view组件是一个容器组件(可以在内放置其他组件、也可以放文字内容),于html的div类似,在开发中经常使用
关于view常用的css:
伸缩盒子模型:
伸缩盒子模型也叫弹性盒子模型,在flexbox,可以轻松创建“自适应”浏览器窗口的流动布局,他是css3中display新添加的类型。
常用属性:
display:flex; //定义一个flex容器
flex-direction; //主要有两个特性、row 横向排列 column 纵向排列
justify-content; //主轴的对齐方式,flex-end代表内容右对齐,space-around代表每个项目两侧的间隔相等
align-items; //侧轴方向上的对齐方式
示例代码:
/* .wxml
style:内联样式
skyblue:蓝色
#ff0000:红色
#000:黑色
#fff:白色
*/
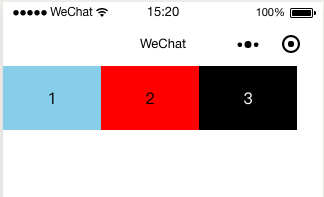
<view class="content">
<view class="content-item" style='background:skyblue'>1</view>
<view class="content-item" style='background:#ff0000'>2</view>
<view class="content-item" style='background:#000; color:#fff'>3</view>
</view>/*.wxss
flex-direction: row;当前视图容器中的内容横向排列
*/
.content{
width: 750rpx;
display: flex;
flex-direction: row;
}
.content-item{
width: 230rpx;
height: 150rpx;
display: flex;
justify-content: center;
align-items: center;
}
修改代码:
.content{
width: 750rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.content-item{
width: 230rpx;
height: 150rpx;
display: flex;
justify-content: center;
align-items: center;
}
关于flex更多更详细的内容可以参考文章:https://www.runoob.com/w3cnote/flex-grammar.html






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








