<strong><span style="font-size:12px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>MyHtml.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:url("imgs/img/bj.jpg")no-repeat fixed;
background-size:cover;}
#nav #logo{
background:rgba(255,255,255,0.3)url("imgs/img/logo.png")center no-repeat;
width:80px;height:80px;display:block;
border:2px solid #00CC00;border-radius:40px;z-index:999;}
#nav #ring a{display:inline-block;width:100px;height:40px;
margin:15px 0px;}
#nav #ring a:nth-child(1){
background:rgba(255,255,255,1)url("imgs/img/1_28.png")top no-repeat;}
#nav #ring a:nth-child(2){
background:rgba(255,255,255,1)url("imgs/img/1_29.png")top no-repeat;}
#nav #ring a:nth-child(3){
background:rgba(255,255,255,1)url("imgs/img/1_30.png")top no-repeat;}
#nav #ring a:nth-child(4){
background:rgba(255,255,255,1)url("imgs/img/1_31.png")top no-repeat;}
#nav #ring a:nth-child(5){
background:rgba(255,255,255,1)url("imgs/img/1_32.png")top no-repeat;}
#nav #ring a:nth-child(6){
background:rgba(255,255,255,1)url("imgs/img/1_33.png")top no-repeat;}
#nav #ring a:nth-child(7){
background:rgba(255,255,255,1)url("imgs/img/1_34.png")top no-repeat;}
#nav #ring a:nth-child(8){
background:rgba(255,255,255,1)url("imgs/img/1_35.png")top no-repeat;}
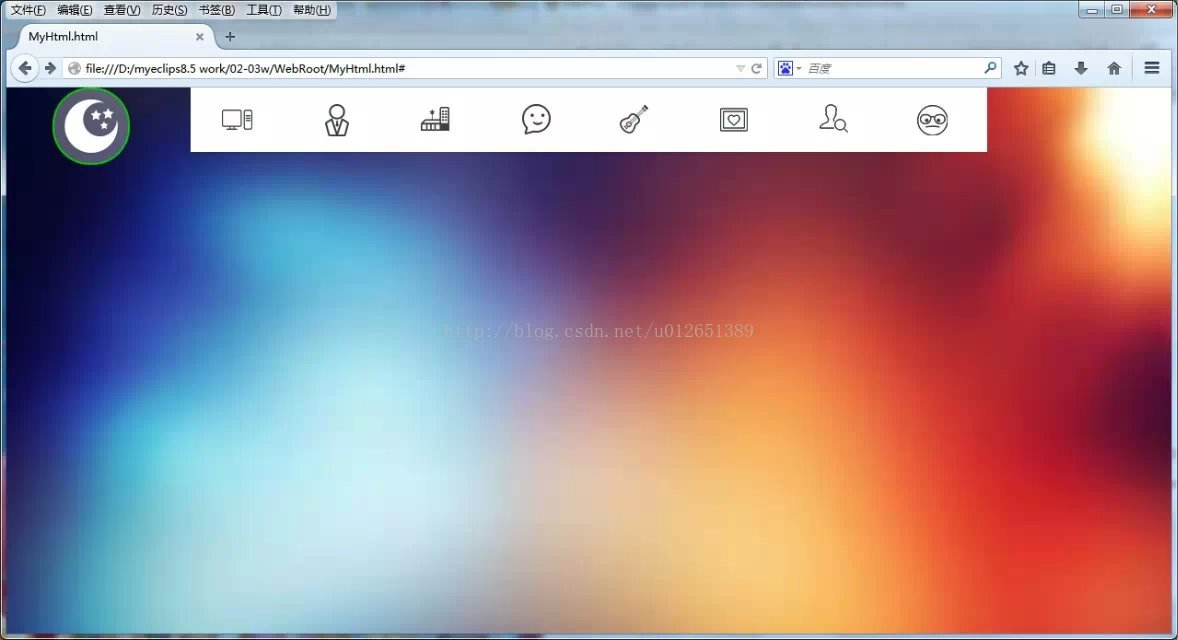
<span style="color:#ff0000;">@media screen and (min-width:880px){</span>
#nav{width:100%;height:70px;}
#nav #logo{position:absolute;top:0px;left:50px;}
#nav #ring{width:865px;height:70px;background:#FFF;
position:relative;margin:0px auto;}
}
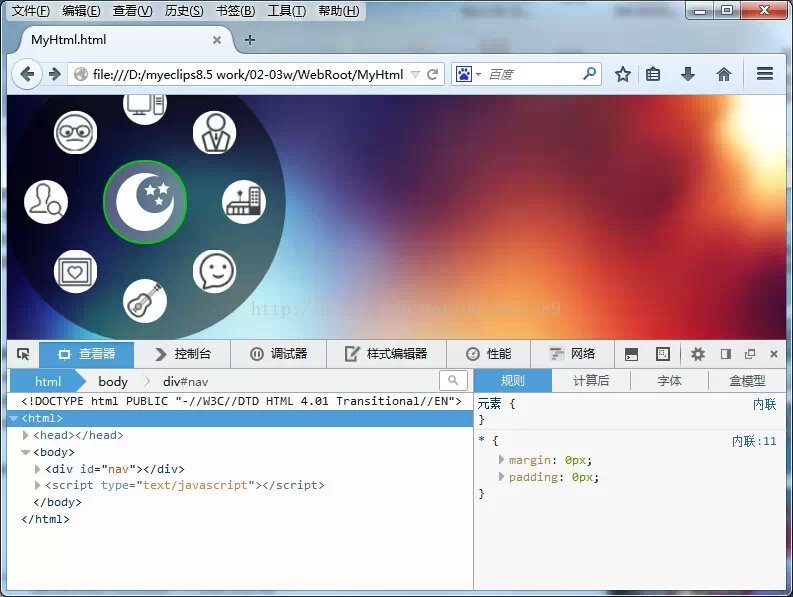
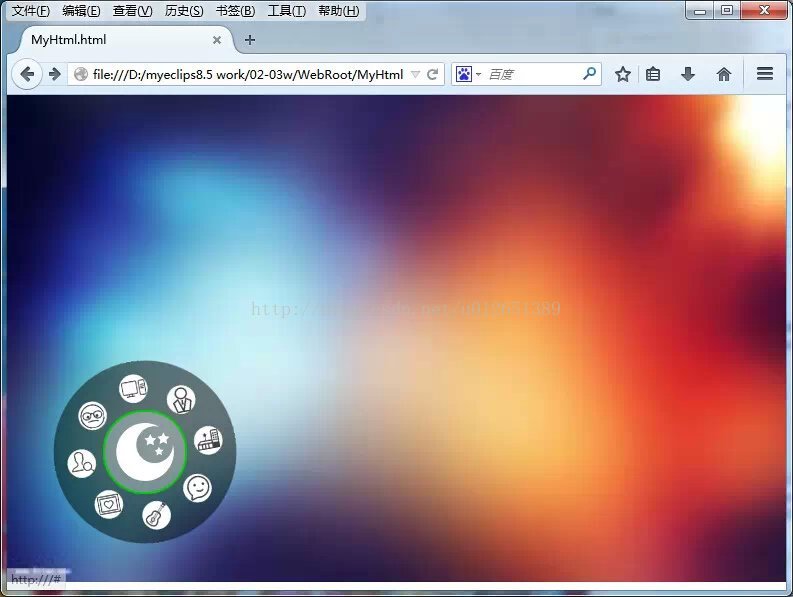
<span style="color:#000099;">@media screen and (max-width:880px){</span>
#nav{width:256px;height:256px;border-radius:50%;
position:fixed;bottom:10px;left:10px;}
#nav #ring{width:256px;height:256px;
background:rgba(0, 0, 0, 0.5);position:relative;
margin:0px auto;border-radius:50%;transform:scale(0.1) rotate(-27deg);
transition:all 500ms ease-out;}
#nav #logo{position:absolute;bottom:0px;left:0px;top:0px;right:0px;
margin:auto;}
#nav #ring a{display:block;width:40px;height:40px;border-radius:20px;
position:absolute;margin-left:-20px;margin-top:-20px;
}
#nav:hover #ring{transform:scale(1.1) rotate(0deg);opacity:1;}
}
</style>
</head>
<body>
<div id="nav">
<a href="http://#" id="logo"></a>
<div id="ring">
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
<a href="#" class="menuico"></a>
</div>
</div>
<script type="text/javascript">
var ico=document.querySelectorAll('.menuico');
for(var i=0,l=ico.length ;i<l ;i++ ){
ico[i].style.left=(50-35*Math.cos(-0.5*Math.PI-2*(1/l)*i*Math.PI)).toFixed(4)+"%";
ico[i].style.top=(50+35*Math.sin(-0.5*Math.PI-2*(1/l)*i*Math.PI)).toFixed(4)+"%";
}
</script>
</body>
</html>
</span></strong>



























 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








