HTML5 简介

HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5的设计目的是为了在移动设备上支持多媒体。
HTML5简单易学。
什么是 HTML5?
HTML5 是下一代 HTML 标准。
HTML 4.01的上一个版本诞生于 1999 年。
自从那以后15年间,昔日的婴儿如如今已经成长为亭亭玉立的少女,而Web 世界已经发生了巨变。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
HTML5 受包括Firefox(火狐浏览器),IE9及其更高版本,
Chrome(谷歌浏览器),Safari,Opera等国外主流浏览器的支持;
国内的傲游浏览器(Maxthon),360浏览器、搜狗浏览器、
QQ浏览器等同样具备支持HTML5的能力。
HTML5 是如何起步的?
HTML5 是 W3C 与 WHATWG 合作的结果,
WHATWG 指 Web Hypertext Application Technology Working Group。。
WHATWG 致力于 web 表单和应用程序,
而 W3C 专注于 XHTML 2.0。
在 2006 年这历史性的时刻,双方情投意合惺惺相惜,决定进行合作,
来给未来世界的人们创建一个全新版本的 HTML。她就是HTML5
HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
HTML5 <!DOCTYPE>
<!doctype> 声明必须位于 HTML5 文档中的第一行,使用非常简单:
最小的HTML5文档
下面是一个简单的HTML5文档:
<html>
<head>
<title> 文档标题</title>
</head>
<body>
文档内容
</body>
</html>
HTML5的改进
新元素
新属性
完全支持 CSS3
Video 和 Audio
2D/3D 制图
本地存储
本地 SQL 数据
Web 应用
HTML5 多媒体
使用 HTML5 你可以简单的在网页中播放 视频(video)与音频 (audio) 。
HTML5 <video>
HTML5 <audio>
HTML5 应用
使用 HTML5 你可以简单地开发应用
本地数据存储
访问本地文件
本地 SQL 数据
缓存引用
Javascript 工作者
XHTMLHttpRequest 2
HTML5 图形
使用 HTML5 你可以简单的绘制图形:
使用 <canvas> 元素
使用内联 SVG (Scalable Vector Graphics 可缩放矢量图形)
使用 CSS3 2D/CSS 3D
HTML5 使用 CSS3
新选择器
新属性
动画
2D/3D 转换
圆角
阴影效果
可下载的字体
语义要素
HTML5 添加了很多语义元素如下所示:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面 独立的 内容区域。 |
| <aside> | 定义页面的 侧边栏 内容。 |
| <bdi> | 允许您设置一段文本, 使其 脱离其父元素的文本方向 设置。 |
| <command> | 定义 命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的 细节 |
| <dialog> | 定义 对话框,比如提示框 |
| <summary> | 标签包含 details 元素的 标题 |
| <figure> | 规定独立的 流内容 (图像、图表、照片、代码等等) |
| <figcaption> | 定义 <figure> 元素的 标题 |
| <footer> | 定义 section 或 document 的 页脚 |
| <header> | 定义了文档的 头部 区域 |
| <mark> | 定义带有 记号 的文本。 |
| <meter> | 定义度量衡。仅用于已知 最大和最小值 的度量。 |
| <nav> | 定义 导航 链接的部分。 |
| <progress> | 定义任何类型的任务的 进度 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的 解释或发音 |
| <rp> | 在 ruby 注释中使用, 定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的 节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的 何处 适合添加 换行符 |
HTML5 表单
新表单元素, 新属性,新输入类型,自动验证。
已移除元素
以下的11个 HTML 4.01 元素在HTML5中已经被删除:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
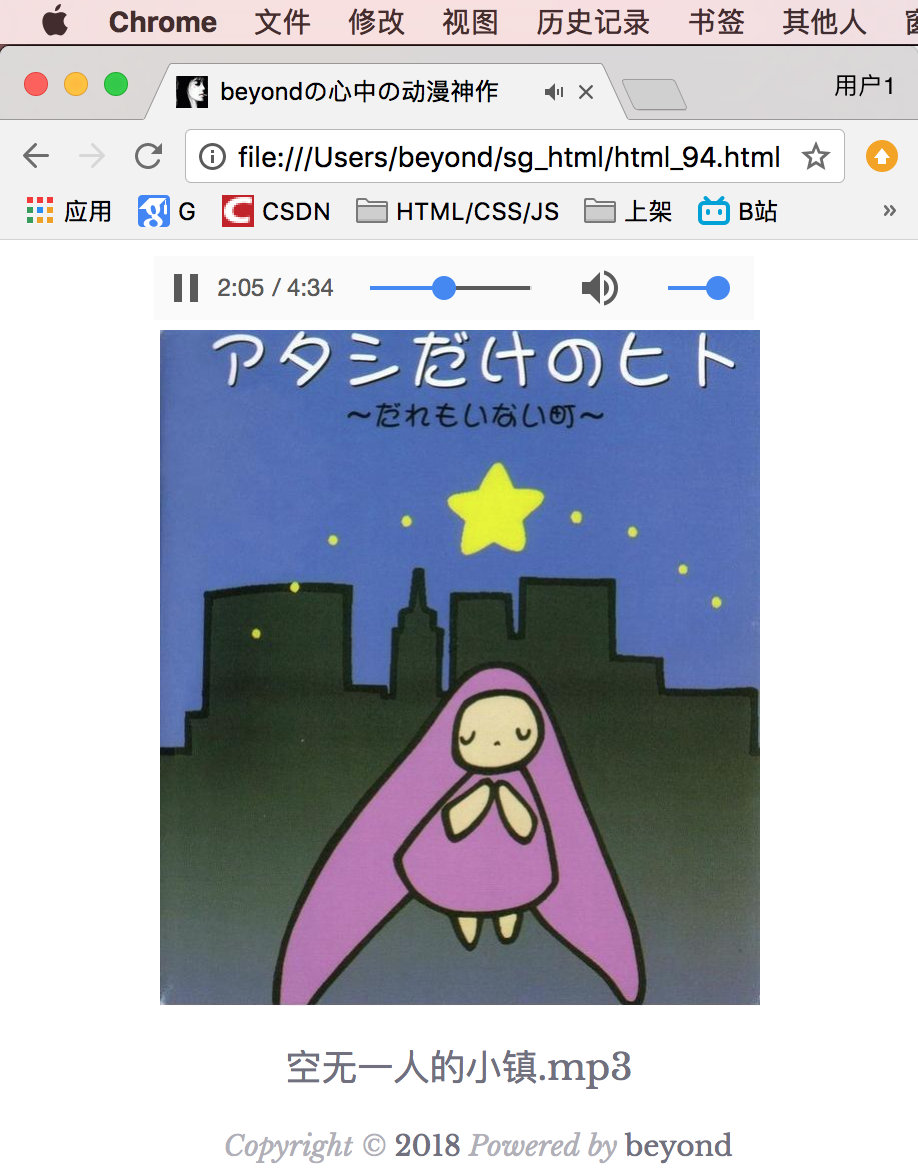
每一章中的实例
示例代码:
<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="550">
<meta name="description" content="免费零基础教程">
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite.css">
</head>
<body>
<div style="text-align:center">
<audio controls>
<source src="daremoinai.ogg" type="audio/ogg">
<source src="daremoinai.mp3" type="audio/mpeg">
您的浏览器不支持audio标签,embed没有闭合标签
<embed height="50" width="300" src="daremoinai.mp3" />
<object height="50" width="300" data="daremoinai.mp3"></object>
</audio>
<br/>
<object width="300" height="338" data="http://localhost/static/images/daremoinai.jpg"></object>
</div>
<p style="text-align:center;font-style:normal;color: rgba(113,112,127,1);">空无一人的小镇.mp3</p>
<p style="font-size:14px;text-align:center"> Copyright © <a>2018</a> Powered by <a>beyond</a></p>
</body>
</html>效果如下:
HTML5 - 新特性
HTML5 中的一些有趣的新特性:
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持
新的特殊内容元素,比如 article、footer、header、nav、section
新的表单控件,比如 calendar、date、time、email、url、search
HTML5 浏览器支持
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。
IE9 将支持某些 HTML5 特性。









 本文深入介绍了HTML5的新特性,特别是Canvas和SVG用于图形绘制的部分。Canvas是一个用于图形绘制的二维网格,允许通过JavaScript进行动态绘图。SVG是可伸缩矢量图形,直接嵌入HTML页面,支持高质量的图形渲染和搜索功能。文章对比了Canvas与SVG的区别,并提供了丰富的示例代码,展示了在不同场景下如何使用它们。
本文深入介绍了HTML5的新特性,特别是Canvas和SVG用于图形绘制的部分。Canvas是一个用于图形绘制的二维网格,允许通过JavaScript进行动态绘图。SVG是可伸缩矢量图形,直接嵌入HTML页面,支持高质量的图形渲染和搜索功能。文章对比了Canvas与SVG的区别,并提供了丰富的示例代码,展示了在不同场景下如何使用它们。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








