大家好,我是小金,今天又来给大家推荐推荐前端新技术了,如果你喜欢我的推荐,还请帮忙点赞评论哦,感谢感谢🙏🙏🙏
写在前面
目前来说,前端请求方案其实发展到一个比较成熟方便的阶段了,只是…
前端请求方案的发展方向一直是以开发体验为主的,但对于另一端 ———— 用户体验方面貌似并没有太大的改变。这个问题现在来说貌似有了一些解决方案了,这也是我在这篇文章想向大家推荐的一个新的请求方案, alova,它将尝试从不同的请求场景出发,实现不同的请求策略,在保持开发体验的同时也能获得更佳的用户体验。
alova是什么(官网介绍)
一个轻量级的MVVM请求场景管理库,它针对不同的请求场景提出了更好的请求管理方案,可以让你的应用管理CS数据交互更高效,体验更好。alova 的定位是一个兼具开发体验和用户体验的请求管理工具,它具有非常灵活的扩展能力,可以实现更多的请求场景。
alova的诞生背景(官网介绍)
数据请求一直是应用程序必不可少的重要部分,只是自从XMLHttpRequest诞生以来,$.ajax、axios、react-query,以及fetch api等等绝大部分请求工具都以面向开发者而设计,请求的编码形式发展:
- 回调函数
- Promise
- async/await异步函数
- usehook形式
它们让请求实现越来越方便,但少有针对用户体验而设计的,大多数应用的数据交互体验也都停留在越来越友好的加载提示,发展历程也大致经历了以下几个阶段:
- 无状态(卡死状态)
- loading等待状态、进度条展示
- 骨架屏展示、旧数据占位展示
大多数应用都只做了请求状态的展示,很少有应用将思路放在请求策略上,但策略好的请求却能很好地提升性能和用户体验、降低服务端压力,alova的使命,就是让应用更聪明地管理CS数据交互,针对不同的请求场景提出更好的请求管理方案。在这个基础上,我们将请求场景进行抽象提出了 请求场景管理的概念(RSM),而alova就说一个RSM实现库。
alova的定位是一个兼具开发体验和用户体验的请求管理工具,它拥有很灵活的扩展能力来实现更多的请求场景,它除了具备react-query的能力外,还具备更安全的无感数据交互能力,它让用户在一定程度上无需等待数据交互,这得益于alova独特的数据预拉取、静默提交、延迟数据更新特性。
这里有一些来自CodeSandBox的示例
示例涵盖了基础用法,分页场景下的请求策略等,请各位大爷尽情享用!!!
alova的特点有什么?
- 完美兼容React/React Native/Vue/Svelte,基本能满足我们平时的项目需求啦!
- 你的请求数据相关的状态都是状态化的,而且它会帮你实时自动管理状态,你只管用
- 它的设计参考了axios的api,所以你上手时最大的感觉就是简单熟悉
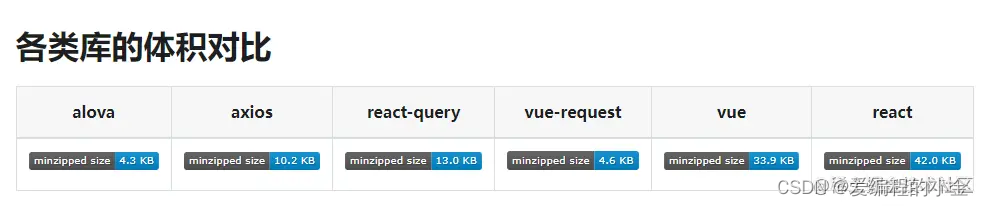
- 超轻量级,压缩版只有4kb,体积只有axios的40%,看这!!!

- 提供内存模式、持久化模式等多种服务端数据缓存模式,提升用户体验,同时降低服务端压力
- 完善的Typescript支持
- 在离线时可用,它的请求缓存,即使在离线下也让请求具有可用性,而不打断正在使用的用户
要替代请求库?
alova的创建初衷是对不同请求场景提出的一个解决方案,它可以更简洁优雅地实现体验更好,性能更好的请求功能,是一个RSM实现库,而例如$.ajax、axios和fetch-api等对请求发送和响应接收提供了很好的支持,它们是 RSM 流程中必不可少的一个环节(请求事件环节),alova仍然需要依靠它们进行请求,因此我们可以将alova看作是请求库的一种武装,让请求库变得更加强大。
写在最后
我个人认为与传统请求方案不同,这是一个在数据请求策略方面的不一样的探索方向。
个人推荐指数:⭐⭐⭐⭐⭐
如果你也想体验体验,npm i alova就可以了,官网的文档也还是很详细的!






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








