原文出处:http://blog.csdn.net/songrotek/article/details/40781105
本文的内容参考《Instant OpenCV for iOS》结合最新的开发平台完成。
本系列文章采用的的开发环境为:
1)Xcode 6
2)OpenCV for iOS 3.0.0 alpha
接下来Step by Step 说明如何在最新的平台下使用OpenCV,以将一个彩色图片转换为边缘图为例
Step 1:创建一个新的项目
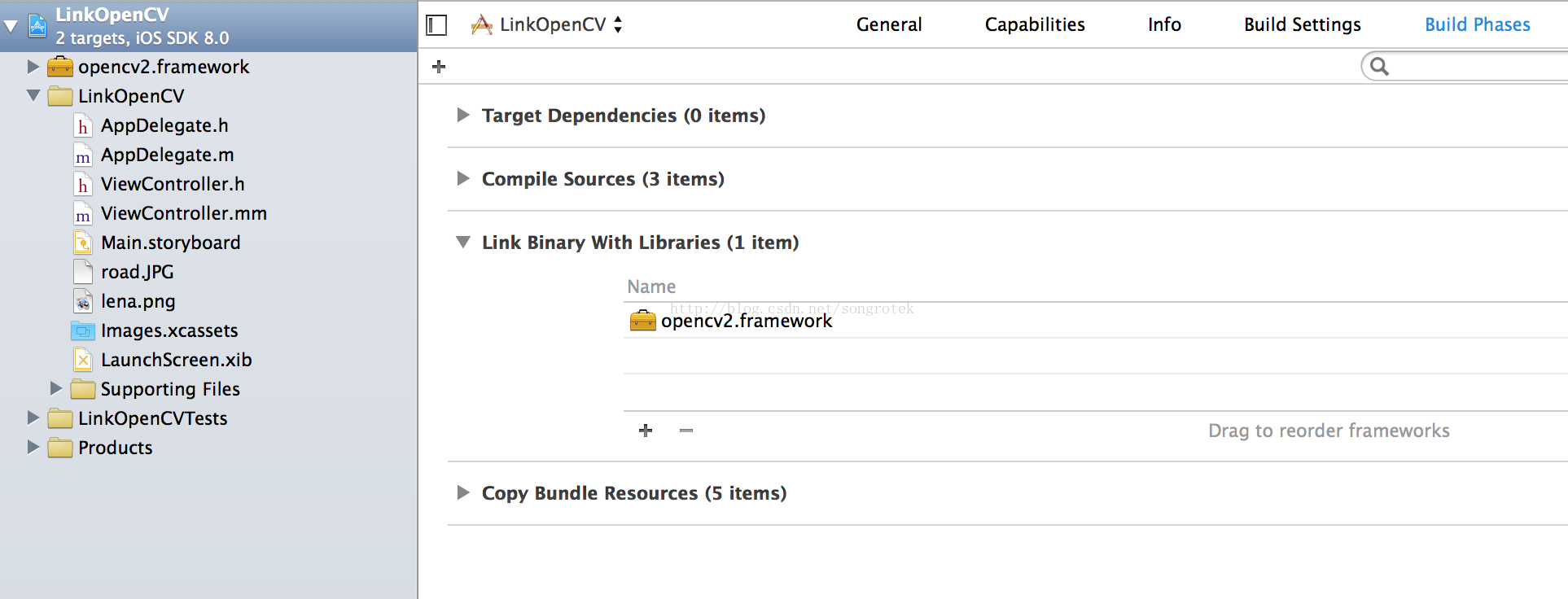
Step 2:在Building phase里面添加opencv2.framework
Step 3:由于openCV采用C++,因此,要在项目中运行c++代码,需要将文件名后缀由.m改成.mm,如上图所示
Step 4:在ViewController.mm中import OpenCV的文件
#import <opencv2/opencv.hpp>
#import <opencv2/imgproc/types_c.h>
#import <opencv2/imgcodecs/ios.h>
由于opencv.hpp并没有包含所以opencv2的文件,所以有一些需要分别import。Step 5:输入如下代码:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1253
1253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








