drawImage共提供了三个方法:
1.在画布上定位图像。context.drawImage(img,x,y);
2.在画布上定位图像,并指定图像的宽度和高度。context.drawImage(img,x,y,width,height);
3.裁切图像,并在画布上定位被裁切的部分。context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);参数描述img规定要使用的图像、画布或视频。
sx开始剪切图像的 x 坐标位置。
sy开始剪切图像的 y 坐标位置。
swidth被剪切图像的宽度。
sheight被剪切图像的高度。
x在画布上放置图像的 x 坐标位置。
y在画布上放置图像的 y 坐标位置。
width要绘制的图像的宽度。(伸展或缩小图像)
height要绘制的图像的高度。(伸展或缩小图像)
下面代码包含了以上把图像绘制到canvas上的三种方法:
canvas绘图window.onload = function()
{
drawCanvas1();
drawCanvas2();
drawCanvas3();
}
//context.drawImage(img,x,y);
function drawCanvas1()
{
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//将图片绘制到canvas上
var img = new Image();
img.src = "1.jpg";
img.onload = function()
{
context.drawImage(img, 0, 0);
};
context.textAlign = "center";
context.fillText("context.drawImage(img,x,y)画原图", 250, 350);
}
//context.drawImage(img,x,y,width,height);
function drawCanvas2()
{
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//将图片绘制到canvas上
var img = new Image();
img.src = "1.jpg";
img.onload = function()
{
context.drawImage(img, 0, 0, 500, 300);
};
context.textAlign = "center";
context.fillText("context.drawImage(img,x,y,width,height)指定宽和高进行拉伸和缩放", 250, 350);
}
//context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
function drawCanvas3()
{
var canvas = document.getElementById("myCanvas3");
var context = canvas.getContext("2d");
//将图片绘制到canvas上
var img = new Image();
img.src = "1.jpg";
img.onload = function()
{
context.drawImage(img, 200,100, 200, 200, 0, 0, 200, 200);
};
context.textAlign = "center";
context.fillText("context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height)", 250, 350);
context.fillText("裁切图片的一部分绘制在画布上,并可进行缩放", 250, 370);
}
您的浏览器不支持canvas
您的浏览器不支持canvas
您的浏览器不支持canvas
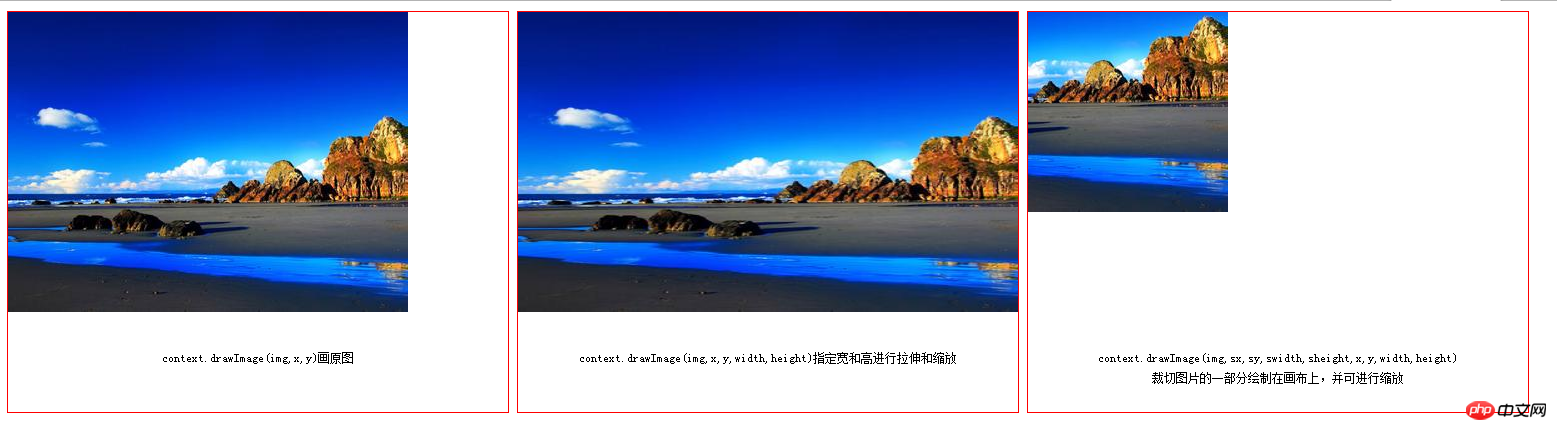
效果如下:

第一幅:context.drawImage(img, 0, 0)为从画布(0,0)开始绘制,绘制图像原大小。
第二幅:context.drawImage(img, 0, 0, 500, 300)表示为从画布(0,0)开始绘制,并指定绘制图像的宽和高分别为500、300,因此原图会被拉伸或缩小。
第三幅:context.drawImage(img, 200,100, 200, 200, 0, 0, 200, 200);表示从图像的(200,100)位置开始裁切宽和高分别为200、200的部分,并放置在画布的(0,0)位置,并指定绘制图像的宽高分别为200、200。





















 5051
5051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








