纯粹是了为了摸索和学习,所以进行记录。
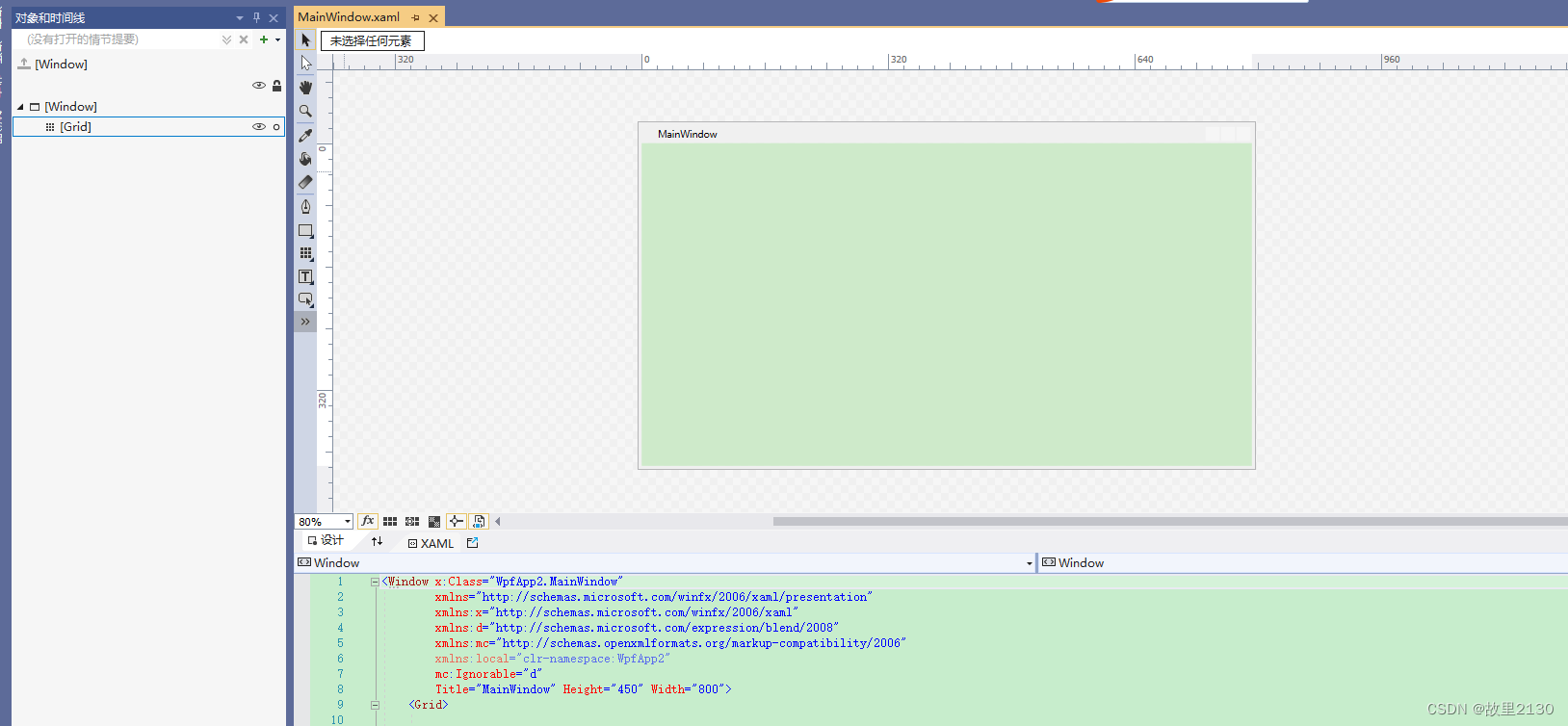
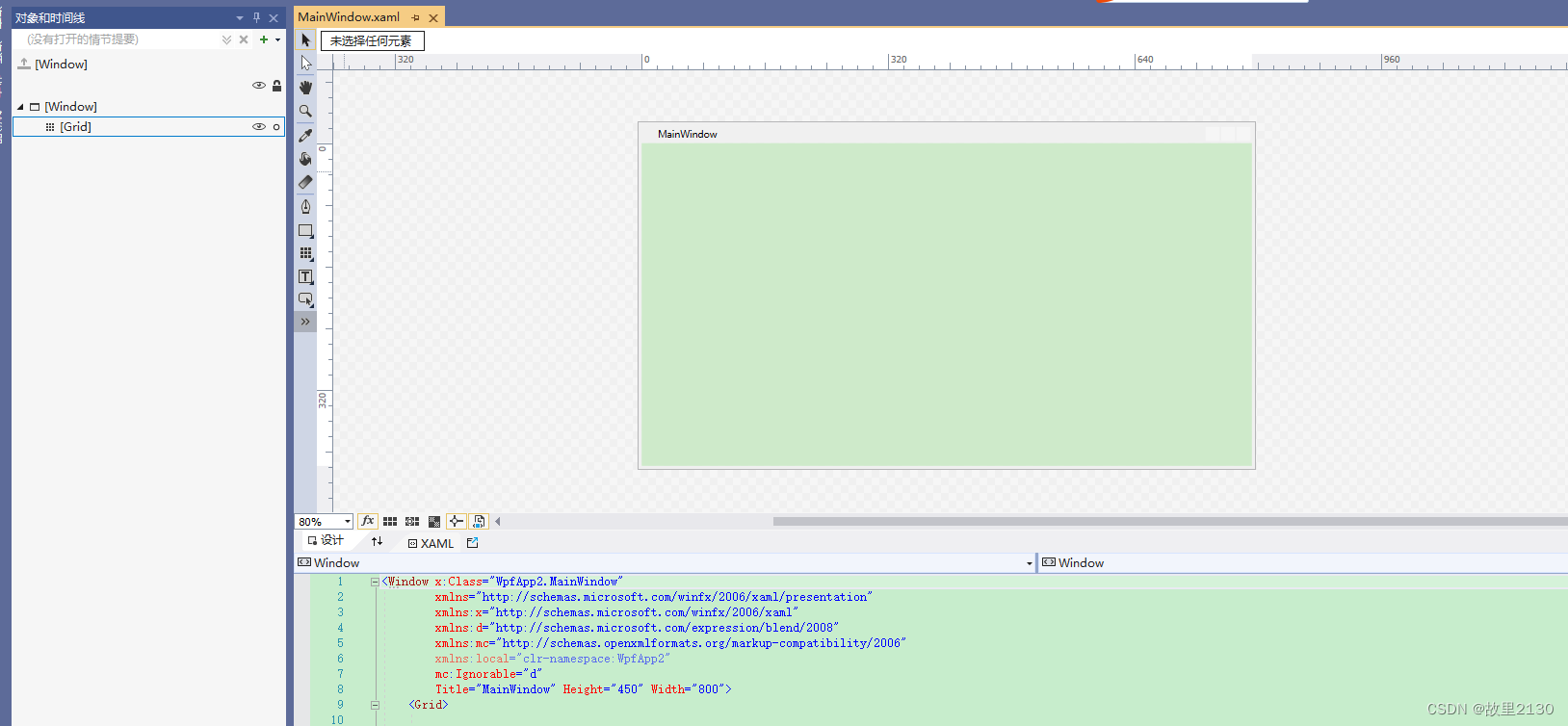
1.打开Blend建立一个项目

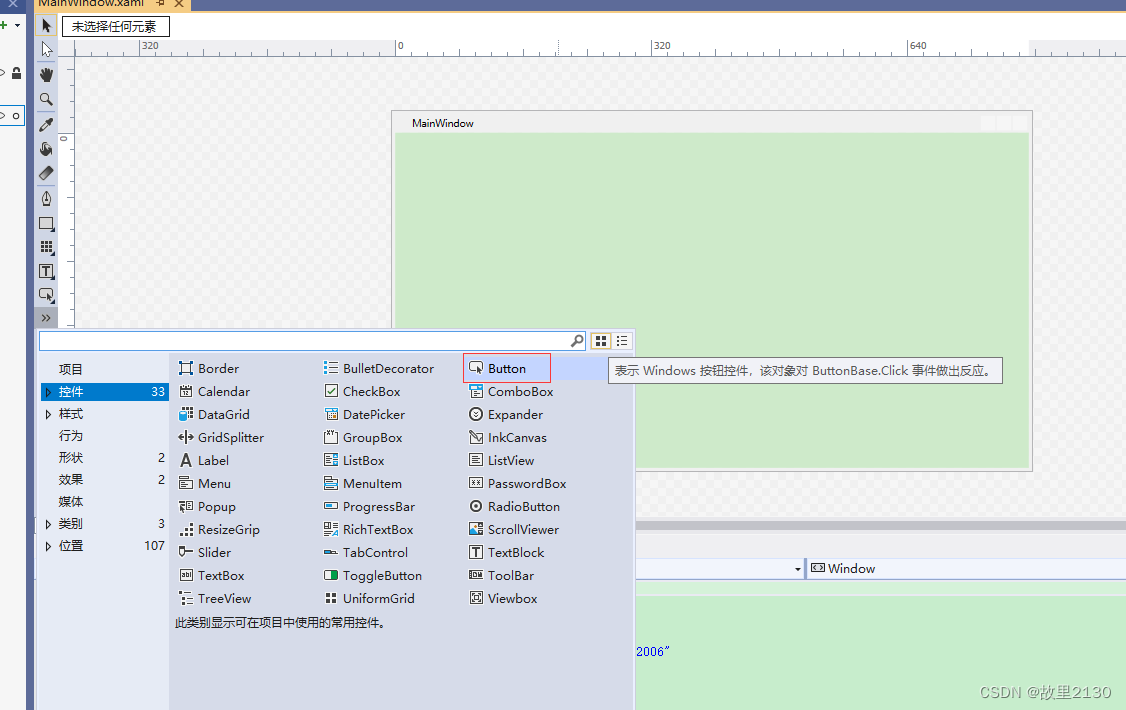
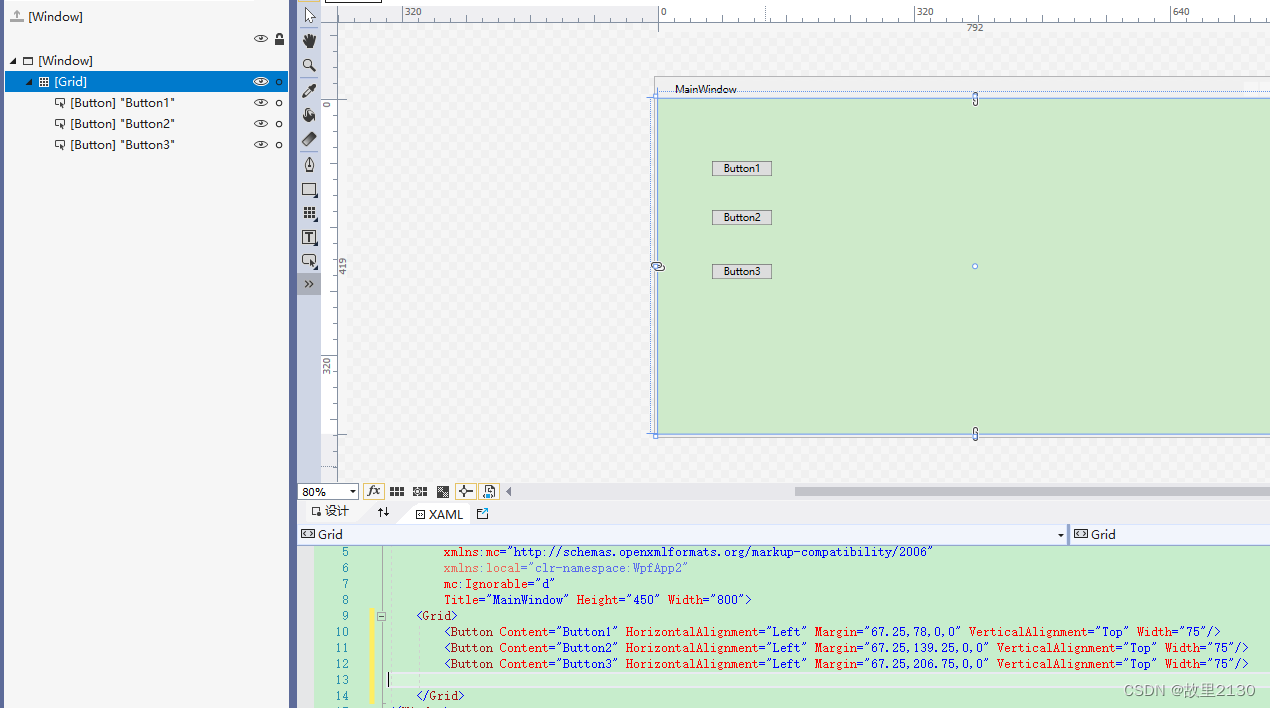
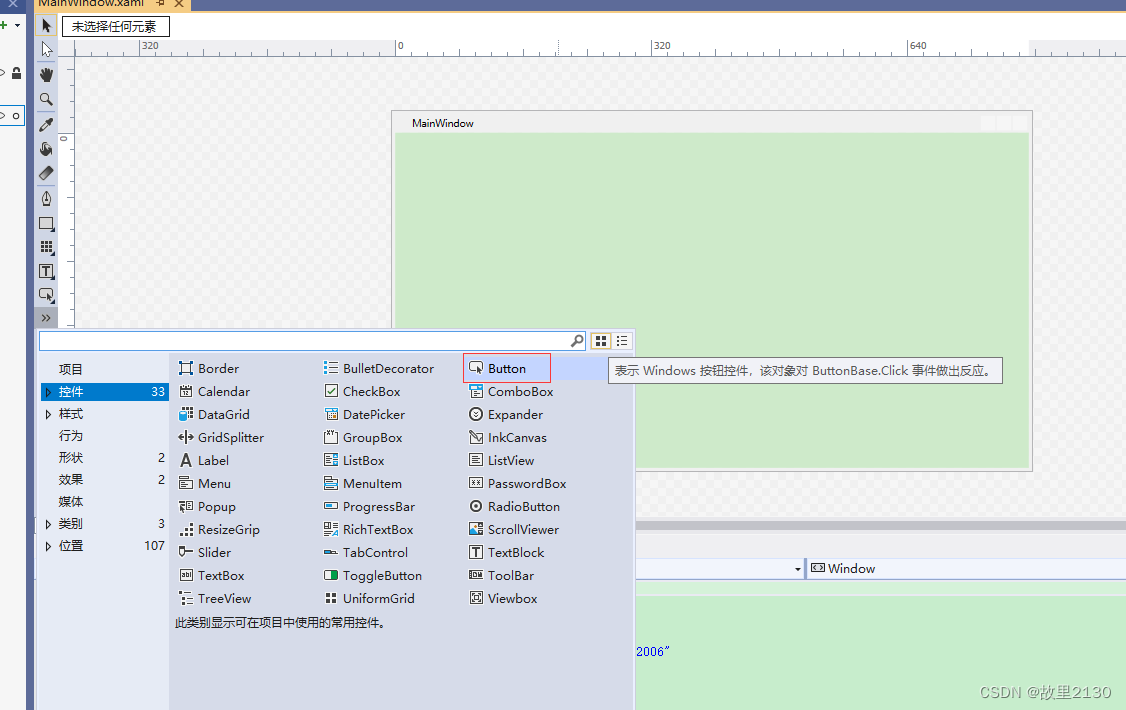
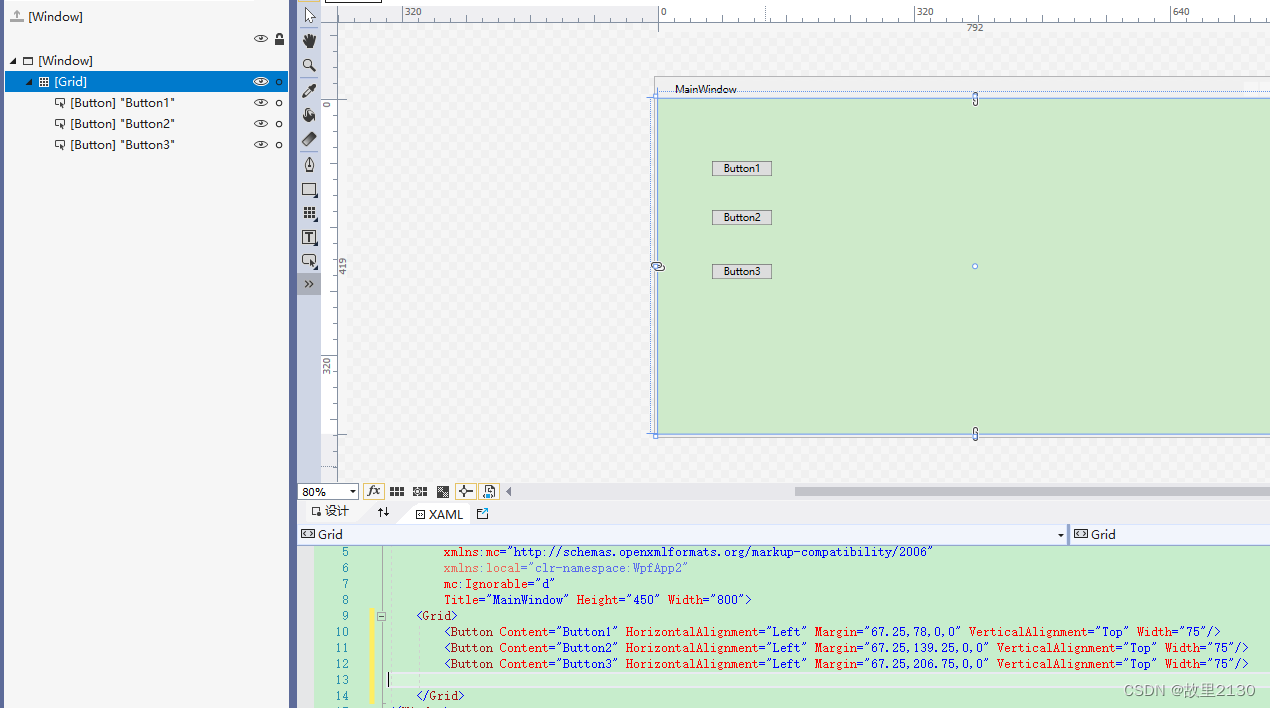
2.拖动3个按钮(3个好看一点,其实一个按钮操作也是一样的 )


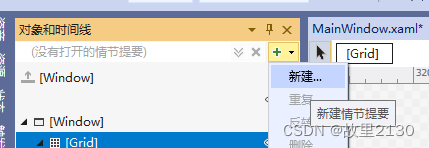
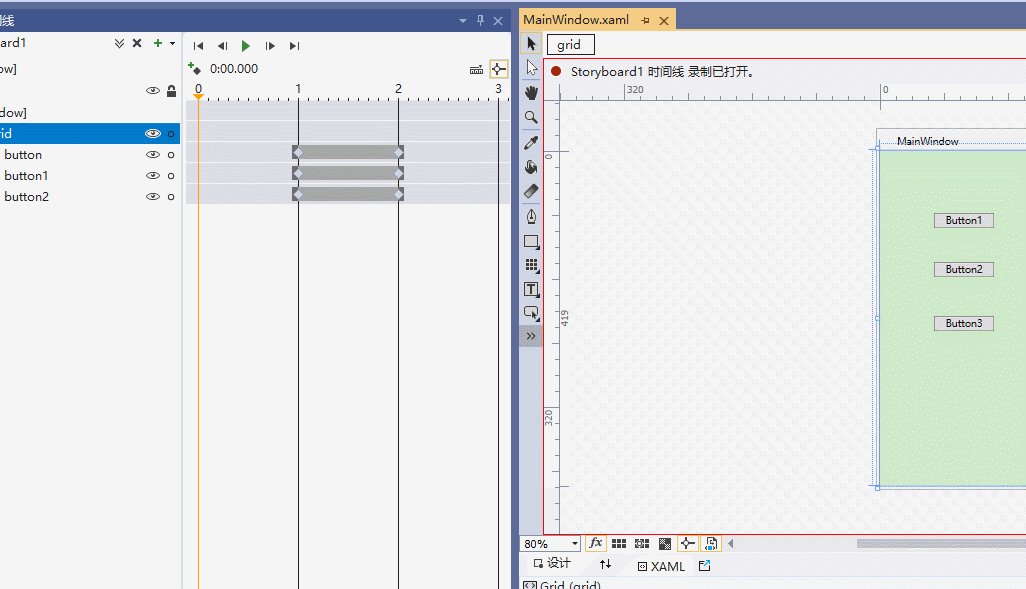
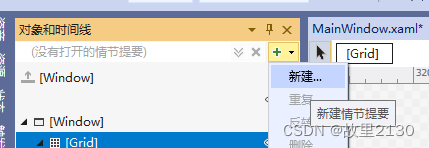
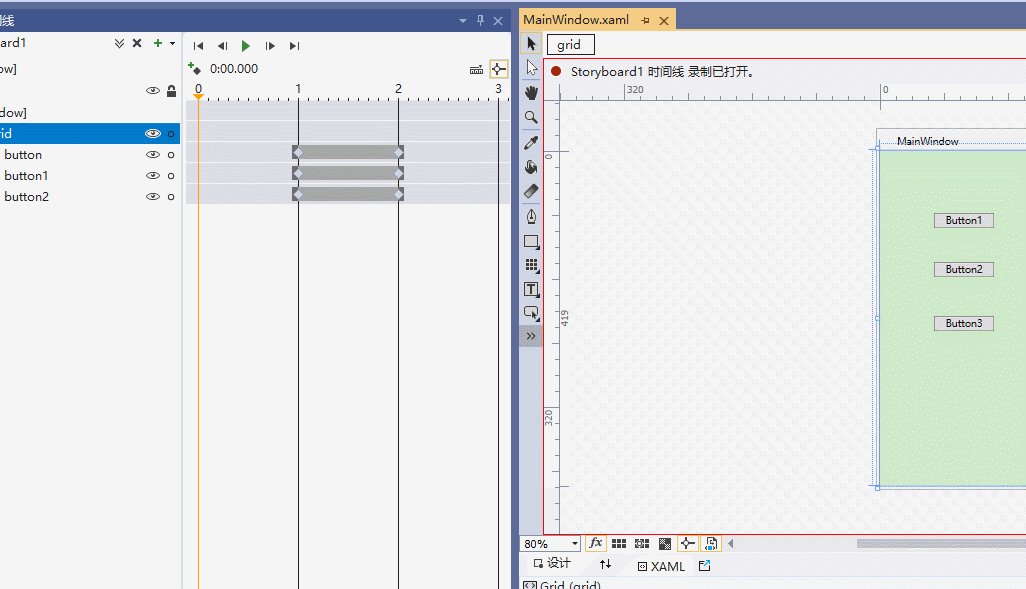
3.建立动画,点击新建


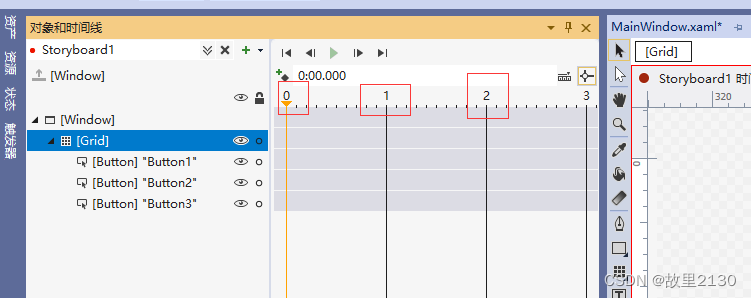
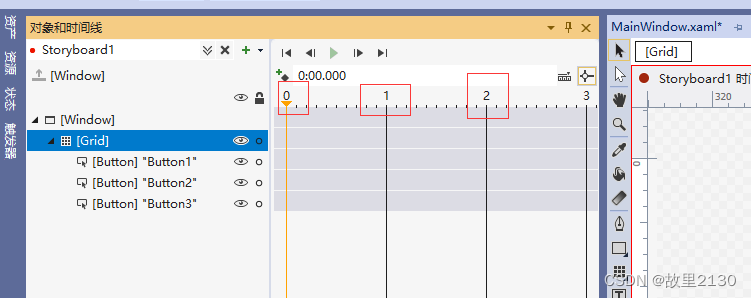
这里选择了Grid,也就是应用下面3个按钮。
其中0,1,2分别表示从0到1秒,从1秒到2秒。

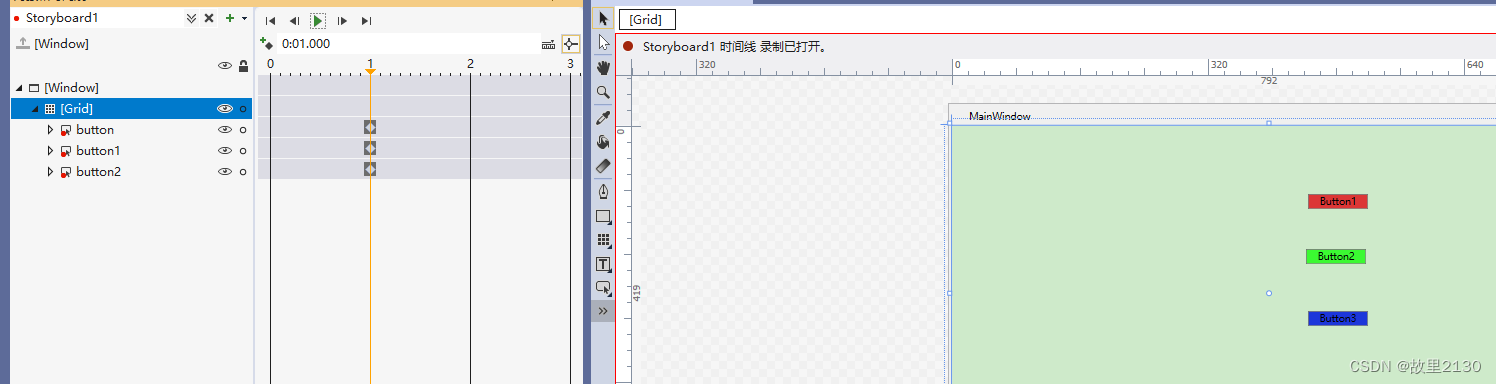
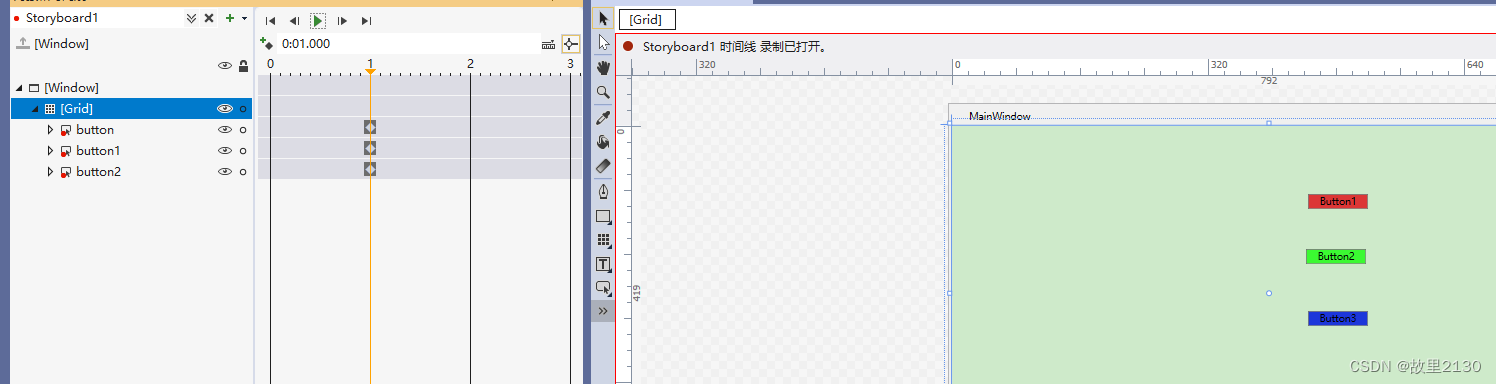
当在1秒的时候,改变按钮的形状和颜色

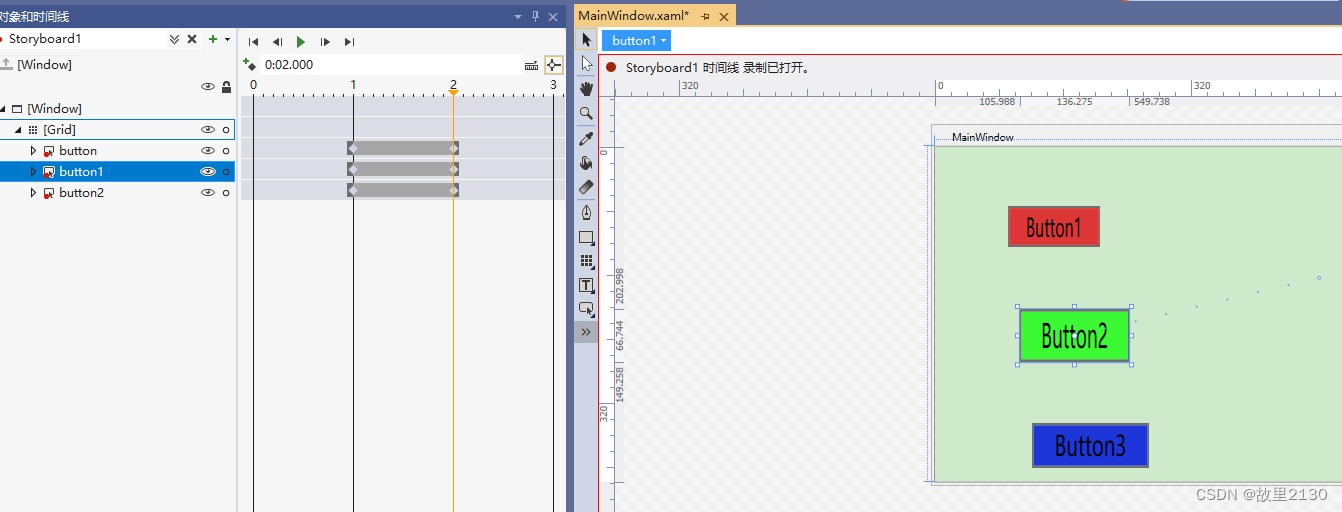
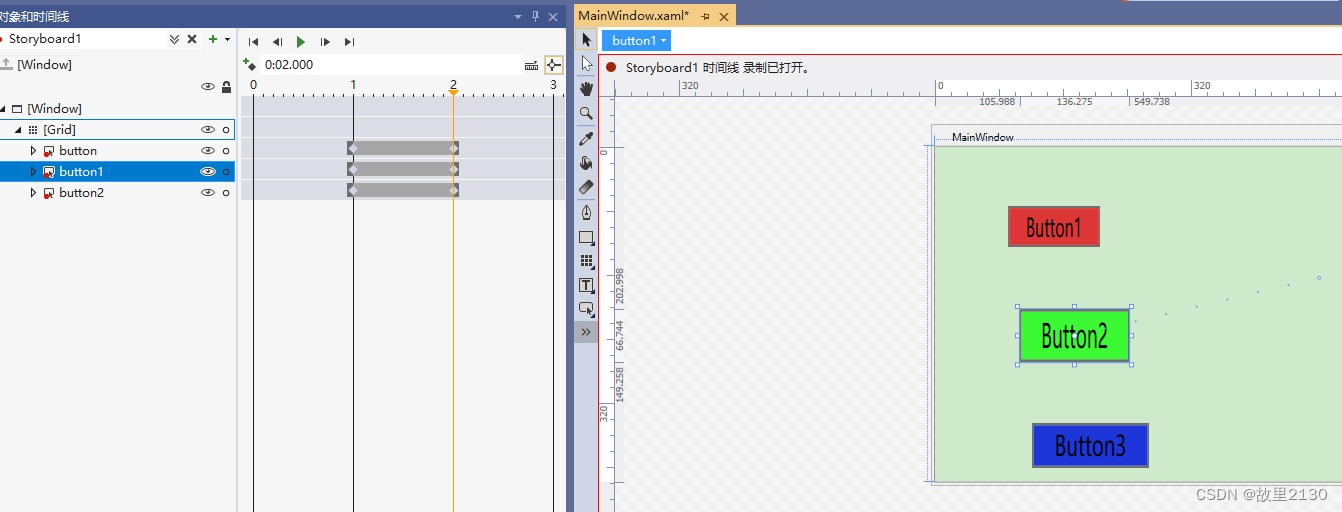
在2秒的时候,改变按钮的形状和颜色

点击上面的绿色三角,可以进行动画播放

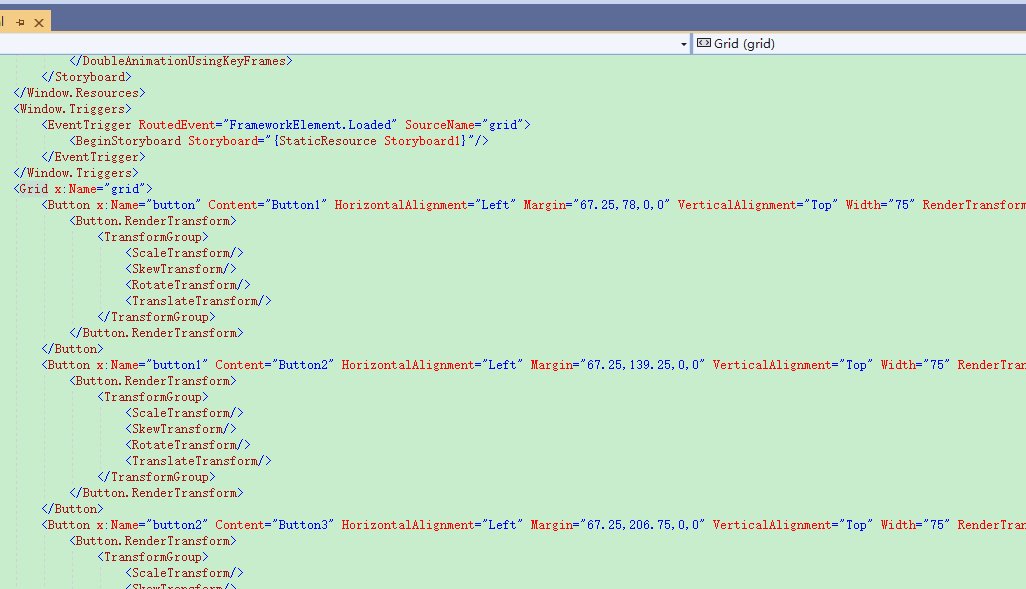
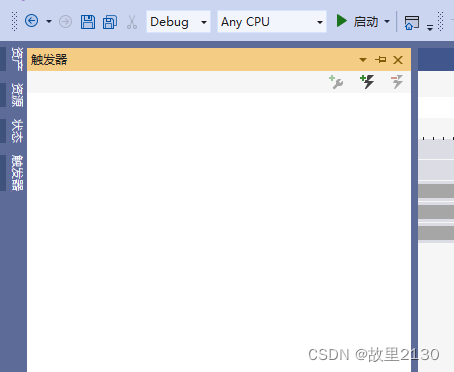
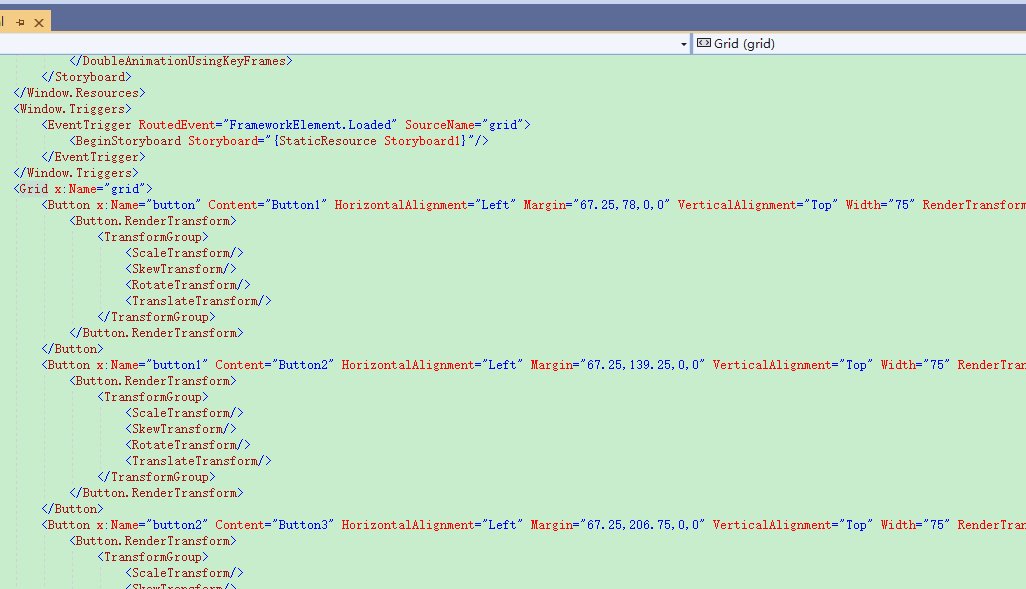
4.创建触发器

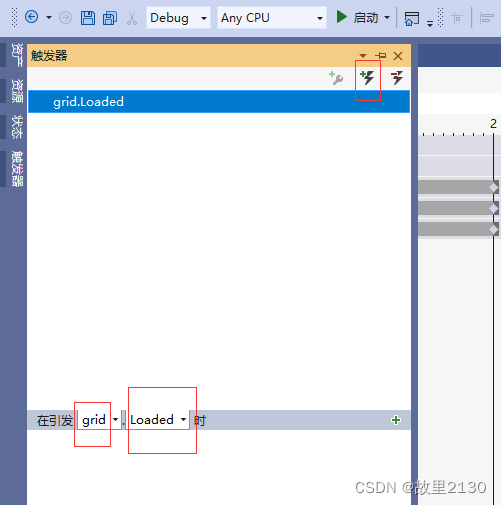
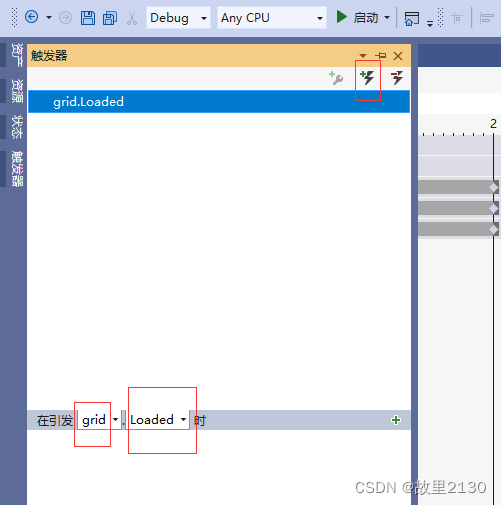
点击加号增加触发器,前面要先选择grid,然后选择load。

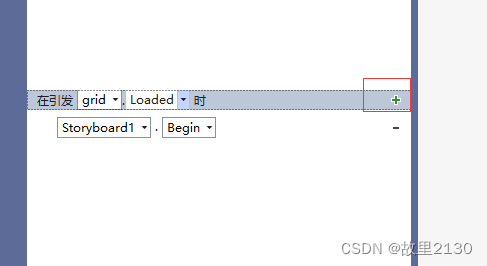
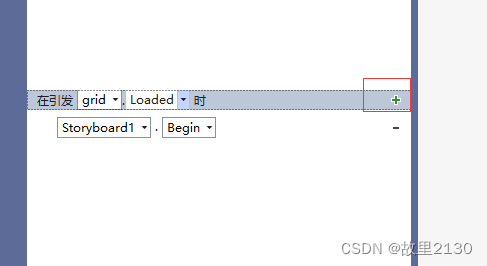
再点击下面的加号

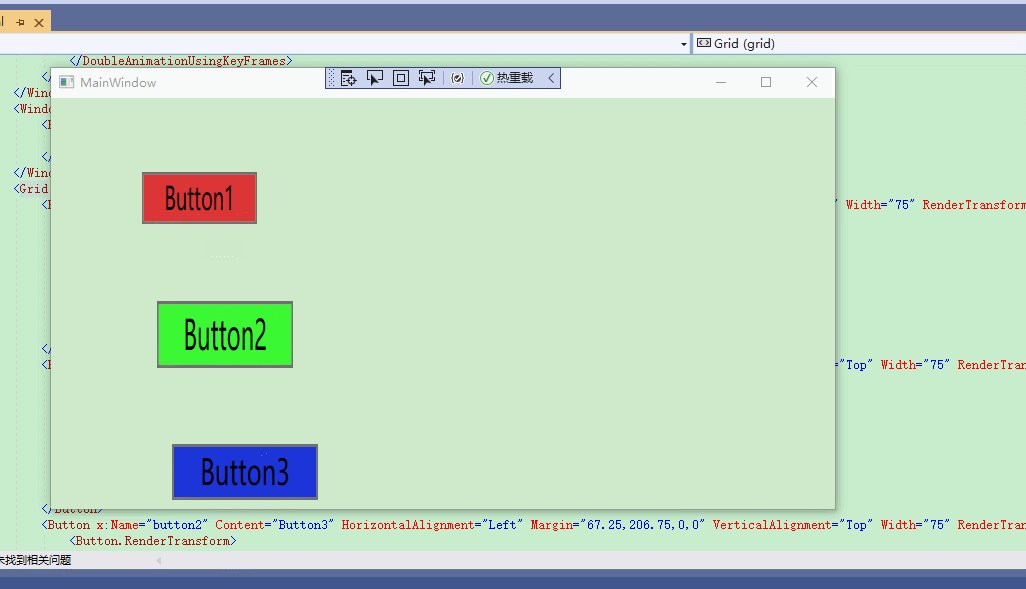
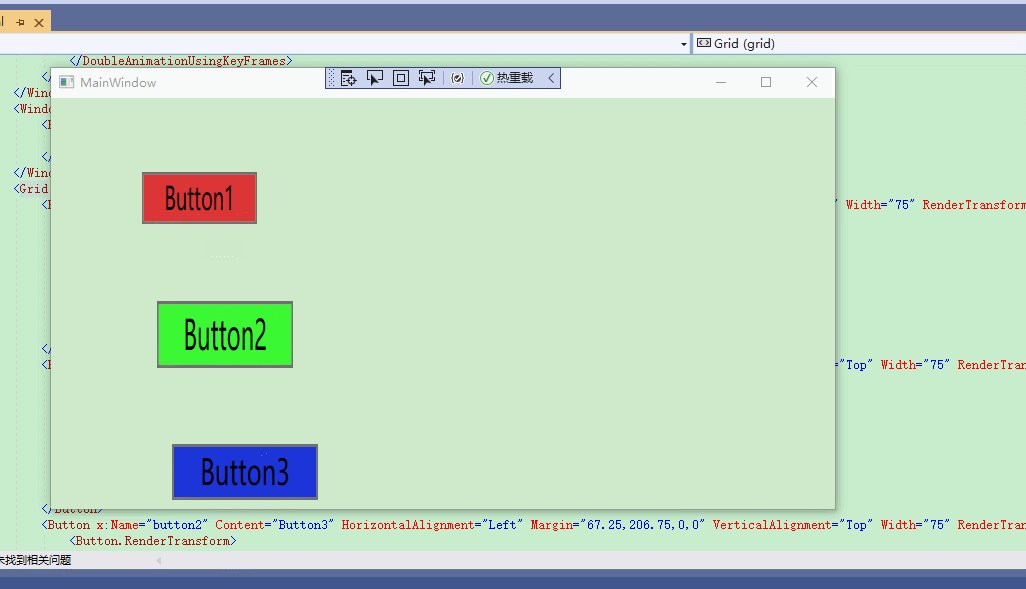
5.效果 
纯粹是了为了摸索和学习,所以进行记录。
1.打开Blend建立一个项目

2.拖动3个按钮(3个好看一点,其实一个按钮操作也是一样的 )


3.建立动画,点击新建


这里选择了Grid,也就是应用下面3个按钮。
其中0,1,2分别表示从0到1秒,从1秒到2秒。

当在1秒的时候,改变按钮的形状和颜色

在2秒的时候,改变按钮的形状和颜色

点击上面的绿色三角,可以进行动画播放

4.创建触发器

点击加号增加触发器,前面要先选择grid,然后选择load。

再点击下面的加号

5.效果 
 3326
3326
 5455
5455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


