都2022年了,还不会在AS里设置Compose代码模板,还不来学习一下减少下工作量?
File Templates(文件模板)
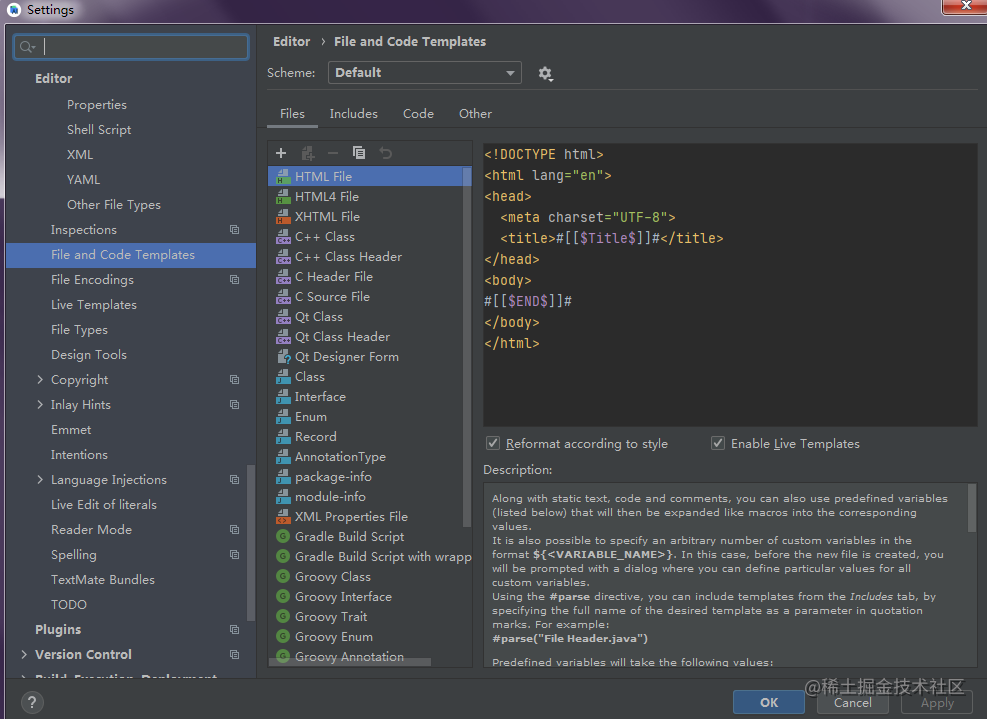
windows 版 : File -> Settings -> Editor -> File and Code Templates。

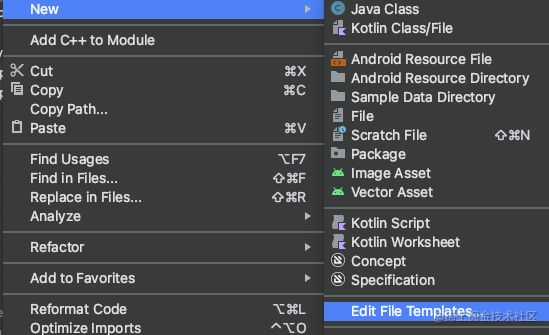
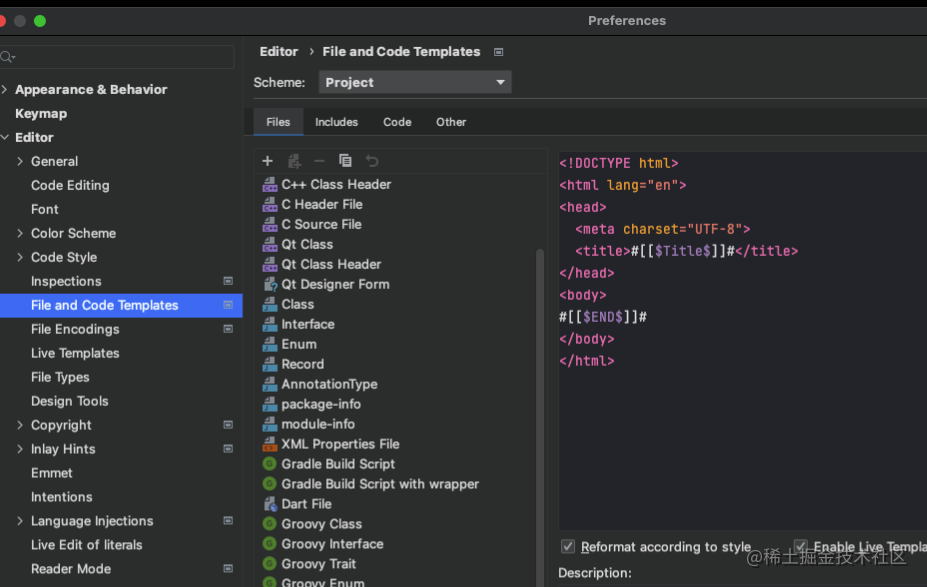
如果是Mac版的话,则是 File -> New -> Edit File Templates -> Preference -> Editor -> File and Code Templates。


后续操作Mac和Win差别不大,这里不赘述。

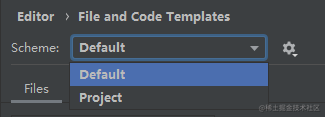
注意Scheme这里可以选定是模板是默认适用于所有工程,还是专门适用这个工程。

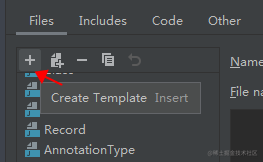
点击+号创建模板。

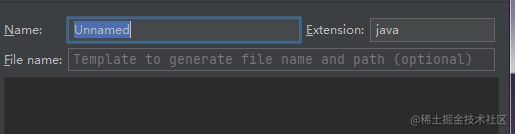
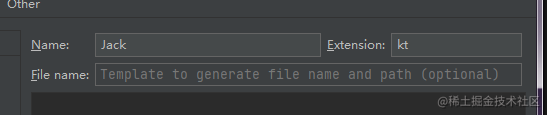
对应的输入模板名字。右边是文件后缀名。这里是Java我们把他改成kt。

填入下面的模板:
#if (${PACKAGE_NAME} && ${PACKAGE_NAME} != "")package ${PACKAGE_NAME}
#end
#parse("File Header.java")
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
#if (${Function_Name} == "" )
@Composable
fun ${NAME}() {
}
@Preview
@Composable
fun ${NAME}Preview() {
${NAME}()
}
#end
#if (${Function_Name} != "" )
@Composable
fun ${Function_Name}() {
}
@Preview
@Composable
fun ${Function_Name}Preview() {
${Function_Name}()
}
#end
点击OK即设置完毕。
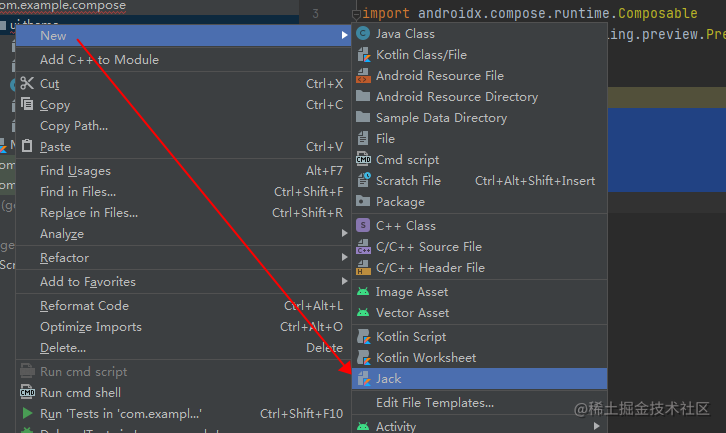
依次在工程目录,右键 New 即可看到jack。我们设置的模板

点击后即可开始设置新的文件:

Live Templates(动态模板)
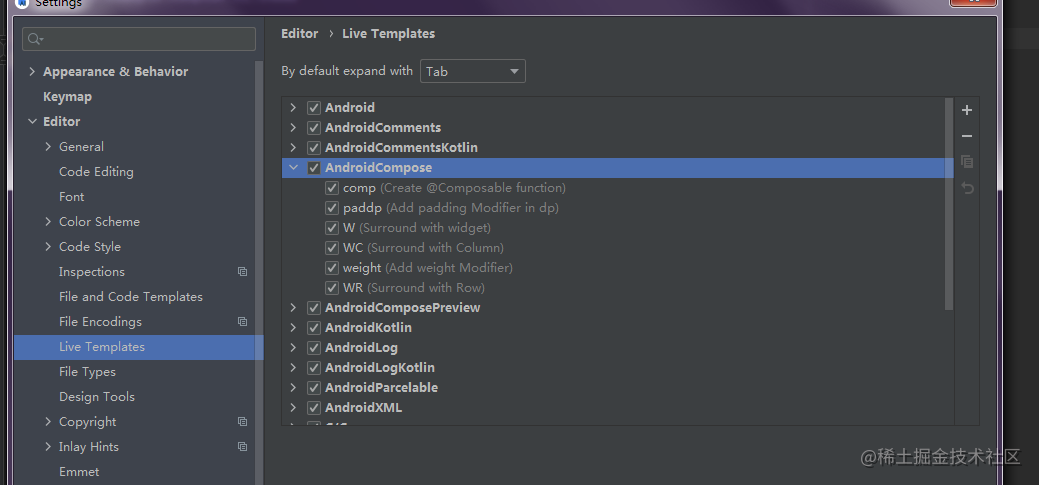
一样的设置目录, Editoer -> Live Templates。

点击右边的+号

选择第一个

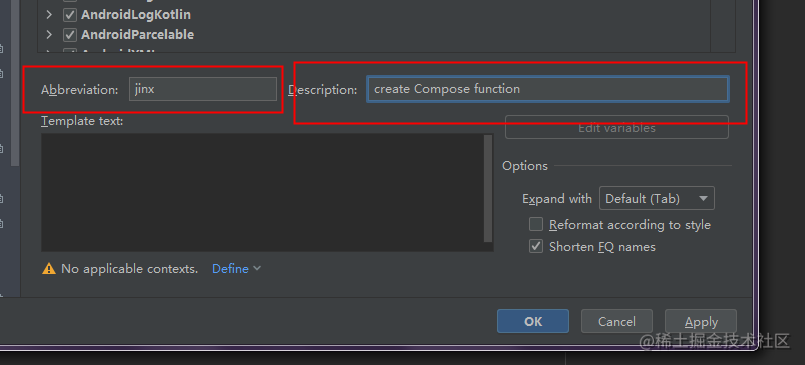
在Abbreviation里填入提示语,后面一个是描述。
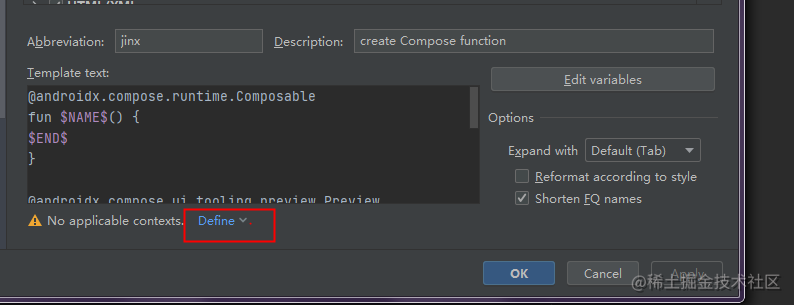
接下来引入下面代码进Template text:
@androidx.compose.runtime.Composable
fun $NAME$() {
$END$
}
@androidx.compose.ui.tooling.preview.Preview
@androidx.compose.runtime.Composable
fun $NAME$Preview() {
$END$
}

这时候有个提示,No applicable contexts。这时候我们点击旁边的蓝色Define。

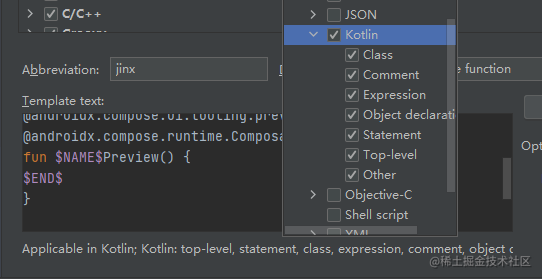
毫无疑问,选Kotlin。可以看到这里的下拉列表,这里选择的是生效范围,每个人可以根据自己喜欢选择。
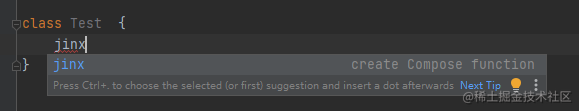
随后点击OK,即算设置成功。我们在新的kt文件中试验下最后成果。

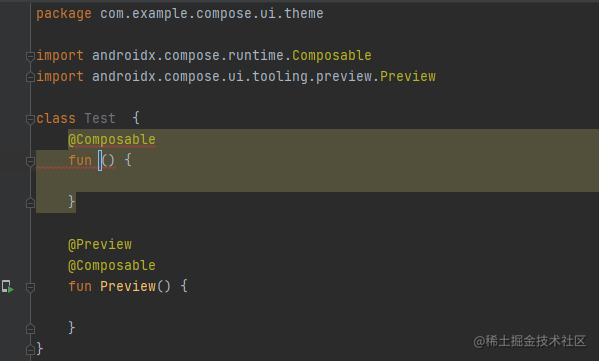
回车后,看到:

至此,设置成功。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








