HTML5 WebSocket
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器 只需要做一个 握手的动作,
然后,浏览器和服务器之间就形成了一条快速通道。
两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,
连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,
并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocal] );
以上代码中的第一个参数 url, 指定连接的 URL。
第二个参数 protocol 是可选的,指定了可接受的子协议。
WebSocket 属性
以下是 WebSocket 对象的属性。
假定我们使用了以上代码创建了 Socket 对象:
| 属性 | 描述 |
|---|---|
| Socket.readyState | 只读属性 readyState 表示连接状态,可以是以下值:
|
| Socket.bufferedAmount | 只读属性 bufferedAmount , 已被 send(), 放入正在队列中等待传输中, 但是还没有发出的 UTF-8 文本字节数。 |
WebSocket 事件
以下是 WebSocket 对象的相关事件。
假定我们使用了以上代码创建了 Socket 对象:
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
WebSocket 方法
以下是 WebSocket 对象的相关方法。
假定我们使用了以上代码创建了 Socket 对象:
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用连接发送数据 |
| Socket.close() | 关闭连接 |
WebSocket 实例
WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,
客户端浏览器首先要向服务器发起一个 HTTP 请求,
这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,
其中附加头信息"Upgrade: WebSocket"表明:
这是一个申请协议升级的 HTTP 请求,
服务器端解析这些附加的头信息然后产生应答信息返回给客户端,
客户端和服务器端的 WebSocket 连接就建立起来了,
这时候,双方就可以通过这个连接通道自由的传递信息,
并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
客户端的 HTML 和 JavaScript
目前大部分浏览器支持 WebSocket() 接口,
你可以在以下浏览器中尝试实例: Chrome, Mozilla, Opera 和 Safari。
html_157.html 文件内容
<!DOCTPYE html>
<html>
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite2.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div id="id_result"></div>
<div style="margin:0 auto;">
<a href="javascript:StartWebSocket()">启动WebSocket</a>
</div>
<script type="text/javascript">
function StartWebSocket() {
if("WebSocket" in window){
document.getElementById("id_result").innerHTML += "恭喜,浏览器支持WebSocket<br/><br/>";
// 创建一个WebSocket
var socket = new WebSocket("ws://localhost:9998/echo");
// 监听打开事件
socket.onopen = function () {
document.getElementById("id_result").innerHTML += "WebSocket成功打开<br/>";
socket.send("未闻花名");
document.getElementById("id_result").innerHTML += "WebSocket发送数据成功<br/>";
}
// 监听接收事件
socket.onmessage = function (event) {
var received_msg = event.data;
var appendStr = "WebSocket成功接收数据:" + received_msg + "<br/>";
document.getElementById("id_result").innerHTML += appendStr;
}
// 监听关闭事件
socket.onclose = function () {
document.getElementById("id_result").innerHTML += "<br/>服务器连接关闭<br/>";
}
}else{
document.getElementById("id_result").innerHTML += "对不起,您的浏览器不支持WebSocket!<br/>";
}
}
</script>
<footer>
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a>2018</a> Powered by <a>beyond</a>
</p>
<p><time pubdate datetime="2018-03-09" ></time>
</p>
</footer>
</body>
</html>
安装 pywebsocket
在执行以上程序前,我们需要创建一个支持 WebSocket 的服务。
从 pywebsocket 下载 mod_pywebsocket ,
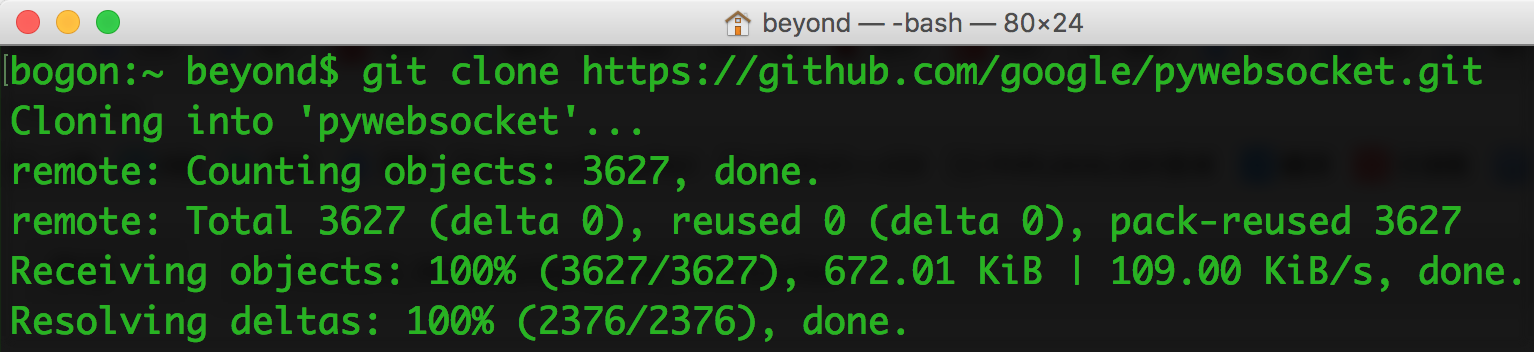
或者使用 git 命令下载:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket 需要 python 环境支持
mod_pywebsocket 是一个 Apache HTTP 的 Web Socket扩展,安装步骤如下:解压下载的文件。
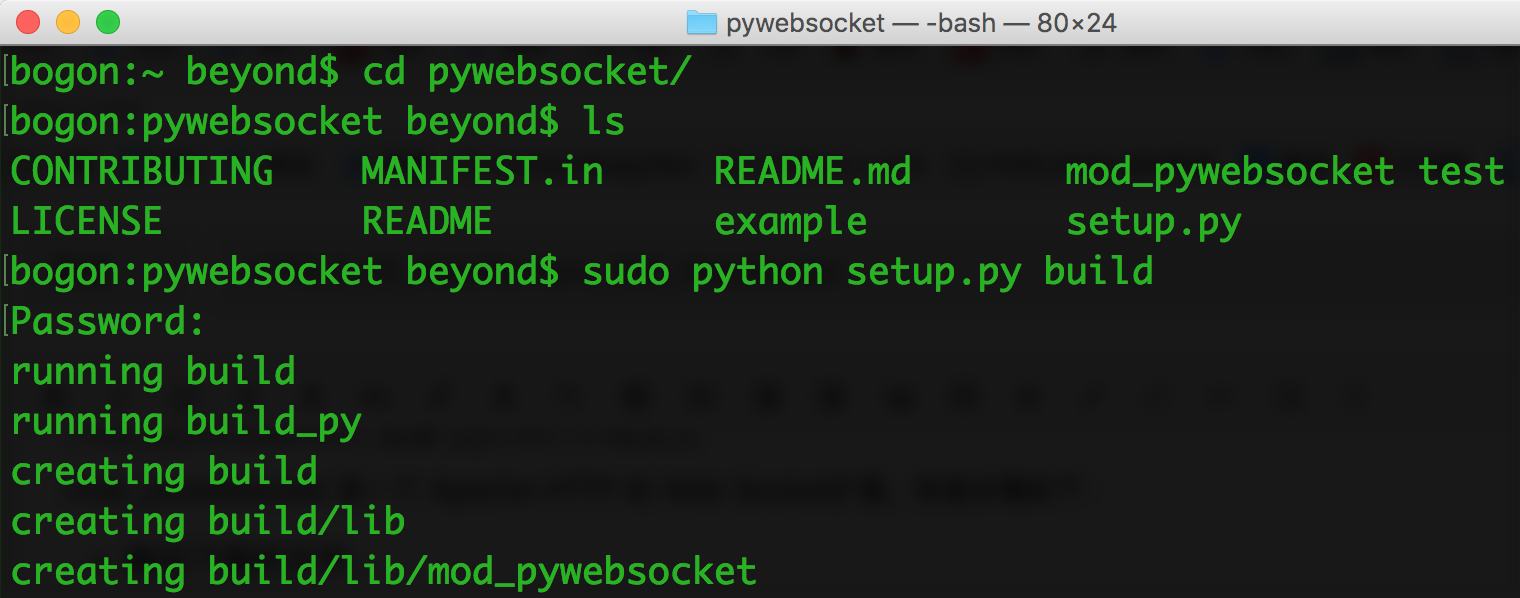
进入 pywebsocket 目录。
执行命令:
$ python setup.py build $ sudo python setup.py install
查看文档说明:
$ pydoc mod_pywebsocket
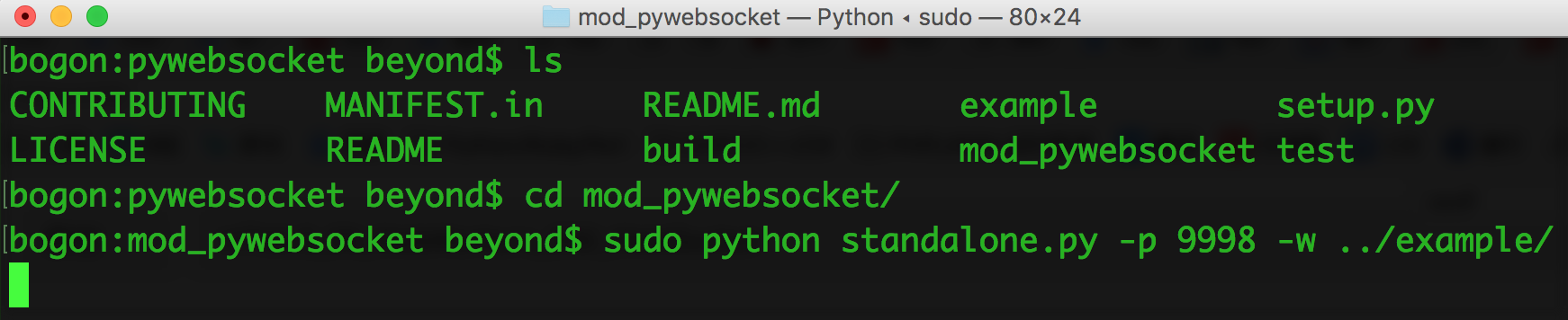
开启服务
在 pywebsocket/mod_pywebsocket 目录下执行以下命令:
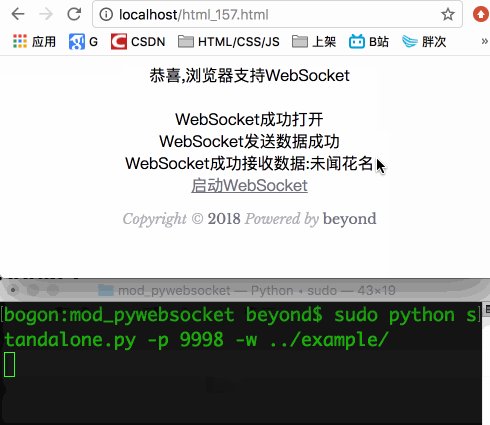
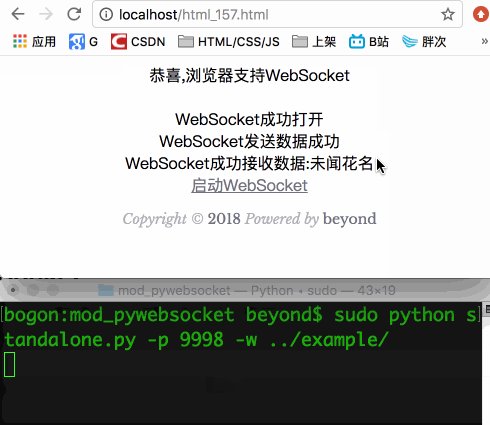
$ sudo python standalone.py -p 9998 -w ../example/
以上命令会开启一个端口号为 9998 的服务,
使用 -w 来设置处理程序 echo_wsh.py 所在的目录。
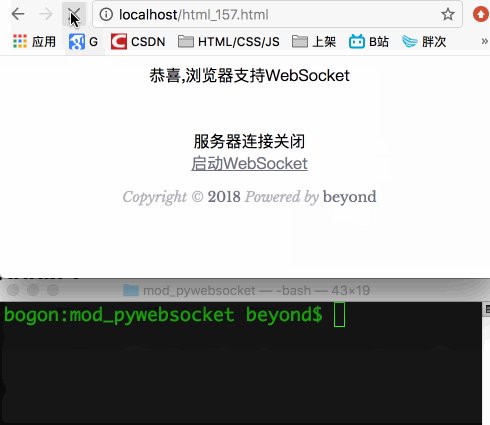
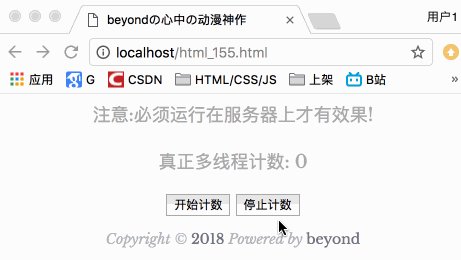
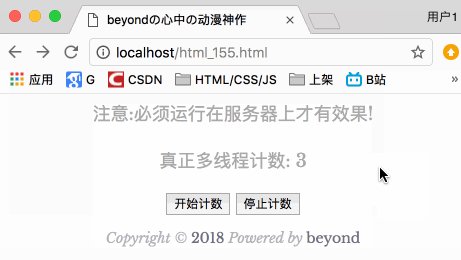
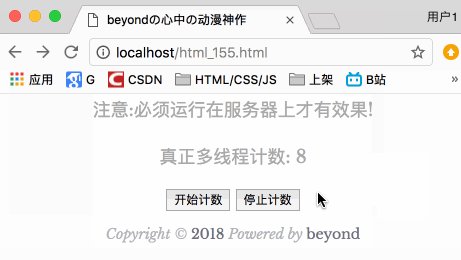
现在我们可以在 Chrome 浏览器打开前面创建的 html_157.html 文件。
如果你的浏览器支持 WebSocket(), 点击"运行 WebSocket",
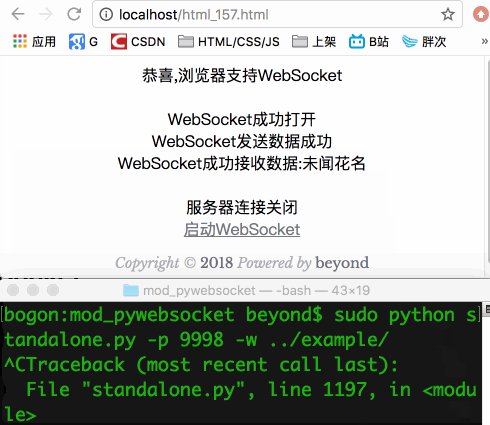
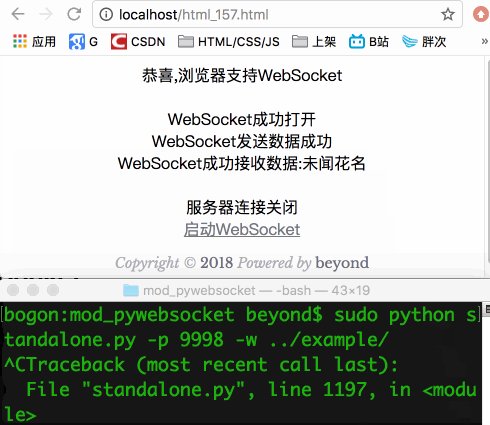
你就可以看到整个流程各个步骤弹出的窗口,流程 Gif 演示:

在我们停止服务后,会弹出 "连接已关闭..."。


































 3671
3671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








