一、RGBA模式和颜色索引模式
OpenGL支持两种颜色模式:一种是RGBA,一种是颜色索引模式。无论哪种颜色模式,计算机都必须为每一个像素保存一些数据。
1.RGBA模式
RGBA模式中,数据直接就代表了颜色。
2.颜色索引模式
颜色索引模式中,数据代表的是一个索引,要得到真正的颜色,还必须去查索引表。
理解:
在索引颜色模式中,OpenGL需要一个颜色表。这个表就相当于画家的调色板:虽然可以调出很多种颜色,但同时存在于调色板上的颜色种数将不会超过调色板的格数。试将颜色表的每一项想象成调色板上的一个格子:它保存了一种颜色。在使用索引颜色模式画图时,我说“我把第i种颜色设置为某某”,其实就相当于将调色板的第i格调为某某颜色。“我需要第k种颜色来画图”,那么就用画笔去蘸一下第k格调色板。
下面只讨论RGBA模式
二、设置当前色
void glColor3f(GLfloat red, GLfloat green, GLfloat blue);
void glColor4f(GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha);
R值(红色分量)、G值(绿色分量)、B值(蓝色分量)和A值(alpha分量)
glColor系列函数,采用f和d做后缀的函数,各个颜色分量范围为0.0到1.0。
设置当前色之后绘制的所有东东都是当前色的。即如果需要颜色改变,则在绘制前需重新设置当前色。
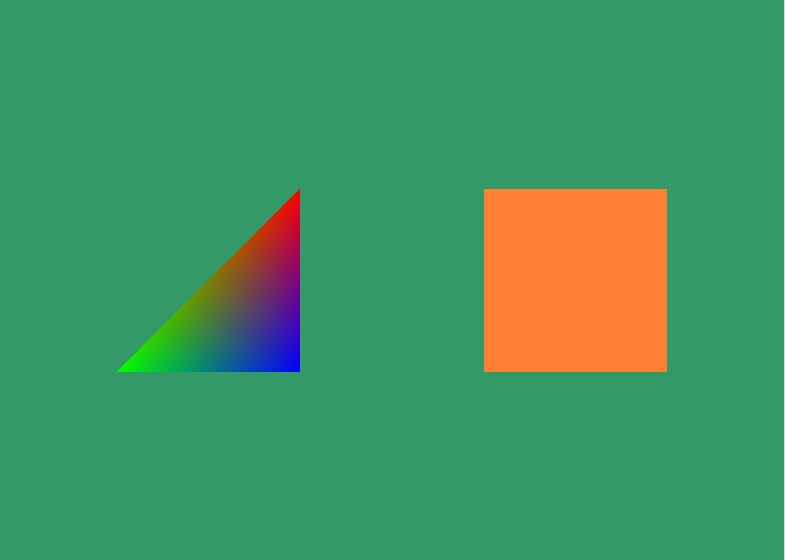
示例1:
glPushMatrix();
glTranslatef(0.0f,1.0f,-6.0f);
glBegin(GL_TRIANGLES);
//在每个顶点设置一次颜色
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-3.0f,-2.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(-1.0f,-2.0f,0.0f);
glEnd();
glPopMatrix();
glPushMatrix();
glTranslatef(2.0f,0.0f,-6.0f);
glBegin(GL_QUADS);
//只设置一次颜色,之后所有顶点都是这个颜色
glColor3f(1.0f,0.5f,0.2f);
glVertex3f(-1.0f,-1.0f,0.0f);
glVertex3f(-1.0f,1.0f,0.0f);
glVertex3f(1.0f,1.0f,0.0f);
glVertex3f(1.0f,-1.0f,0.0f);
glEnd();
glPopMatrix();效果图:
三、指定清除屏幕用的颜色
glClearColor(1.0f, 0.0f, 0.0f, 0.0f); //定义清楚屏幕后屏幕所拥有的颜色
glClear(GL_COLOR_BUFFER_BIT); //把屏幕上的颜色清空,清空后屏幕变为之前指定的颜色
例如,调用glClearColor(0.0f, 0.0f, 0.0f, 0.0f); 把清屏后屏幕的颜色定义为白色,之后调用glClear(GL_COLOR_BUFFER_BIT);屏幕的颜色就是白色。
四、指定着色模型
glShadeModel(GL_SMOOTH); // 平滑方式,这也是默认方式
glShadeModel(GL_FLAT); // 单色方式
使用光滑着色时(即GL_SMOOTH)(默认方式),独立的处理图元中各个顶点的颜色。对于线段图元,线段上各点的颜色将根据两个顶点的颜色通过插值得到。对于多边形图元,多边形内部区域的颜色将根据所有顶点的颜色插值得到。
如果使用的是RGB模式,看起来就具有渐变的效果。
如果是使用颜色索引模式,则其相邻点的索引值是接近的,如果将颜色表中接近的项设置成接近的颜色,则看起来也是渐变的效果。但如果颜色表中接近的项颜色却差距很大,则看起来可能是很奇怪的效果。
采用恒定着色时(即GL_FLAT),使用图元中某个顶点的颜色来渲染整个图元。(直线以 后指定的点的颜色为准,而多边形将以任意顶点的颜色为准,由实现决定。为了避免这个不确定性,尽量在多边形中使用同一种颜色。)
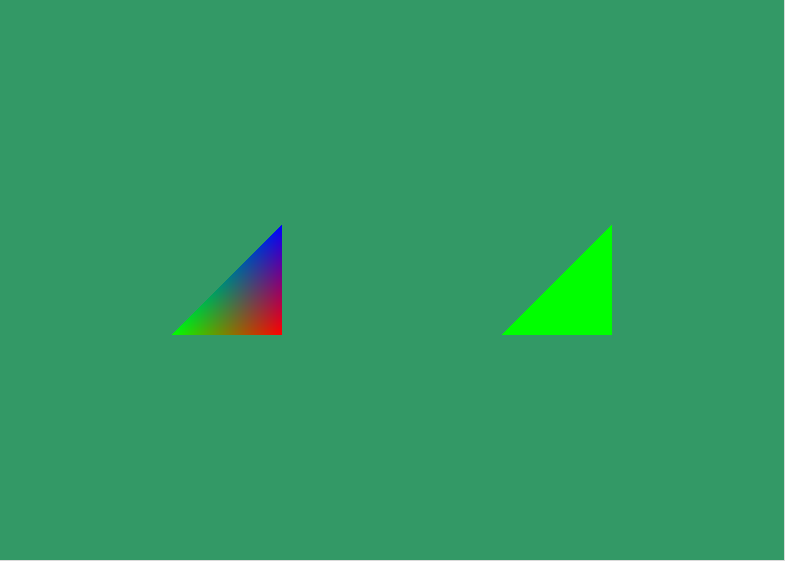
示例2:
//平滑模式
glShadeModel(GL_SMOOTH);
glPushMatrix();
glTranslatef(-1.0f,-0.5f,-5.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();
//单色模式
glShadeModel(GL_FLAT);
glPushMatrix();
glTranslatef(2.0f,-0.5f,-5.0f);
glBegin(GL_TRIANGLES);
glColor3f(1.0f,0.0f,0.0f);
glVertex3f(0.0f,0.0f,0.0f);
glColor3f(0.0f,0.0f,1.0f);
glVertex3f(0.0f,1.0f,0.0f);
glColor3f(0.0f,1.0f,0.0f);
glVertex3f(-1.0f,0.0f,0.0f);
glEnd();
glPopMatrix();效果图:
采用了平滑模式,每个顶点设置为不同的颜色,看起来颜色从每个角喷出,并刚好在三角形的中心混合,三种颜色相互混合。
采用了单色模式后,即使每个顶点设置为不同的颜色,整个三角形也只使用其中一个顶点的颜色来渲染整个图元。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








