HTML 脚本
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 使 HTML 页面具有更强的动态和交互性。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
在线实例
插入一段脚本
如何将脚本插入 HTML 文档。
代码如下:
<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<script type="text/javascript">
document.write("hello beyond");
</script>
<p style="font-size:14px;text-align:left">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>效果如下:
使用 <noscript> 标签
如何应对不支持脚本或禁用脚本的浏览器。
代码如下:
<script type="text/javascript">
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>现在没有哪个浏览器不支持Javascript脚本,
但是用户是可以手动禁用脚本运行的~
HTML <script> 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。
JavaScript 最常用于图片操作、表单验证以及内容动态更新。
下面的脚本会向浏览器输出"Hello World!":
实例
document.write("Hello Beyond")
</script>
注释:如果一旦使用了 "src" 属性,则 <script> 元素里面必须是空的。
HTML<noscript> 标签
<noscript> 标签提供 无法使用脚本时的 替代内容,
比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:
实例
document.write("Hello Beyond")
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>
JavaScript体验(来自本站javascript教程)
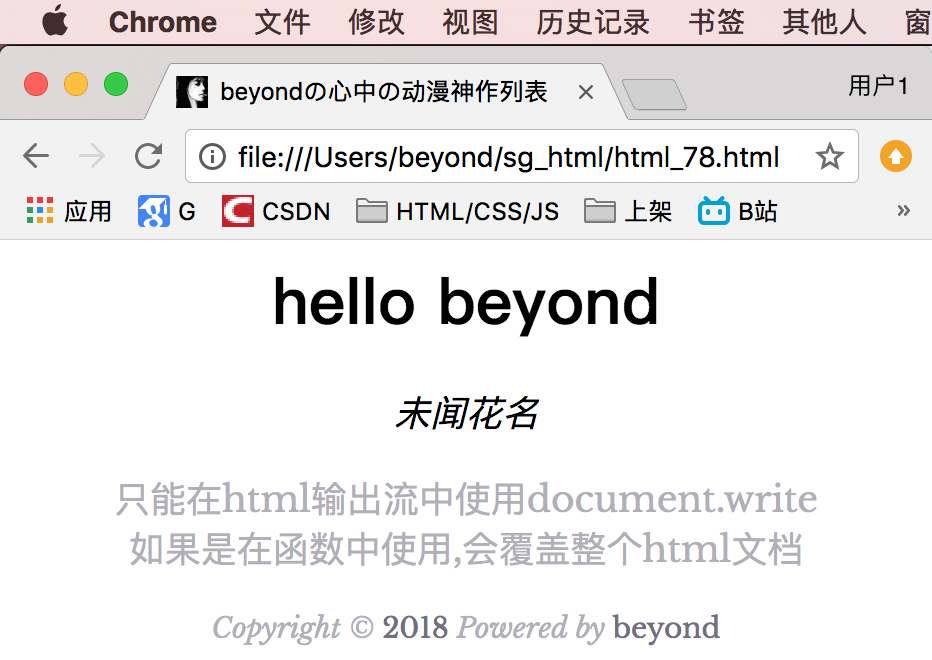
JavaScript实例代码:
代码如下:
<script type="text/javascript">
document.write("<h1 style='color:black;'>hello beyond</h1>");
document.write("<p style='color:black;'>未闻花名</p>");
</script>
<p style="font-style:normal">只能在html输出流中使用document.write<br/>如果是在函数中使用,会覆盖整个html文档</p>效果如下:
点击事件代码:
<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<script type="text/javascript">
function showGirl () {
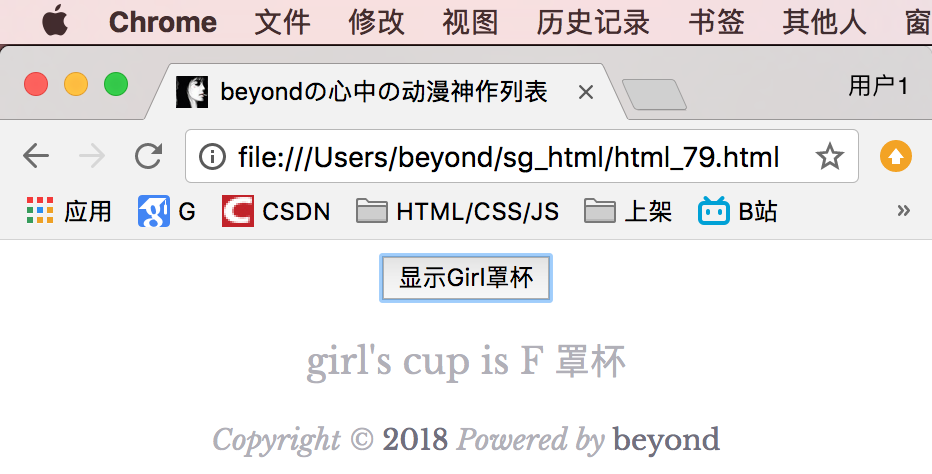
document.getElementById('girlInfo').innerHTML = "girl's cup is F 罩杯"
}
</script>
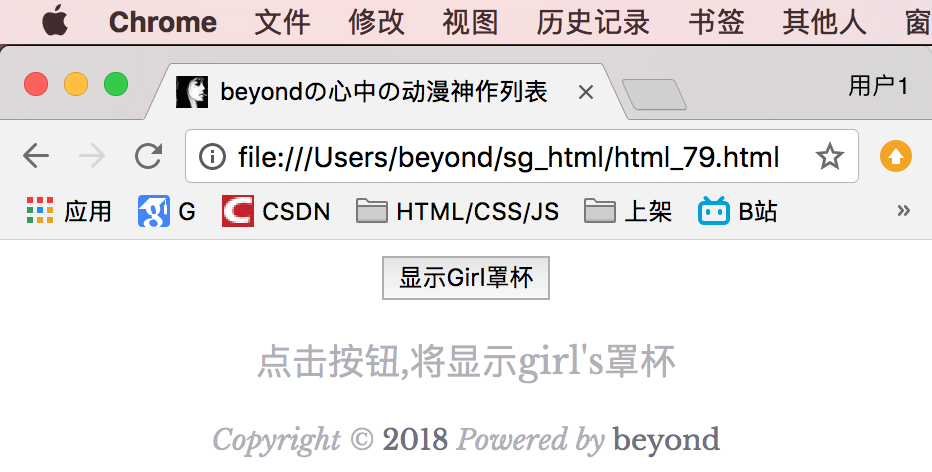
<p style="text-align:center;"><button type="button" οnclick="showGirl()">显示Girl罩杯</button></p>
<p id="girlInfo" style="font-style:normal">点击按钮,将显示girl's罩杯</p>
<p style="font-size:14px;text-align:center">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>效果如下:
点击之后的效果:
更改html样式的JS代码如下:
<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作列表</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<script type="text/javascript">
function changeGirlColor () {
// 根据Id找到element
element = document.getElementById('girlInfo');
// 设置element的样式中的颜色为红色
element.style.color = "#FF0000";
}
</script>
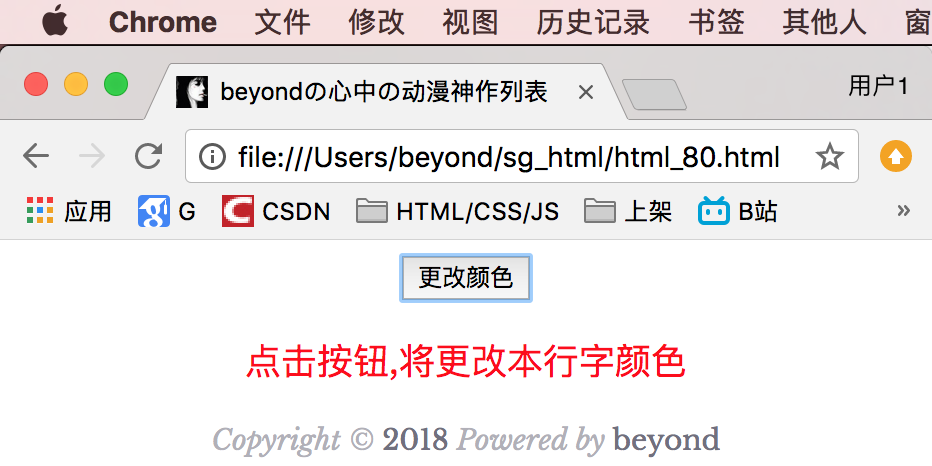
<p style="text-align:center;"><button type="button" οnclick="changeGirlColor()">更改颜色</button></p>
<p id="girlInfo" style="font-style:normal">点击按钮,将更改本行字颜色</p>
<p style="font-size:14px;text-align:center">Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>效果如下:
HTML 脚本标签
| 标签 | 描述 |
|---|---|
| <script> | 定义了客户端脚本 |
| <noscript> | 定义了不支持脚本浏览器输出的文本 |
HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
HTML 实体
在 HTML 中,某些字符是预留的。您不能使用包含这些字符的文本。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
字符实体类似这样:
或
&# entity_number;如需显示小于号,我们必须这样写:
<
或 <
或 <
 提示:
提示:
使用实体名而不是数字的好处是,名称易于记忆。
不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
不间断空格(Non-breaking Space)
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。
如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。
如需在页面中增加空格的数量,您需要使用 字符实体。
结合音标符
发音符号是加到字母上的一个"glyph(字形)"。
一些变音符号, 如 尖音符 ( ̀) 和 抑音符 ( ́) 。
变音符号 可以出现字母的上面和下面,
或者字母里面,或者两个字母间。
变音符号可以与字母、数字字符的组合来使用。
以下是一些实例:
| 音标符 | 字符 | Construct | 输出结果 |
|---|---|---|---|
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
HTML字符实体
 | 实体名称对大小写敏感! |
|---|
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
HTML 统一资源定位器(Uniform Resource Locators)
URL是一个网页地址。
URL可以由字母组成,如"baidu.com",
或互联网协议(IP)地址: 131.45.20.67
大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。
URL - 统一资源定位器
Web浏览器通过URL从Web服务器请求页面。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
一个统一资源定位器(URL) 用于定位万维网上的文档。
一个网页地址实例:
http://www.baidu.com/cgi-bin/ruby_10.rb
语法规则:
说明:
-
scheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 baidu.com
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称
常见的 URL Schemes
以下是一些URL scheme:
| Scheme | 访问 | 用于... |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 443 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 21 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 字符编码
URL 只能使用 ASCII 字符集。
URL 编码会将字符转换为可通过因特网传输的格式。来通过因特网进行发送,由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换 非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
在线实例
实例
如果您点击"提交"按钮,浏览器会在发送输入之前对其进行 URL 编码。服务器上的页面会显示出接收到的输入。
<input type="text" value="beyond" name="text" size="30">
<input type="submit" value="提交">
</form>
 提示:JavaScript、PHP、Ruby、Python、JSP、Perl、ASP 都提供了对字符串进行 URL 编码的函数。
提示:JavaScript、PHP、Ruby、Python、JSP、Perl、ASP 都提供了对字符串进行 URL 编码的函数。
URL 编码实例
| 字符 | URL 编码 |
|---|---|
| € | %80 |
| £ | %A3 |
| © | %A9 |
| ® | %AE |
| À | %C0 |
| Á | %C1 |
| Â | %C2 |
| Ã | %C3 |
| Ä | %C4 |
| Å | %C5 |
HTML 速查列表
HTML 速查列表. 你可以收藏它,以备日常使用。
HTML 基本文档
<!DOCTYPE html>
<html>
<head>
<title>beyond</title>
</head>
<body> 未闻花名 </body>
</html>基本标签(Basic Tags)
<h1>最大的标题</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>最小的标题</h6>
<p>这是一个段落。</p>
<br> (换行)
<hr> (水平线)
<!-- 这是注释 -->文本格式化(Formatting)
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)链接(Links)
普通的链接:<a href="链接地址">链接文本</a>
图像链接: <a href="http://www.baidu.com/"><img src="url" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签: <a id="tips">
提示部分</a> <a href="#tips">跳到提示部分</a>图片(Images)
<img src="URL" alt="替换文本" height="42" width="42">样式/区块(Styles/Sections)
<style type="text/css">
h1 {color:red;}
p {color:blue;}
</style>
<div>文档中的块级元素</div>
<span>文档中的内联元素</span>无序列表
<ul>
<li>项目</li>
<li>项目</li>
</ul>有序列表
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>定义列表
<dl>
<dt>项目 1</dt>
<dd>描述项目 1</dd>
<dt>项目 2</dt>
<dd>描述项目 2</dd>
</dl>表格(Tables)
<table border="1">
<tr>
<th>表格标题</th>
<th>表格标题</th>
</tr>
<tr>
<td>表格数据</td>
<td>表格数据</td>
</tr>
</table>框架(Iframe)
<iframe src="demo_iframe.htm"></iframe>表单(Forms)
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option>未闻花名</option>
<option selected="selected">龙与虎</option>
<option>轻音少女</option>
</select>
<textarea name="comment" rows="60" cols="20">
</textarea>
</form>实体(Entities)
< 等同于 <
> 等同于 >
© 等同于 ©HTML 总结
本教程已教你如何使用 HTML 创建站点。
HTML 是一种在 Web 上使用的通用标记语言。
HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,
并可将之存为文本文件,浏览器即可读取和显示。
HTML 的关键是标签,其作用是指示将出现的内容。
现在,你已学完HTML,接下来该学习什么呢?
学习 CSS
CSS 被用来同时控制多重网页的样式和布局。
通过使用 CSS,所有的格式化均可从 HTML 中剥离出来,并存储于一个独立的文件中。
通过使用 CSS 来我们可以大大提升网页开发的工作效率!
学习 JavaScript
JavaScript 可以让你的网页更加生动。
如果你只想展示内容,静态网站是很好的展示形象,
如果你想与用户进行交换或者让网页更加生动那就需要使用到Javascript。
JavaScript是互联网上最流行的脚本语言,目前所有主流浏览器都支持Javascript。
站点服务器
在自己的服务器上托管网站始终是一个选项。
有几点需要考虑:
硬件支出
如果要运行"真正"的网站,您不得不购买强大的服务器硬件。
不要指望低价的 PC 能够应付这些工作。
您还需要稳定的(一天 24 小时)高速连接。
软件支出
请记住,服务器授权通常比客户端授权更昂贵。
同时请注意,服务器授权也许有用户数量限制。
人工费
不要指望低廉的人工费用。您必须安装自己的硬件和软件。
您同时要处理漏洞和病毒,以确保您的服务器时刻正常地运行于一个"任何事都可能发生"的环境中。
使用因特网服务提供商(ISP)
从 ISP 租用服务器也很常见。
大多数小公司会把网站存放到由 ISP 提供的服务器上。
其优势有以下几点:
连接速度
大多数 ISP 都拥有连接因特网的高速连接。
强大的硬件
ISP 的 web 服务器通常强大到能够由若干网站分享资源。
您还要看一下 ISP 是否提供高效的负载平衡,以及必要的备份服务器。
安全性和可靠性
ISP 是网站托管方面的专家。
他们应该提供 99% 以上的在线时间,最新的软件补丁,以及最好的病毒防护。
选择 ISP 时的注意事项
24 小时支持
确保 ISP 提供 24 小时支持。
不要使自己置于无法解决严重问题的尴尬境地,
同时还必须等待第二个工作日。
如果您不希望支付长途电话费,那么免费电话服务也是必要的。
每日备份
确保 ISP 会执行每日备份的例行工作,
否则您有可能损失有价值的数据。
流量
研究一下 ISP 的流量限制。
如果出现由于网站受欢迎而激增的不可预期的访问量,
那么您要确保不会因此支付额外费用。
带宽或内容限制
研究一下 ISP 的带宽和内容限制。
如果您计划发布图片或播出视频或音频,请确保您有此权限。
E-mail 功能
请确保 ISP 支持您需要的 e-mail 功能。
数据库访问
如果您计划使用网站数据库中的数据,
那么请确保您的 ISP 支持您需要的数据库访问。
附录:
HTML 参考手册- (HTML5 标准)
按字母顺序排列
New : HTML5新标签
| 标签 | 描述 |
|---|---|
| <!--...--> | -->√定义注释 |
| <!DOCTYPE> | -->√定义文档类型 |
| <a> | -->√定义超文本链接 |
| <abbr> | -->√定义缩写 |
| <acronym> | 定义只取首字母的缩写,不支持HTML5 ???Excuse Me??? |
| <address> | 定义文档作者或拥有者的联系信息 |
| <applet> | 定义嵌入的 applet。HTML5中不支持使用。 |
| <area> | -->√定义图像映射内部的区域 |
| <article>New | 定义一个文章区域 |
| <aside>New | 定义页面的侧边栏内容 |
| <audio>New | -->√定义音频内容 |
| <b> | -->√定义文本粗体 |
| <base> | -->√定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | 定义页面中文本的默认字体、颜色或尺寸。HTML5不支持使用。 |
| <bdi>New | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | -->√定义文字方向, 例如:从右往左,就是 dir="rtl" |
| <big> | 定义大号文本,HTML5不支持使用。 |
| <blockquote> | -->√定义长的引用 |
| <body> | -->√定义文档的主体 |
| <br> | -->√定义换行 |
| <button> | -->√定义一个点击按钮 |
| <canvas>New | 定义图形,比如图表和其他图像,标签只是图形容器,您必须使用脚本来绘制图形 |
| <caption> | -->√定义表格标题 |
| <center> | 定义居中文本。HTML5不支持使用。 |
| <cite> | -->√定义引用(citation) |
| <code> | -->√定义计算机代码文本 |
| <col> | -->√定义表格中一个或多个列的属性值 |
| <colgroup> | 定义表格中供格式化的列组 |
| <command>New | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <datalist>New | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
| <dd> | -->√定义定义列表中项目的描述 |
| <del> | -->√定义被删除文本 (删除线效果) |
| <details>New | 用于描述文档或文档某个部分的细节 |
| <dfn> | 定义定义项目 |
| <dialog>New | 定义对话框,比如提示框 |
| <dir> | 定义目录列表。HTML5不支持使用。 |
| <div> | -->√定义文档中的节 |
| <dl> | -->√定义列表详情 |
| <dt> | -->√定义列表中的项目 |
| <em> | -->√定义强调文本 |
| <embed>New | 定义嵌入的内容,比如插件。 |
| <fieldset> | -->√定义围绕表单中元素的边框 |
| <figcaption>New | 定义<figure> 元素的标题 |
| <figure>New | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <font> | 定义文字的字体、尺寸和颜色。HTML5不支持使用。 |
| <footer>New | 定义 section 或 document 的页脚。 |
| <form> | -->√定义了HTML文档的表单 |
| <frame> | -->√定义框架集的窗口或框架 |
| <frameset> | -->√定义框架集 |
| <h1> to <h6> | -->√定义 HTML 标题 |
| <head> | -->√定义关于文档的信息 |
| <header>New | 定义了文档的头部区域 |
| <hr> | -->√定义水平线 |
| <html> | -->√定义 HTML 文档 |
| <i> | -->√定义斜体字 |
| <iframe> | -->√定义内联框架 |
| <img> | -->√定义图像 |
| <input> | -->√定义输入控件 |
| <ins> | -->√定义被插入文本 (下划线效果) |
| <kbd> | -->√定义键盘文本 |
| <keygen>New | 规定用于表单的密钥对生成器字段。 |
| <label> | 定义 input 元素的标注 |
| <legend> | -->√定义 fieldset 元素的标题。 |
| <li> | -->√定义列表的项目 |
| <link> | -->√定义文档与外部资源的关系 |
| <map> | -->√定义图像映射 |
| <mark>New | 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。 |
| <menu> | 定义菜单列表。HTML5不支持使用。 |
| <meta> | -->√定义关于 HTML 文档的元信息。 |
| <meter>New | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav>New | 定义导航链接的部分 |
| <noframes> | 定义针对不支持框架的用户的替代内容。HTML5不支持 |
| <noscript> | -->√定义针对不支持客户端脚本的用户的替代内容。 |
| <object> | 定义内嵌对象 |
| <ol> | -->√定义有序列表。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | -->√定义选择列表中的选项。 |
| <output>New | 定义不同类型的输出,比如脚本的输出。 |
| <p> | -->√定义段落。 |
| <param> | 定义对象的参数。 |
| <pre> | -->√定义预格式文本。 |
| <progress>New | 定义运行中的进度(进程)。 |
| <q> | -->√定义短的引用。 |
| <rp>New | <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt>New | <rt> 标签定义字符(中文注音或字符)的解释或发音。 |
| <ruby>New | <ruby> 标签定义 ruby 注释(中文注音或字符)。 |
| <s> | 不赞成使用。定义加删除线的文本。 |
| <samp> | -->√定义计算机代码样本。 |
| <script> | -->√定义客户端脚本。 |
| <section>New | <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| <select> | -->√定义选择列表(下拉列表)。 |
| <small> | -->√定义小号文本。 |
| <source>New | <source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| <span> | 定义文档中的节。 |
| <strike> | HTML5不支持,不赞成使用。定义加删除线文本。 |
| <strong> | -->√定义强调文本。 |
| <style> | -->√定义文档的样式信息。 |
| <sub> | -->√定义下标文本。 |
| <summary>New | <summary> 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。 |
| <sup> | -->√定义上标文本。 |
| <table> | -->√定义表格。 |
| <tbody> | 定义表格中的主体内容。 |
| <td> | -->√定义表格中的单元。 |
| <textarea> | -->√定义多行的文本输入控件。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <th> | -->√定义表格中的表头单元格。 |
| <thead> | 定义表格中的表头内容。 |
| <time>New | 定义日期或时间,或者两者。 |
| <title> | -->√定义文档的标题。 |
| <tr> | -->√定义表格中的行。 |
| <track>New | <track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。 |
| <tt> | 定义打字机文本。 |
| <u> | 不赞成使用。定义下划线文本。 |
| <ul> | -->√定义无序列表。 |
| <var> | 定义文本的变量部分。 |
| <video>New | <video> 标签定义视频,比如电影片段或其他视频流。 |
| <wbr>New | 规定在文本中的何处适合添加换行符。 |
未完待续,下一章节,つづく






























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








