图表控件很多,这个多少能跟图表控件扯上边吧。
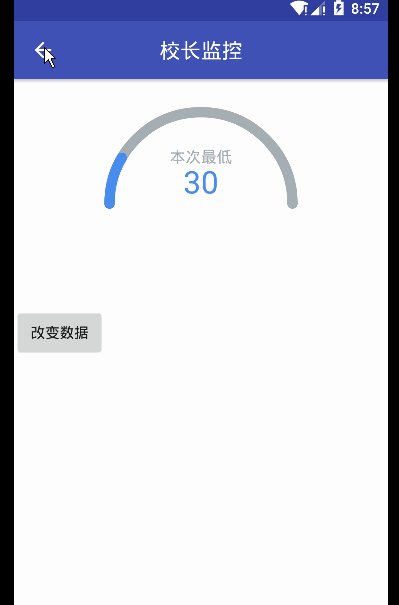
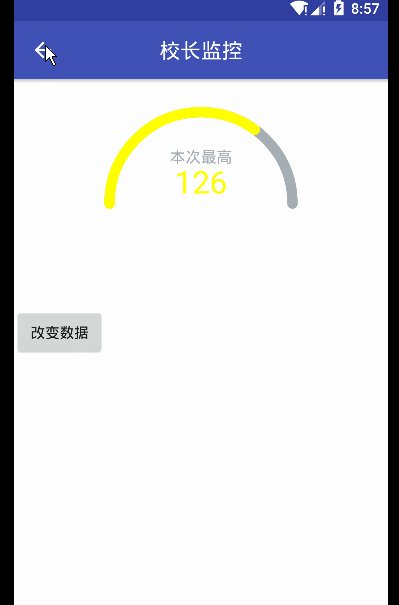
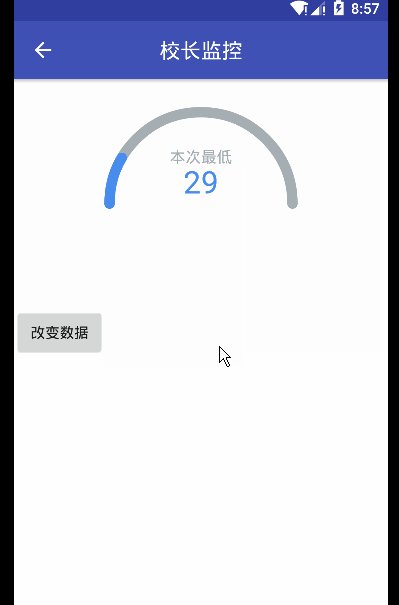
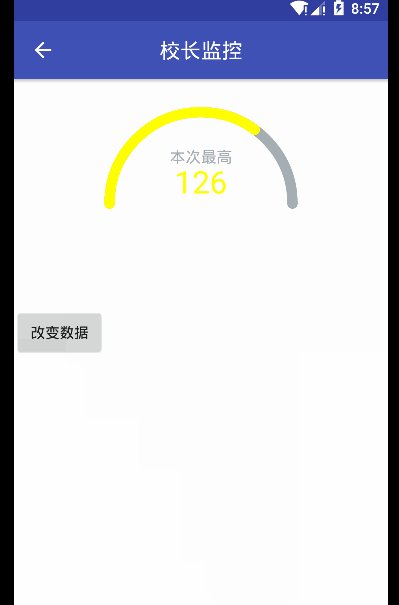
废话不多说,看图:
上面可以看到效果,支持各种自定义,支持点击
这里没有用到 自定义属性。有兴趣的可以自己设置下。直接看代码
public class CircleBar extends View {
private static final String TAG = "CircleBar";
private RectF mColorWheelRectangle = new RectF();//圆圈的矩形范围
private Paint mDefaultWheelPaint;绘制底部灰色圆圈的画笔
private Paint mColorWheelPaint;//绘制蓝色扇形的画笔
private Paint textPaint;//中间数值文字的画笔
private Paint textDesPaint;//描述文字的画笔
private float mColorWheelRadius;
private float circleStrokeWidth;//圆圈的线条粗细
private float pressExtraStrokeWidth;
private int mTextColor = getResources().getColor(R.color.blue);//默认文字颜色
private int mWheelColor = getResources().getColor(R.color.blue);//默认圆环颜色
private String mText;
private String mTextDes;//文字的描述
private int mTextDesSize;//描述文字的大小
private int mCount;//为了做动画
private float mSweepAnglePer;//扇形弧度百分比
private float mSweepAngle;//扇形弧度
private int mTextSize;//文字大小
private int mDistance;







 本文介绍了如何实现一个自定义的半圆环形进度条,该控件支持多种自定义选项并包含点击事件。示例中并未使用自定义属性,但提供了源码供读者参考和扩展。
本文介绍了如何实现一个自定义的半圆环形进度条,该控件支持多种自定义选项并包含点击事件。示例中并未使用自定义属性,但提供了源码供读者参考和扩展。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2945
2945

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








