<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, url = host+"/iserver/services/map-china400/rest/maps/China";
var featureGroup;
map = L.map('map', {
center: [33, 114],
zoom: 4
});
new L.supermap.TiledMapLayer(url).addTo(map);
featureGroup = L.featureGroup().addTo(map);//添加图层
var options = {
position: 'topleft',
drawMarker: true,
drawPolygon: true,
drawPolyline: true,
editPolygon: true,
deleteLayer: true
};
map.pm.addControls(options);
map.pm.setLang('zh');//设置中文
var polygon = L.polygon([[-20, 20], [0, 20], [0, 40], [-20, 40], [-20, 20]], {color: 'red',id: "PolyLine"});//添加并且设置ID
polygon.addTo(featureGroup);//添加到指定图层
//对图层最修改判断
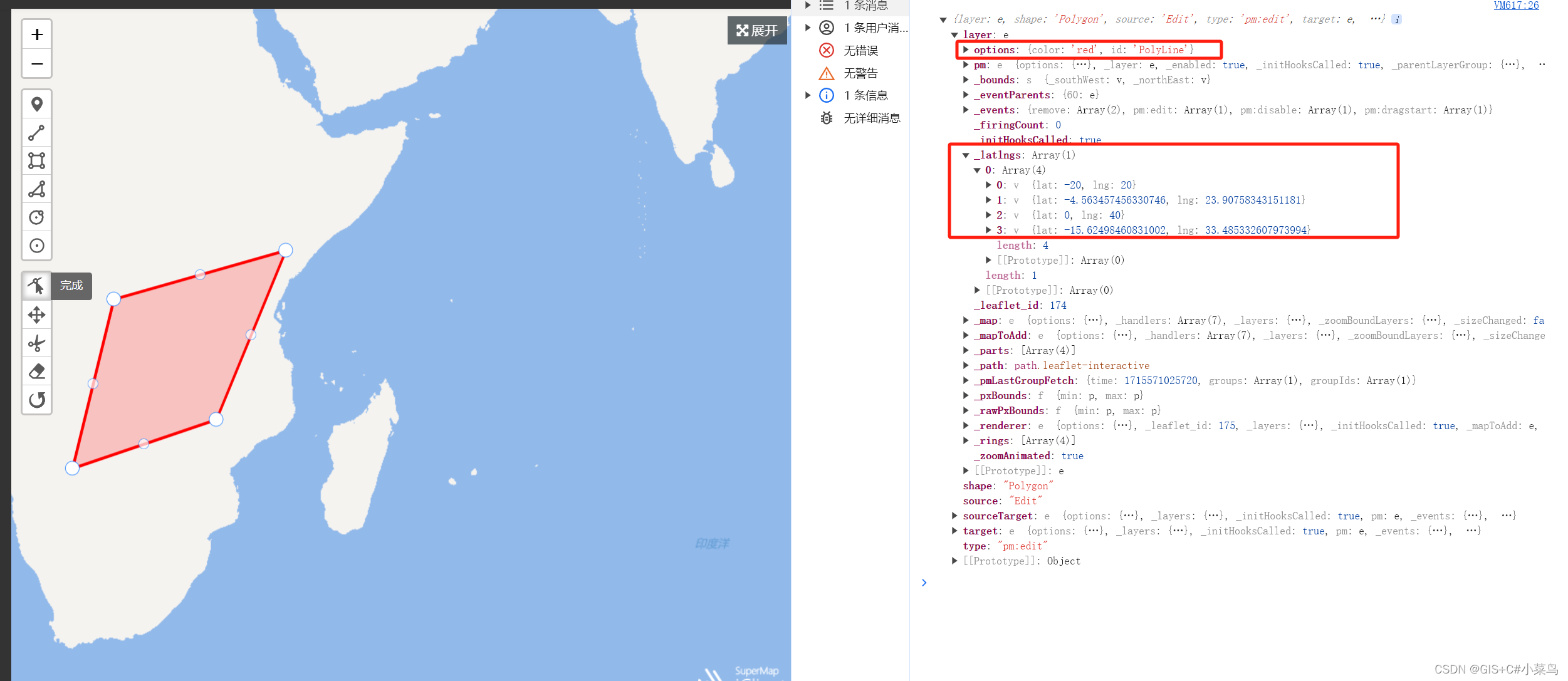
featureGroup.on('pm:edit',function (e) {
console.log(e);
})
</script>
运行行效果























 9938
9938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










