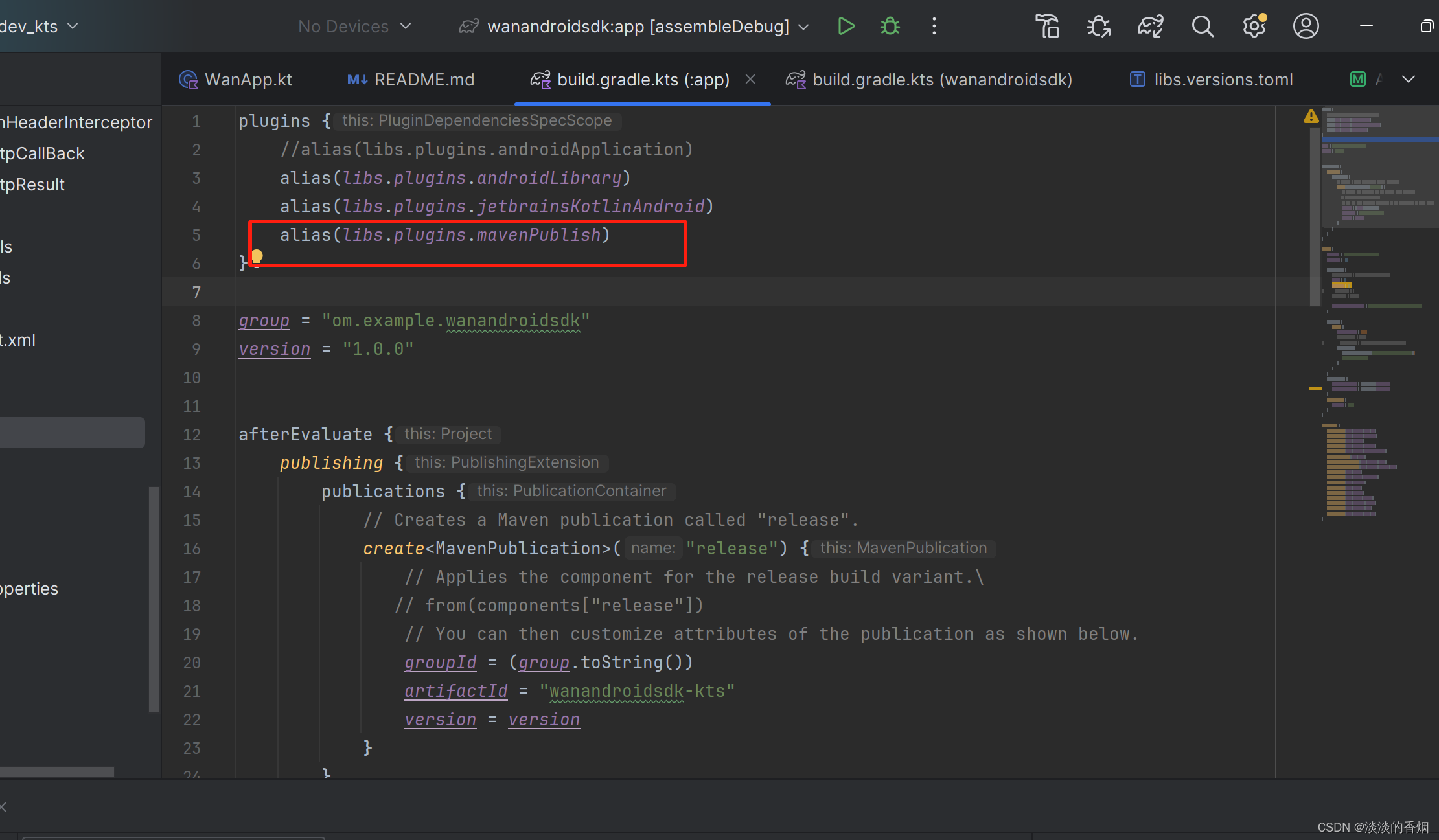
2.修改项目build.gradle依赖:
plugins {
//alias(libs.plugins.androidApplication)
alias(libs.plugins.androidLibrary)
alias(libs.plugins.jetbrainsKotlinAndroid)
alias(libs.plugins.mavenPublish)
}
group = “om.example.wanandroidsdk”
version = “1.0.0”
afterEvaluate {
publishing {
publications {
// Creates a Maven publication called “release”.
create(“release”) {
// Applies the component for the release build variant.
// from(components[“release”])
// You can then customize attributes of the publication as shown below.
groupId = (group.toString())
artifactId = “wanandroidsdk-kts”
version = version
}
}
}
}
android {
namespace = “com.example.wanandroidsdk”
compileSdk = 34
defaultConfig {
//applicationId = "com.example.wanandroidsdk"
minSdk = 24
targetSdk = 34
/* versionCode = 1
versionName = “1.0”*/
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
isMinifyEnabled = false
//isDebuggable = false
// signingConfig = signingConfigs.getByName(“release”)
proguardFiles(
getDefaultProguardFile(“proguard-android-optimize.txt”),
“proguard-rules.pro”
)
}
}
compileOptions {
sourceCompatibility = JavaVersion.VERSION_1_8
targetCompatibility = JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = “1.8”
}
}
dependencies {
implementation(libs.androidx.core.ktx)
implementation(libs.androidx.appcompat)
implementation(libs.material)
implementation(libs.androidx.activity)
implementation(libs.androidx.constraintlayout)
testImplementation(libs.junit)
androidTestImplementation(libs.androidx.junit)
androidTestImplementation(libs.androidx.espresso.core)
implementation(libs.okhttp)
implementation(libs.logging.interceptor)
implementation(libs.utilcodex)
implementation(libs.rxjava)
implementation(libs.retrofit)
implementation(libs.adapter.rxjava2)
implementation(libs.converter.scalars)
implementation(libs.converter.gson)
implementation(libs.androidx.core.ktx)
}

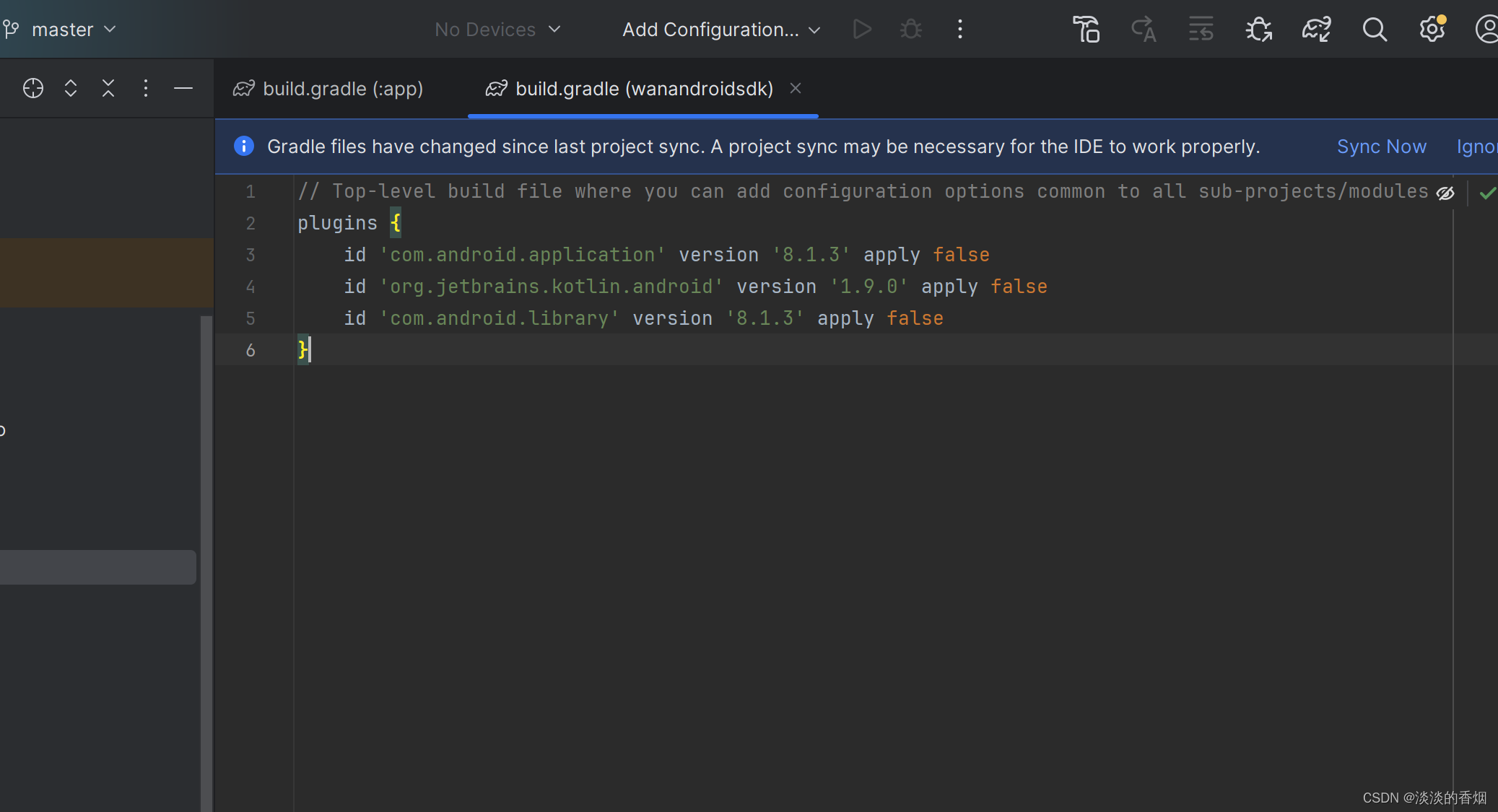
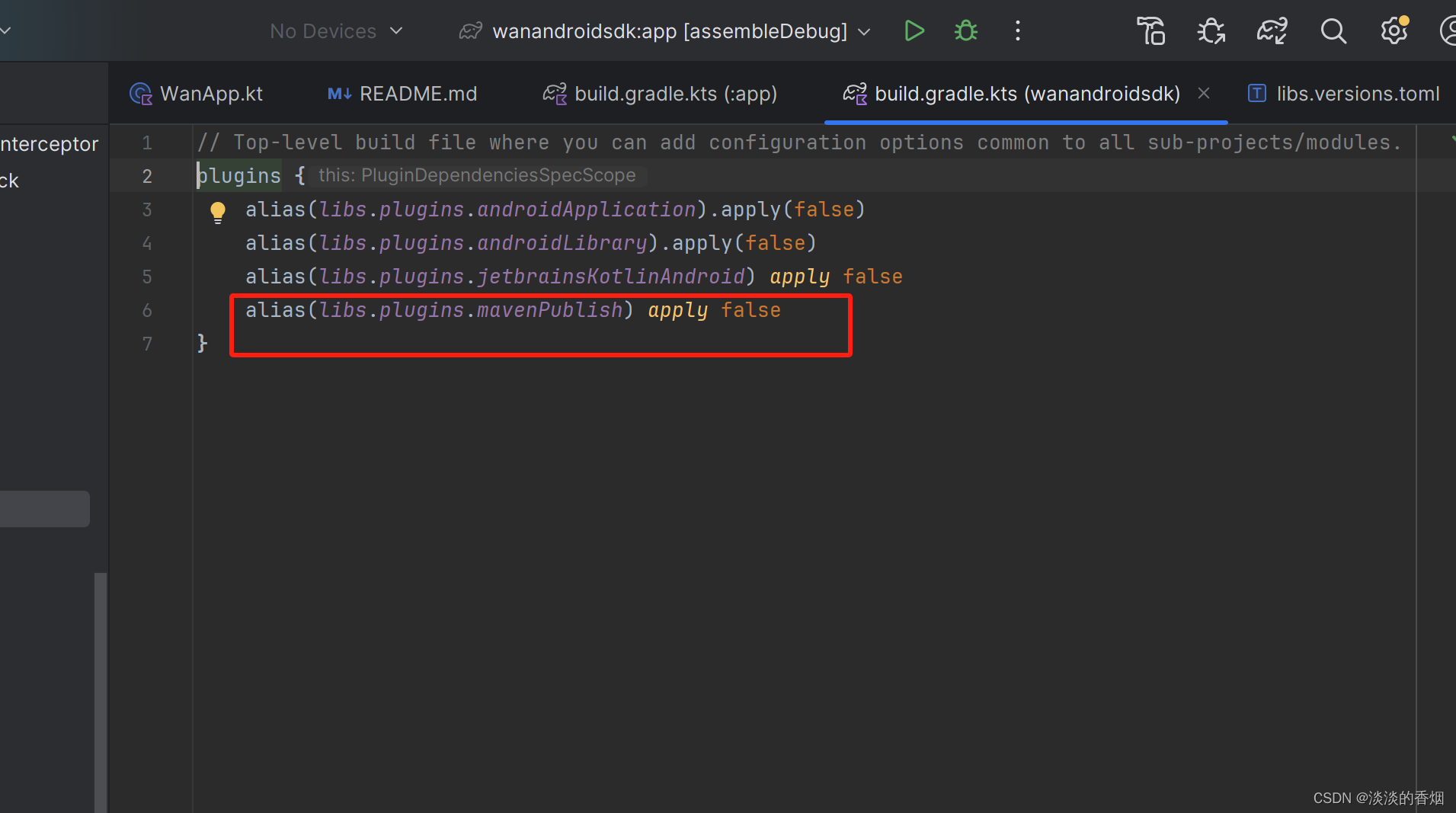
3.修改app目录下的依赖:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
alias(libs.plugins.androidApplication).apply(false)
alias(libs.plugins.androidLibrary).apply(false)
alias(libs.plugins.jetbrainsKotlinAndroid) apply false
alias(libs.plugins.mavenPublish) apply false
}

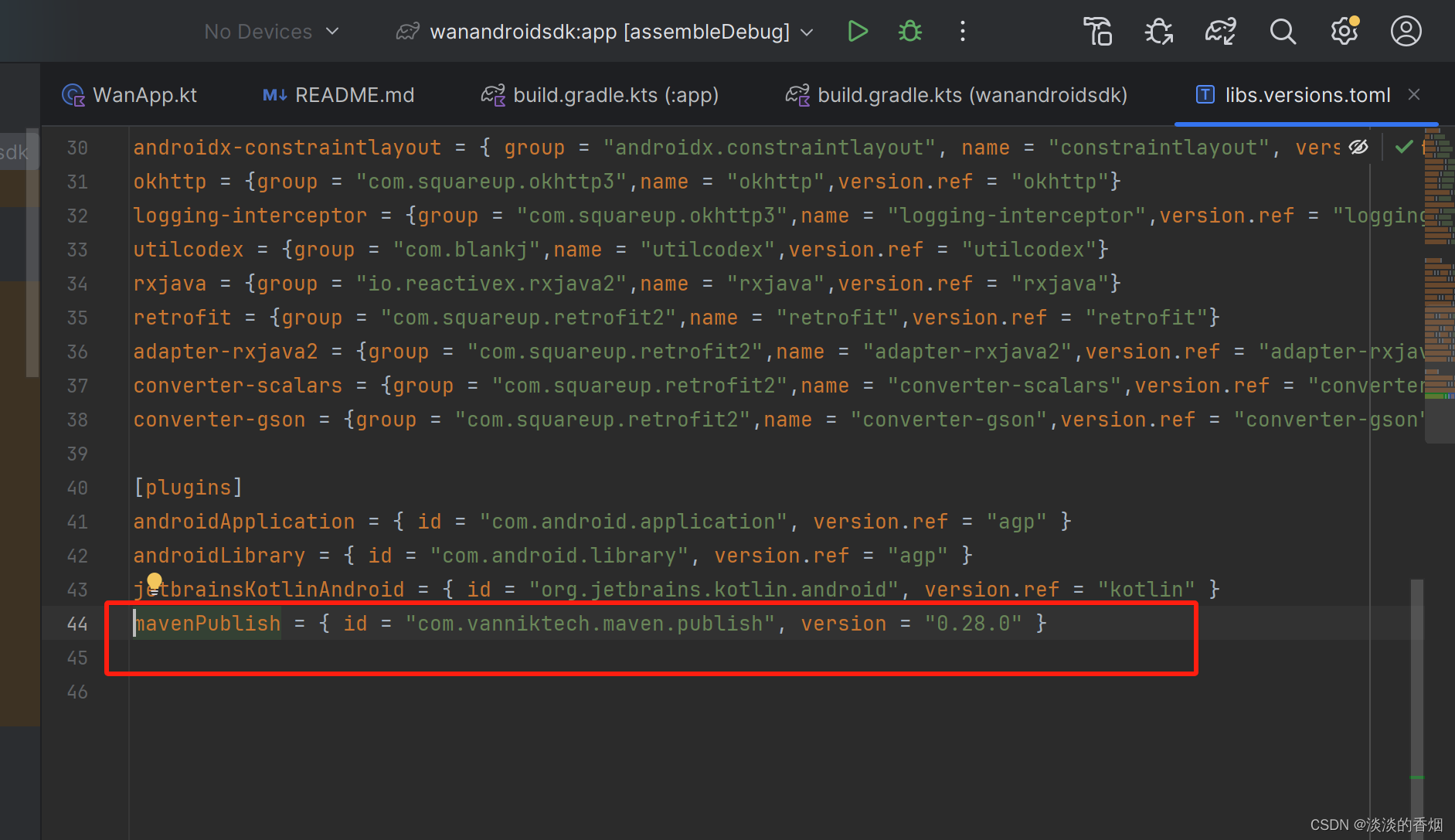
4.添加项目统一依赖管理:
[versions]
agp = "8.1.4"
kotlin = "1.9.0"
coreKtx = "1.10.1"
junit = "4.13.2"
junitVersion = "1.1.5"
espressoCore = "3.5.1"
appcompat = "1.6.1"
material = "1.10.0"
activity = "1.8.0"
constraintlayout = "2.1.4"
okhttp = "4.11.0"
logging-interceptor = "4.10.0"
utilcodex = "1.31.1"
rxjava = "2.2.21"
retrofit = "2.9.0"
adapter-rxjava2 = "2.9.0"
converter-scalars = "2.4.0"
converter-gson = "2.9.0"
[libraries]
androidx-core-ktx = { group = "androidx.core", name = "core-ktx", version.ref = "coreKtx" }
junit = { group = "junit", name = "junit", version.ref = "junit" }
androidx-junit = { group = "androidx.test.ext", name = "junit", version.ref = "junitVersion" }
androidx-espresso-core = { group = "androidx.test.espresso", name = "espresso-core", version.ref = "espressoCore" }
androidx-appcompat = { group = "androidx.appcompat", name = "appcompat", version.ref = "appcompat" }
material = { group = "com.google.android.material", name = "material", version.ref = "material" }
androidx-activity = { group = "androidx.activity", name = "activity", version.ref = "activity" }
androidx-constraintlayout = { group = "androidx.constraintlayout", name = "constraintlayout", version.ref = "constraintlayout" }
okhttp = {group = "com.squareup.okhttp3",name = "okhttp",version.ref = "okhttp"}
logging-interceptor = {group = "com.squareup.okhttp3",name = "logging-interceptor",version.ref = "logging-interceptor"}
utilcodex = {group = "com.blankj",name = "utilcodex",version.ref = "utilcodex"}
rxjava = {group = "io.reactivex.rxjava2",name = "rxjava",version.ref = "rxjava"}
retrofit = {group = "com.squareup.retrofit2",name = "retrofit",version.ref = "retrofit"}
adapter-rxjava2 = {group = "com.squareup.retrofit2",name = "adapter-rxjava2",version.ref = "adapter-rxjava2"}
converter-scalars = {group = "com.squareup.retrofit2",name = "converter-scalars",version.ref = "converter-scalars"}
converter-gson = {group = "com.squareup.retrofit2",name = "converter-gson",version.ref = "converter-gson"}
[plugins]
androidApplication = { id = "com.android.application", version.ref = "agp" }
androidLibrary = { id = "com.android.library", version.ref = "agp" }
jetbrainsKotlinAndroid = { id = "org.jetbrains.kotlin.android", version.ref = "kotlin" }
mavenPublish = { id = "com.vanniktech.maven.publish", version = "0.28.0" }
5.设置仓库名称、版本号:
由于我是之前设置过,这里直接上代码
group = “om.example.wanandroidsdk”
version = “1.0.0”
afterEvaluate {
publishing {
publications {
// Creates a Maven publication called “release”.
create(“release”) {
// Applies the component for the release build variant.
// from(components[“release”])
// You can then customize attributes of the publication as shown below.
groupId = (group.toString())
artifactId = “wanandroidsdk-kts”
version = version
}
}
}
}
6.上传代码到github仓库:
使用sourcetree、git命令行等工具都可以,这里我使用的是SourceTree,具体过程就不细讲了相信大家都会,示例截图如下:

7.创建Release、Tag及版本:
点击截图所示的Tags


由于我之前测试过好几个版本所以这里的tag是v1.0.12

8.提交仓库到JitPack

9.打开JitPack
9.1:我的仓库地址:NingJinBo/WanAndroidSdk
9.2:将仓库地址复制到这个输入框中,然后点击Look Up,

9.3:然后会出现你的发布版本,再点击Get it.
现在提交成功了,再点击一下这个Get it。会自动向下滑,然后会告诉你怎么样在项目中使用这个依赖库。

10.测试我的依赖库:
10.1 在测试项目添加jitpack镜像配置
maven { url 'https://jitpack.io' }
10.2 引入我的aar仓库
implementation 'com.github.NingJinBo:wanandroidsdk:v1.0.19'
10.3 添加测试代码
package com.example.wansdktest
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.bumptech.glide.Glide
import com.example.wanandroidsdk.bean.EasyDataBean
import com.example.wanandroidsdk.http.WanHttpCallBack
import com.example.wanandroidsdk.http.WanHttpUtil
class MainActivity : AppCompatActivity() {
private val TAG = “okhttp”
private val textView :TextView by lazy { findViewById(R.id.tv_test) }
private val iv :ImageView by lazy { findViewById(R.id.iv_test) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
getData()
}
private fun getData() {
WanHttpUtil.getBanner(object : WanHttpCallBack {
override fun onResponse(list: List<EasyDataBean>): Boolean {
Log.d(TAG, " ===请求成功数据为=== " + list[0].imagePath)
textView.text = list[0].title
Glide.with(this@MainActivity).load(list[0].imagePath).into(iv)
return true
}
override fun onFailure(s: String): Boolean {
return true
}
})
}
}

11.日志打印如下:


12.实现效果截图:

13. kTS和Groovy方式的区别:
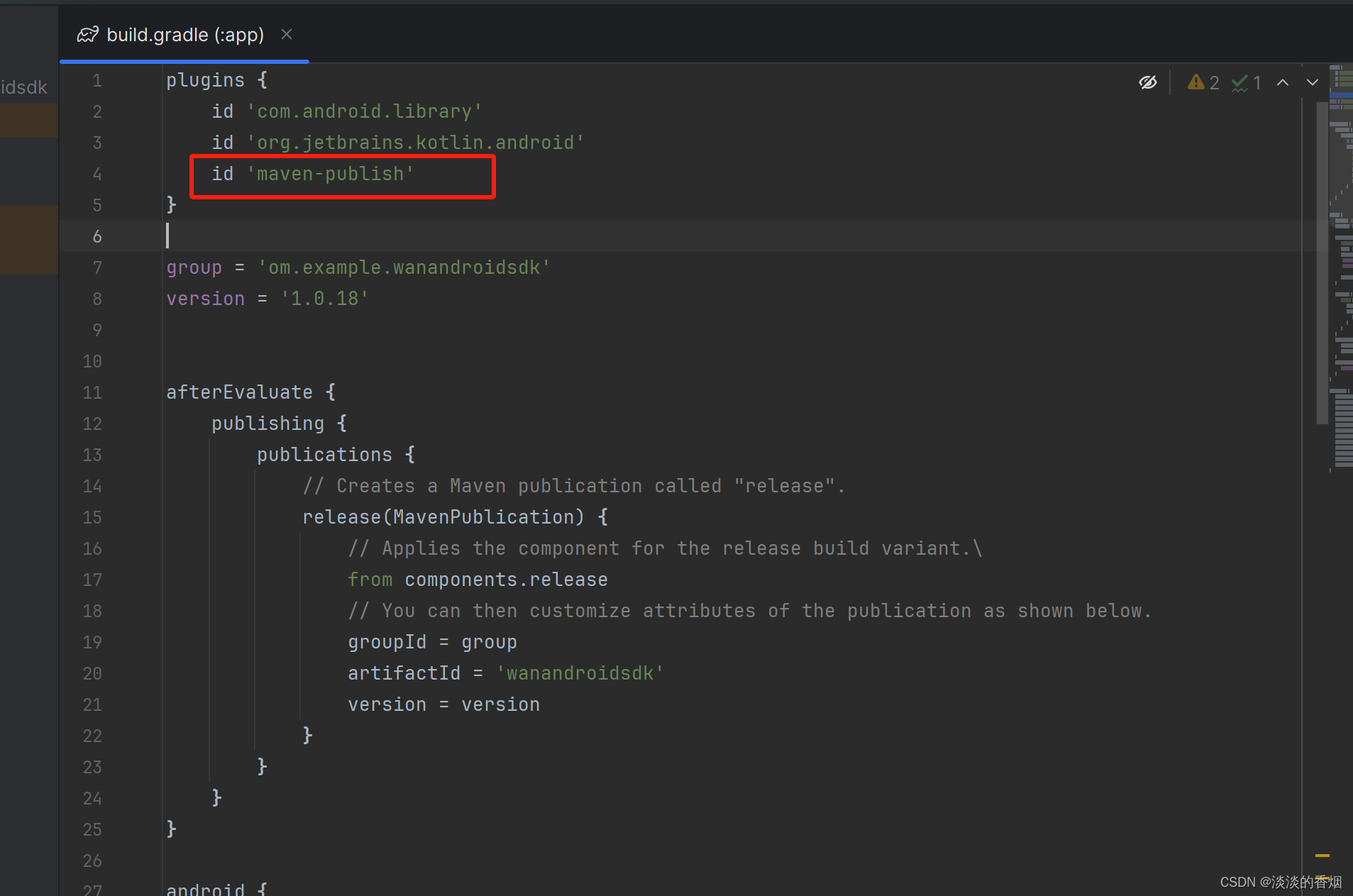
13.1 Groovy的方式:


13.2 KotlinDSL方式:




14.总结:
以上就是今天的内容,使用kts语法上传aar到JitPack:
- 这里如果直接使用KTS插件的方式会报错,当然原始的方式也是可以使用的.
- 这就和KTS新语法不符合,显得有点四不像,就像Java和Kotlin混编一样,还是换成纯KTS方式好一点,
- 所以查找资料后用了一个第三方库(com.vanniktech.maven.publish),如果感兴趣的同学可以试试,感谢大家,今天先到这里.
15. demo地址:
(dev-kts分支)
https://github.com/NingJinBo/wanandroidsdk






















 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








