考虑点
1.是否一定需要用到图片,有时当需要绘制的图片较简单时,可以通过CSS制作,但是要求使用兼容性较高级的浏览器。比如说
<html>
<head>
<style>
body{
background-image: linear-gradient(-180deg,#4a6685,#4e3647);
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>背景图使用CSS实现</h1>
</body>
</html>2.选择合适的图片格式
以下是几种web图片格式的分析
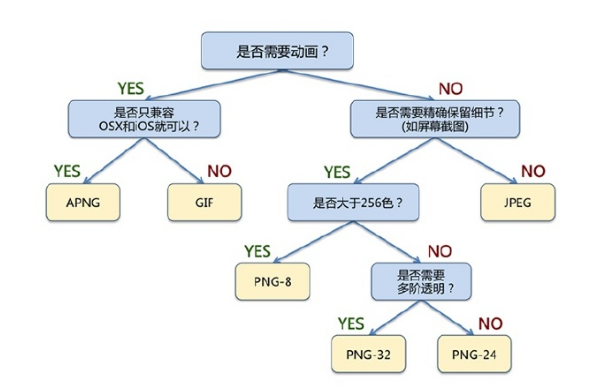
图片表格(来源: wizcabbit的博客 )
图片表格(来源: wizcabbit的博客 )
总得来说,如果要使用动图就使用GIF的格式,如果是呈现照片则使用jpeg格式的,其他情况使用不同需求下的png格式,由第二张图可以看出,png-X可以支持多种不同使用需求,支持比较丰富。而在要求图片是需要动态缩放的,则使用svg格式的。
3.对图片进行压缩,减少网络中请求的流量和时间,但是会对浏览器和服务器增加负担,下面列出一些工具
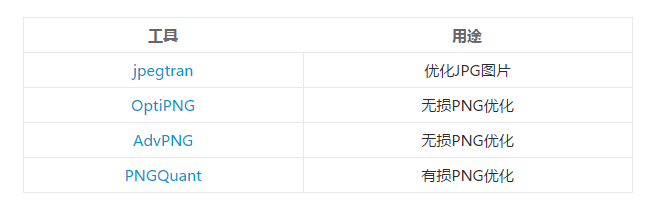
图片表格(来源: wizcabbit的博客 ,目前没有用过,mark一下 )


























 8163
8163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








