JS对象:https://www.cnblogs.com/libin-1/p/5911190.html
Javascript对象总结
JS中内置了17个对象,常用的是Array对象、Date对象、正则表达式对象、string对象、Global对象
Array对象中常用方法:
Concat():表示把几个数组合并成一个数组。
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
Join():返回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。
<script type="text/javascript">
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join());
</script>
Pop():移除数组最后一个元素。
Shift():移除数组中第一个元素。
Slice(start,end):将创建一个新的数组并返回数组中的一段。
<script type="text/javascript">
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
document.write(myarr);
</script>
Push():往数组中新添加一个元素,返回最新长度。
Sort():对数组进行排序。
对于数字用另一种方式
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
Reverse():反转数组的排序。
<script type="text/javascript">
var myarr = new Array(3)
myarr[0] = "1"
myarr[1] = "2"
myarr[2] = "3"
document.write(myarr + "<br />")
document.write(myarr.reverse())
</script>
toLocaleString();返回当前系统时间
Array对象属性常用的只有一个:
Length:表示取得当前数组长度
Global对象
是一个固有对象,目的是把所有的全局方法集中在一个对象中。
Global没有语法,直接调用其方法。
escape(): 对 String 对象编码以便它们能在所有计算机上可读.
escape(charString)
必选项 charstring 参数是要编码的任意 String 对象或文字。
isNaN():判断一个值是否是NaN。
parseInt():返回由字符串得到的整数
正则表达式对象
本对象包含正则表达式模式以及表明如何应用模式的标志。
语法 1
re = /pattern/[flags]
语法 2
re = new RegExp("pattern",["flags"])
re为将要赋值正则表达式模式的变量名
pattern为正则表达式
flags为标记:有如下3中
1:g(全文查找)
2:i(忽略大小写)
3:m(多行查找)
当预先知道查找字符串时用语法 1。当查找字符串经常变动或不知道时用语法 2,比如由用户输入得到的字符串。
String对象
charAt():返回指定索引的位置的字符
concat():返回字符串值,表示两个或多个字符串的连接
match():使用正则表达式模式对字符串执行查找,并将包含查找结果最为结果返回
function MatchDemo(){
var r, re; // 声明变量。
var s = "The rain in Spain falls mainly in the plain";
re = /ain/i; // 创建正则表达式模式。
r = s.match(re); // 尝试匹配搜索字符串。
return(r); // 返回第一次出现 "ain" 的地方。
}
Replace(a,b):字符b替换a
Search(stringObject):指明是否存在相应的匹配。如果找到一个匹配,search 方法将返回一个整数值,指明这个匹配距离字符串开始的偏移位置。如果没有找到匹配,则返回 -1。
Slice(start,end):返回字符段片段
Split():字符串拆分
Substr(start,length):字符串截取
Substring(start,end)取得指定长度内的字符串
toUpperCase():返回一个字符串,该字符串中的所有字母都被转化为大写字母。
toLowerCase():返回一个字符串,该字符串中的所有字母都被转化为小写字母。
Math对象
Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
eg:
<script type="text/javascript">
var mypi=Math.PI;
var myabs=Math.abs(-15);
document.write(mypi);
document.write(myabs);
</script>
ceil():向上取整。
document.write(Math.ceil(-9.9));
floor():向下取整。
document.write(Math.floor(-9.9));
round():四舍五入。
document.write(Math.round(-9.9));
random():取随机数。
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
Date对象
get/setDate():返回或设置日期。
get/setFullYear():返回或设置年份,用四位数表示。
get/setYear():返回或设置年份。
get/setMonth():返回或设置月份。0为一月
get/setHours():返回或设置小时,24小时制
get/setMinutes():返回或设置分钟数。
get/setSeconds():返回或设置秒钟数。
get/setTime():返回或设置时间(毫秒为单位)
Browser对象
window
window对象是BOM的核心,window对象指当前的浏览器窗口。

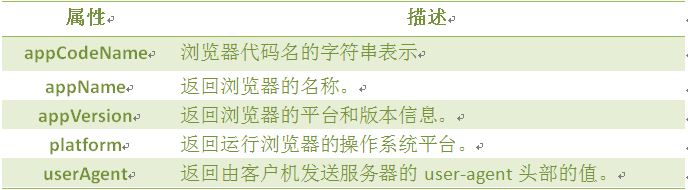
Navigator

Screen

History
length属性 保存着历史记录的URL数量。初始时,该值为1。如果当前窗口先后访问了三个网址,history.length属性等于3
history对象提供了一系列方法,允许在浏览历史之间移动,包括go()、back()和forward();使用go()方法可以在用户的历史记录中任意跳转。这个方法接收一个参数,表示向后或向前跳转的页面数的一个整数值。负数表示向后跳转(类似于后退按钮),正数表示向前跳转(类似于前进按钮),0表示刷新当前页。
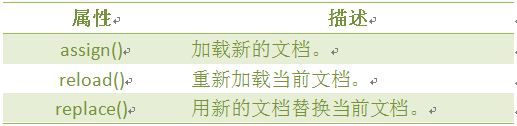
Location
属性:

方法:

DOM对象
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
1、https://blog.csdn.net/qq_27918787/article/details/52628311
innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:<div id="aa">这是内容</div> ,
我们可以通过 document.getElementById('aa').innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,如 document.getElementById('abc').innerHTML='这是被插入的内容';
这样就能向id为abc的对象插入内容。
2、改变HTML的样式
Object.style.property=new style;

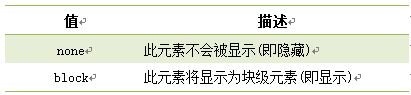
3、显示和隐藏
Object.style.display = value























 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








