简单的网页布局的设置
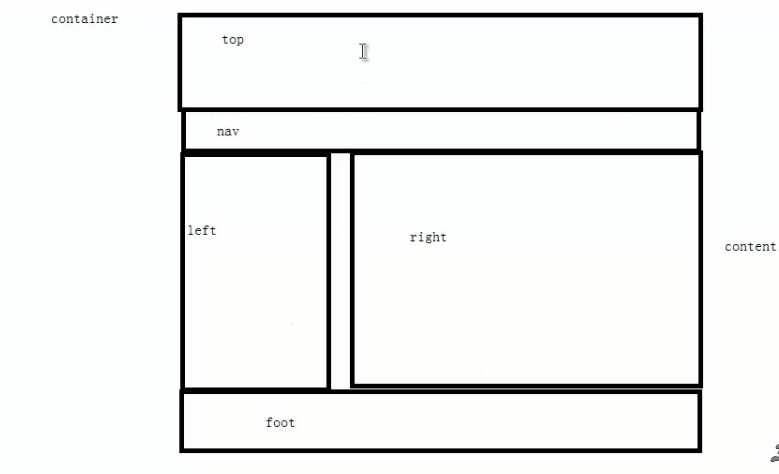
1、设计大体的布局
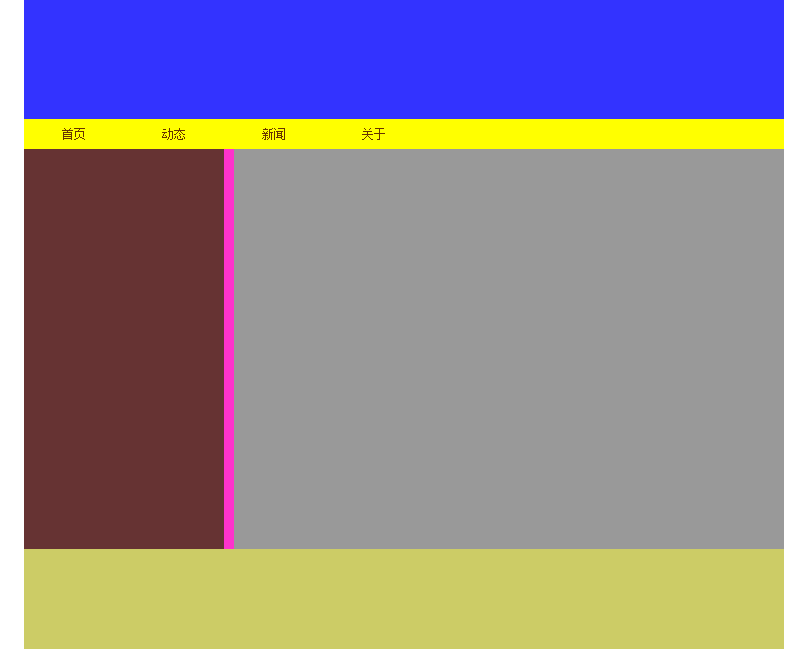
2、div+css的设计实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>divcss</title>
<style>
#container{ width:760px; background-color:#F3C; margin:0px auto;}
#top{ width:760ox; height:120px; background-color:#33F;}
#nav{ width:760px; height:30px; background-color:#FF0;}
#nav ul{ margin:0px; padding:0px;}
#nav ul li{ float:left; font-size:12px; list-style-type:none;}
#nav ul li a{ color:#630; display:block; text-decoration:none; width:100px; line-height:30px; text-align:center;}
#nav ul li a:hover{ background-color:#6FF; text-decoration:underline;} <!-->鼠标设置<-->
#content{ width:760px; background-color:#6F0;}
#foot{ width:760px; height:100px; background-color:#CC6;}
#left{ width:200px; height:400px; background-color:#633; float:left;}
#right{ width:550px; height:400px; background-color:#999; float:right;}
#clear{ clear:both;}
</style>
</head>
<body>
<div id="container">
<div id="top"></div>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">动态</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
<div id="content">
<div id="left"></div>
<div id="right"></div>
</div>
<div id="clear"></div> <!--上部分使用了浮动,产生了塌陷,为解决塌陷需设置清除浮动-->
<div id="foot"></div>
</div>
</body>
</html>
4、总结:
页面布局:①根据普通流设计整体页面;②布局进行浮动设置;③注意在有浮动层内容后清除浮动;④内容层不设置高度,由具体内容填充。
























 1701
1701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








